Maison >interface Web >Tutoriel H5 >Données HTML5 - * partage d'exemples d'attributs personnalisés
Données HTML5 - * partage d'exemples d'attributs personnalisés
- 小云云original
- 2018-01-27 10:15:491535parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée des attributs personnalisés HTML5 data-* L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans attr et prop de jQuery, il a été mentionné qu'une utilisation inappropriée de la propriété dans les versions antérieures à IE9 entraînerait des fuites de mémoire, et la différence entre Attribut et Propriété est également un casse-tête En HTML5, data- * pour personnaliser les attributs. . Ce qu'on appelle data-* est en fait le préfixe data- plus le nom de l'attribut personnalisé. Les données peuvent être stockées en utilisant cette structure. L'utilisation de data-* peut résoudre la situation actuelle des attributs personnalisés déroutants et non gérés.
Méthodes de lecture et d'écriture
data-* a deux méthodes de paramétrage, vous pouvez écrire directement sur la balise de l'élément HTML
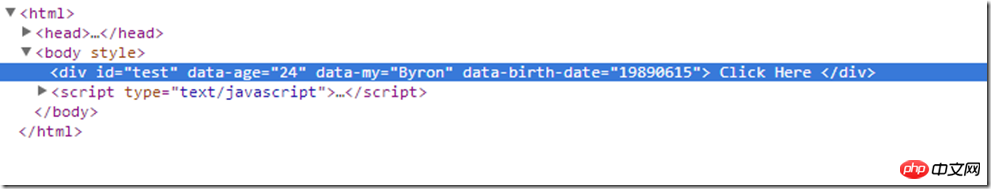
<p id="test" data-age="24">
Click Here
</p>L'âge des données est un attribut personnalisé. Bien sûr, nous pouvons également l'exploiter via JavaScript. Les éléments en HTML5 auront un attribut dataset, qui est une collection de paires clé-valeur de type DOMStringMap.
var test = document.getElementById('test');
test.dataset.my = 'Byron';De cette façon, un attribut personnalisé de data-my est ajouté à p. Il y a deux choses à prendre en compte lors de l'utilisation de JavaScript pour faire fonctionner un ensemble de données
1. Nous devons supprimer le préfixe data-* lors de l'ajout ou de la lecture d'attributs. Comme dans l'exemple ci-dessus, nous n'utilisons pas le formulaire test.dataset.data-my = 'Byron';. 2. Si le nom de l'attribut contient également un trait d'union (-), il doit être converti en dénomination en casse chameau. Mais si un sélecteur est utilisé en CSS, nous devons utiliser le format de trait d'union<.> comme tout à l'heure Le code ajoute du contenu
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';

 est également lu l'objet dataset, en utilisant "." Pour obtenir les attributs, vous devez également supprimer le préfixe data- et les traits d'union doivent être convertis en dénomination de cas de chameau
est également lu l'objet dataset, en utilisant "." Pour obtenir les attributs, vous devez également supprimer le préfixe data- et les traits d'union doivent être convertis en dénomination de cas de chameau
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
Certains étudiants peuvent demander s'il y a une différence entre ceci et getAttribute/setAttribute, à l'exception du nom. >
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
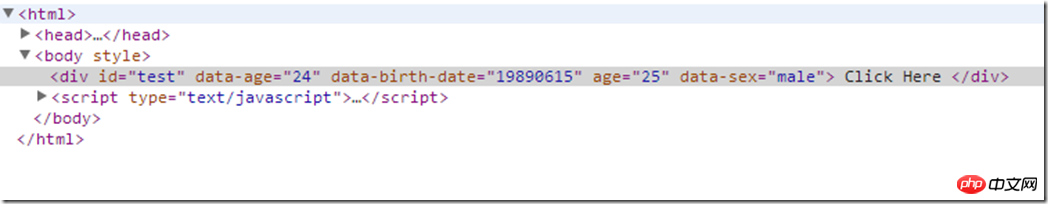
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
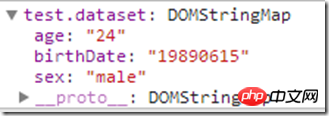
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male
De cette façon, nous pouvons voir que tous deux définissent l'attribut sur attribut ( non-sens, sinon ils peuvent l'appeler un attribut personnalisé), c'est-à-dire que getAttribute/ setAttribute peut exploiter tous les contenus de l'ensemble de données. Le contenu de l'ensemble de données n'est qu'un sous-ensemble d'attributs. La particularité est la dénomination, mais il n'y a que des attributs avec des données. préfixe dans l'ensemble de données (il n'y en a pas d'âge = 25). 
Compatibilité des navigateurs
La mauvaise nouvelle est que la compatibilité des navigateurs de data-* est très peu optimiste
Internet Explorer 11 +- Chrome 8+
- Firefox 6.0+
- Opera 11.10 +
- Safari 6+
- Parmi eux, IE11+ aveugle simplement mes amis. Il semble qu'il y ait un long chemin à parcourir pour utiliser pleinement cet attribut. Yuan 矣
Quel est l'attribut personnalisé data-* de HTML5
Comment l'insérer H5 et définition des propriétés personnalisées
Explication détaillée du code du modèle d'objet des propriétés et méthodes personnalisées JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

