Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la façon d'utiliser le curseur de la galerie des composants du carrousel d'images
Explication détaillée de la façon d'utiliser le curseur de la galerie des composants du carrousel d'images
- 小云云original
- 2018-02-02 10:25:492998parcourir
Cet article présente principalement en détail comment utiliser le curseur de galerie de composants de carrousel d'images du mini programme WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
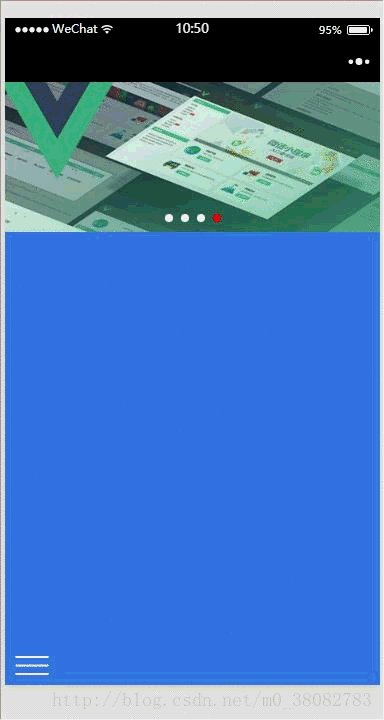
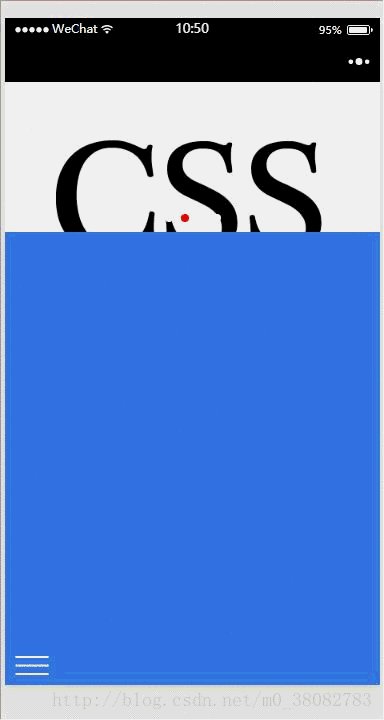
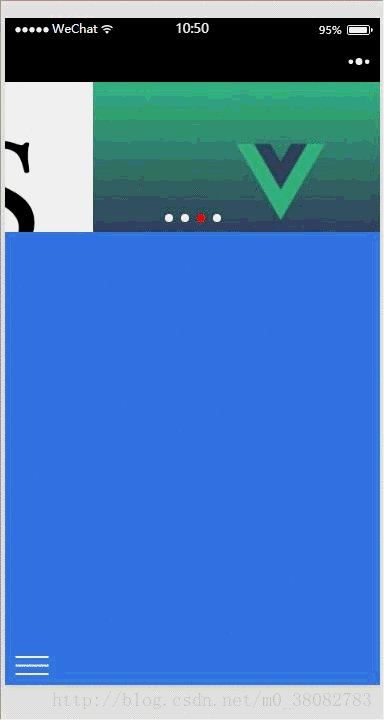
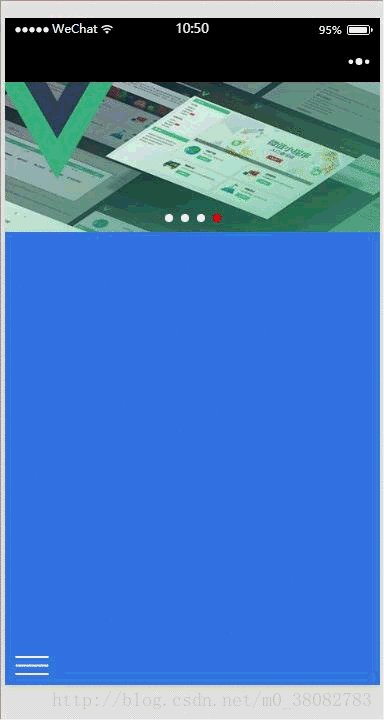
D'abord le rendu :

wxml
<scroll-view scroll-y="true" style="height:200px" class="page-body" bindscrolltolower="loadMore">
<view class="swiper">
<swiper class="swiper-box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}" wx:key="item.id">
<navigator url="../blogList/blogList">
<swiper-item>
<block wx:if="{{item}}">
<image class="imgw" src="{{item.url}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</navigator>
</block>
</swiper>
</view>
</scroll-view>wxss
.imgw{width:100%;}js
/**
*页面的初始数据
*/
data: {
banner_url: data.bannerList(),
open: false,
indicatorDots: true,//是否显示面板指示点
autoplay: true,//是否开启自动切换
interval: 3000,//自动切换时间间隔
duration: 500//滑动动画时长
}Effet final :

Résumé :
1. La fonction du composant scroll-view est de déclencher le glissement tactile
2 La fonction du composant swiper est de basculer automatiquement les images vers le formulaire. un carrousel
3. La fonction du composant navigateur est d'ajouter un lien vers chaque image
Principalement, les composants scroll-view et swiper sont transformés en un composant carrousel coulissant.
Recommandations associées :
Encapsulation détaillée du composant de carrousel vertical React Native
Implémentation JavaScript d'un exemple de code de composant de carrousel d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

