Maison >interface Web >js tutoriel >Comment écrire la liste déroulante modifiable bootstrap jquery.editable-select
Comment écrire la liste déroulante modifiable bootstrap jquery.editable-select
- 一个新手original
- 2017-10-13 09:23:143083parcourir
Veuillez regarder le code directement :
Citation :
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="stylesheet">Partie HTML :
</tr>
<tr>
<th valign="middle">
<h4>
用量
</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num'
value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>Partie JS :
ajaxDirect(contextPath + "/admin/getDataDictAll/024", {},
function(data) {
var htm = "";
for (var int = 0; int < data.length; int++) {
htm += "<option value='" + data[int].name + "'>" + data[int].name + "</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide',
//可选参数default、fade
filter: false // 不过滤,否则选中后其它选项消失
});
// $("#numUnit").attr("readonly","true"); // 设置不可编辑
setTimeout(function() {
$('#numUnit').val(data[0].name); // 设置默认值,不延时则不生效。
},
300);
});ajaxDirect est ajax avec une touche différente, vous pouvez l'ignorer
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url, data, func, async) {
if (!async) {
async = false;
}
$.ajax({
url: url,
type: "post",
dataType: "json",
async: async,
data: data,
success: func
});
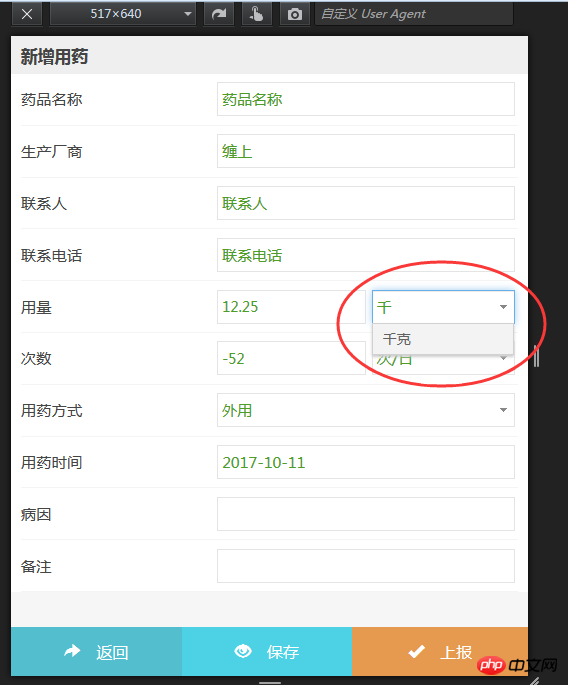
}L'effet est tel que montré sur l'image :

Autres paramètres d'options :
filtre : filtrage, c'est-à-dire que lors de la saisie du contenu, l'option déroulante correspondra aux caractères saisis, prend en charge le chinois, vrai/faux, par défaut vrai.
effets : effet d'animation. Lorsque la zone de sélection déroulante est déclenchée, la zone déroulante affiche l'effet de transition. Elle a trois valeurs : par défaut, glisser et fondu. est par défaut.
Durée : la vitesse d'animation de transition affichée dans la zone d'option déroulante, y compris rapide, lente et numérique (millisecondes), la valeur par défaut est rapide.
Événement
onCreate : déclenché lorsqu'une entrée est saisie.
onShow : déclenché lorsqu'il est abaissé.
onHide : Déclenché lorsque la liste déroulante est masquée.
onSelect : déclenché lorsque l'option dans la liste déroulante est sélectionnée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

