Maison >Applet WeChat >Développement de mini-programmes >Exemple de code d'exemple de chargement d'actualisation de liste d'applets WeChat
Exemple de code d'exemple de chargement d'actualisation de liste d'applets WeChat
- 小云云original
- 2018-02-03 09:02:213602parcourir
Cet article partage principalement l'applet WeChat pour implémenter l'actualisation déroulante et le chargement pull-up de la liste. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Téléchargement DEMO
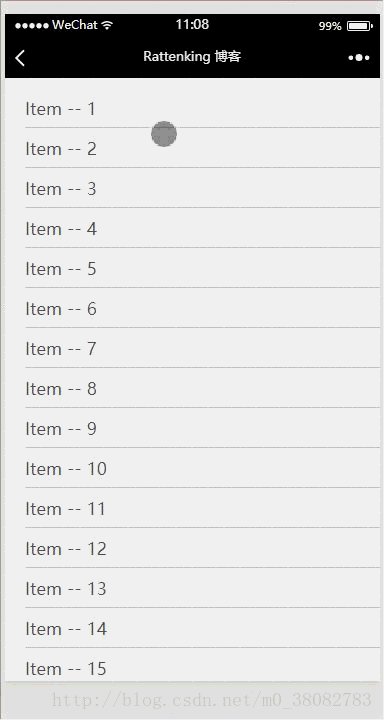
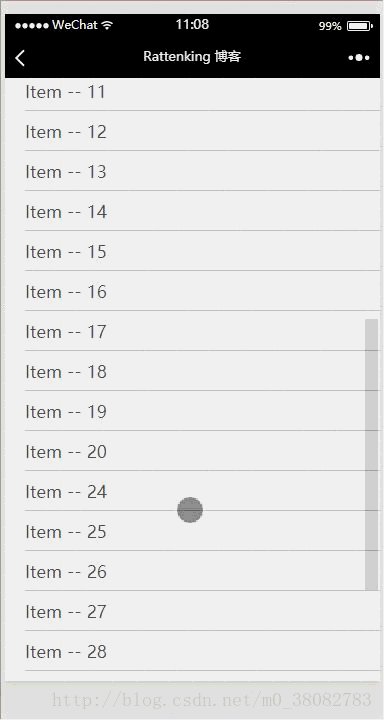
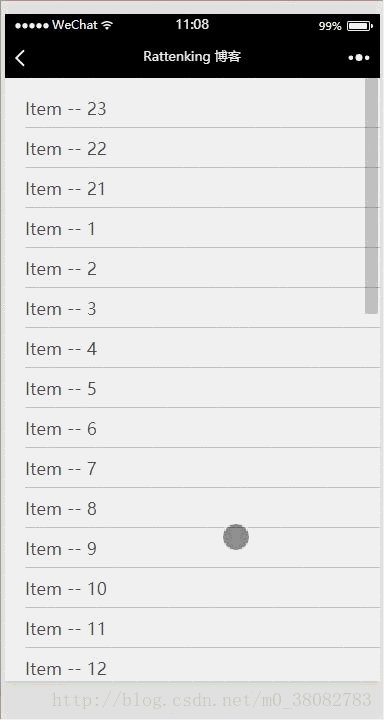
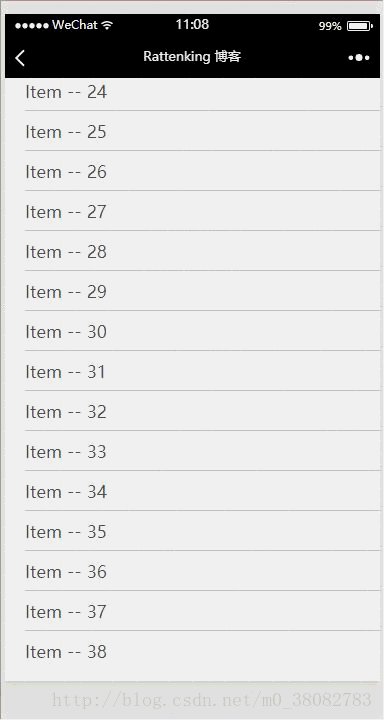
Rendu

Principe
Utilisation la fonction onPullDownRefresh (fonction d'écoute de rafraîchissement pull-down) et la fonction onReachBottom (fonction d'écoute de chargement pull-up) de l'applet WeChat pour surveiller la dynamique de pull-down et de pull-up de la page, modifiant ainsi les données de la page !
Configuration de la page JSON
enablePullDownRefresh : activer l'actualisation du menu déroulant
onReachBottomDistance : distance depuis le bas de la page lorsque l'événement d'extraction de page vers le bas est déclenché, en px.
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JS
SetTimeout est utilisé ici pour simuler la demande de données ;
Le chargement des données est limité à trois fois et l'appel de wx.showToast montre qu'il n'y a plus de données.
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})Résumé
Doit utiliser wx.stopPullDownRefresh() pour s'arrêter une fois chaque demande de données terminée. Pull vers le bas pour rafraîchir.
Recommandations associées :
Mise en œuvre du chargement pull-up et de l'actualisation déroulante de la liste des applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

