Maison >interface Web >tutoriel CSS >CSS utilise :before :after pour écrire des exemples de petits triangles à partager
CSS utilise :before :after pour écrire des exemples de petits triangles à partager
- 小云云original
- 2018-01-24 11:07:542897parcourir
Cet article présente principalement des informations détaillées sur la façon d'utiliser :before :after pour écrire de petits triangles en CSS. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Les triangles écrits auparavant ont toujours été de la même couleur et du même style sans bordures. Comme suit :

Le code CSS est le suivant :
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
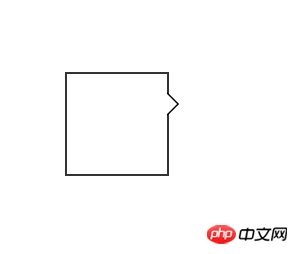
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }Pour écrire le petit triangle suivant, vous devez utiliser À la pseudo classe : avant :après

Code CSS :
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。<p id="demo"></p>
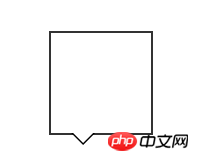
Si vous souhaitez modifier le style de l'image ci-dessous :

, le code CSS est le suivant :
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}Recommandations associées :
Comment utiliser CSS pour obtenir l'effet petit triangle_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

