Maison >interface Web >js tutoriel >Explication détaillée de la liste déroulante modifiable bootstrap, exemple jquery.editable-select
Explication détaillée de la liste déroulante modifiable bootstrap, exemple jquery.editable-select
- PHPzoriginal
- 2018-05-10 14:33:169237parcourir
Cet article présente principalement les informations pertinentes de jquery.editable-select, la liste déroulante modifiable de bootstrap. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Alors veuillez regarder le code directement :
Citation :
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">Partie HTML :
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>Partie JS :
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});Le json renvoyé par l'url est :[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect est ajax avec une touche différente, vous pouvez l'ignorer
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
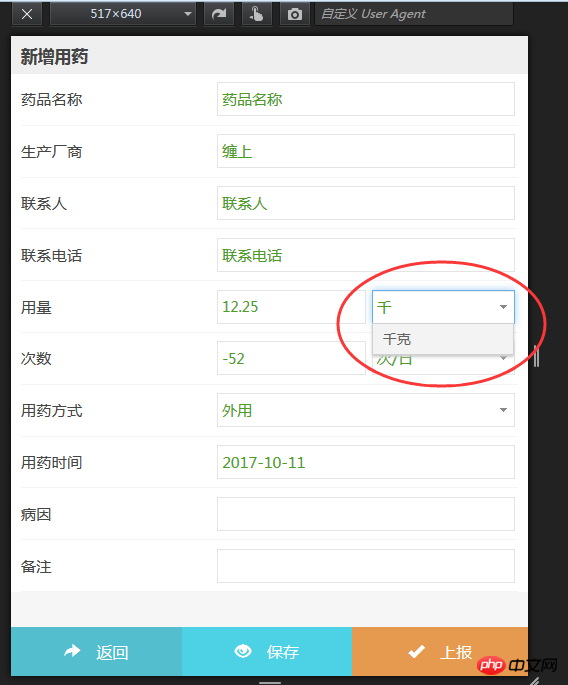
}L'effet est le suivant :

Autres paramètres d'options :
filter : filtre, c'est-à-dire lors de la saisie. L'option déroulante fera correspondre les caractères saisis lorsque le contenu est affiché, prend en charge le chinois, vrai/faux et est par défaut vrai.
effets : effet d'animation. Lorsque la zone de sélection déroulante est déclenchée, la zone déroulante affiche l'effet de transition. Il existe trois valeurs : par défaut, diapositive et fondu.
Durée : la vitesse de l'animation de transition affichée dans la zone d'option déroulante, y compris rapide, lente et numérique (millisecondes), la valeur par défaut est rapide.
Événement
onCreate : déclenché lors de la saisie d'une entrée.
onShow : déclenché lorsqu'il est abaissé.
onHide : Déclenché lorsque la liste déroulante est masquée.
onSelect : déclenché lorsque l'option dans la liste déroulante est sélectionnée.
Recommandations associées :
Comment écrire une liste déroulante modifiable bootstrap jquery.editable-select
Deux implémentations de liste déroulante modifiable down box Compétences Method_javascript
Code d'implémentation de la liste déroulante modifiable basé sur jquery_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

