Maison >interface Web >tutoriel CSS >pagination CSS, exemple d'impression, partage de code
pagination CSS, exemple d'impression, partage de code
- 小云云original
- 2018-01-24 11:05:391809parcourir
Cet article présente principalement les informations pertinentes sur l'exemple de code d'impression de pagination CSS. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Je n'ai pas écrit d'article depuis longtemps. J'ai récemment travaillé sur un projet d'intégration des employés. Le système a une exigence fonctionnelle pour l'impression par lots d'informations personnelles. Parce que je n'ai jamais été exposé aux fonctions d'impression auparavant, j'ai vérifié en ligne et découvert que jquery dispose d'une API pour les fonctions d'impression (PrintArea). Si vous êtes intéressé par cette API, vous pouvez vérifier les connaissances pertinentes par vous-même, je ne la présenterai pas. en détail ici. À cette époque, j'ai décidé d'utiliser cette API pour implémenter la fonction d'impression. Lorsque j'ai utilisé cette API pour implémenter la fonction, j'ai découvert que je pouvais effectivement appeler la fonction d'impression du navigateur, mais le contenu imprimé était vide sans aucune information. Ensuite, j'ai vérifié en ligne et je suis allé sur le site officiel de jquery pour consulter l'API. La plupart d'entre eux ont dit qu'elle prenait en charge l'impression auparavant, mais maintenant je dois ajouter un code au code source que j'ai abandonné après avoir travaillé longtemps dessus. du temps sans le comprendre, mais je pense que cela devrait être faisable, mais je ne suis pas très bon dans ce domaine. Les amis intéressés peuvent essayer, et ils devraient gagner beaucoup. Si ce plan ne fonctionne pas, nous ne pouvons que continuer à explorer d’autres options.
En ce moment anxieux, j'ai découvert la méthode window.print() Il s'avère que vous pouvez directement utiliser la méthode window pour réaliser la fonction d'impression. Juste au moment où j’étais en extase, un nuage sombre est venu doucement au-dessus de ma tête et ma vie est soudainement devenue sombre. Bien que la fonction d'impression puisse être implémentée, lorsque la page Web est imprimée par lots, le contenu sera étroitement regroupé. Hé, quand je pensais pouvoir résoudre ce problème parfaitement, qui aurait pensé que la vie serait toujours aussi insatisfaisante. Il n'y a pas d'autre moyen que de continuer à étudier comment mettre en œuvre la fonction d'impression de pagination. La première chose qui m'est venue à l'esprit à ce moment-là a été d'ajouter une certaine hauteur au dernier conteneur à paginer, afin qu'il remplisse la hauteur du papier A4, et ensuite le contenu suivant passera automatiquement à la page suivante. L'imagination est belle, mais la réalité est cruelle et insatisfaisante. Plus tard, j'ai demandé à un collègue et je lui ai dit que je pouvais essayer l'attribut css print pour implémenter la pagination forcée. J'ai vérifié l'attribut css print à ce moment-là. Quand j'ai vu la description du document, j'ai vu l'aube de l'espoir. attribut selon la description du document pour forcer la pagination. Mais cela n'a pas fonctionné comme prévu. J'étais déjà très déprimé à ce moment-là et je ne comprenais pas pourquoi cela ne fonctionnait pas, mais je ne voulais toujours pas abandonner puisque les documents officiels disaient que cela était réalisable, et il y en avait beaucoup. des explications en ligne sur la manière d'y parvenir, pourquoi n'ai-je pas pu y parvenir ? Ne voulant pas céder, j'ai finalement découvert le problème qui n'avait pas été implémenté. Ma situation à l'époque était la suivante : il y avait deux conteneurs p dans la couche externe. Le contenu à imprimer était le code HTML que j'avais épissé, puis ajouté. le contenu imprimé dans le conteneur externe pour le moment, l'attribut css print n'a aucun effet. Par conséquent, lorsque vous souhaitez utiliser l'attribut css print pour implémenter la fonction de pagination forcée à l'avenir, vous devez vous rappeler qu'il n'y a qu'un seul conteneur externe pour le contenu imprimé.
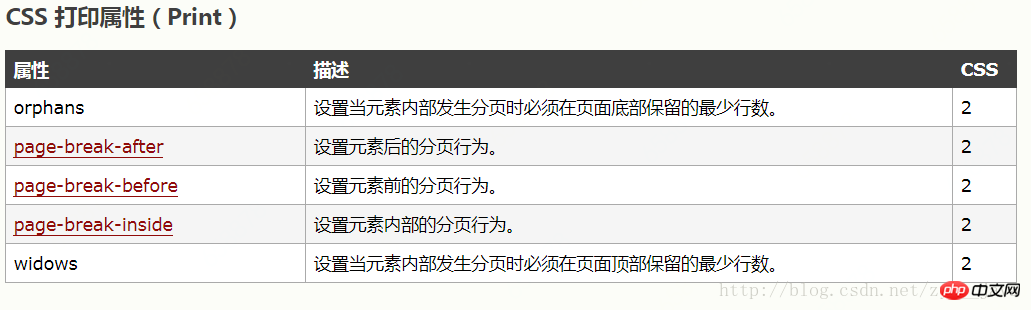
Les attributs d'impression CSS sont les suivants :

Exemple de pagination (emprunté à des exemples en ligne ici) :
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>
Recommandations associées :
js contrôle l'impression de pagination, impression de pagination example_javascript skills
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

