Maison >interface Web >js tutoriel >HighCharts dessine un graphique linéaire 2D avec partage d'exemples d'effet d'étiquette
HighCharts dessine un graphique linéaire 2D avec partage d'exemples d'effet d'étiquette
- 小云云original
- 2018-01-23 09:34:131704parcourir
Cet article présente principalement le plug-in jQuery HighCharts pour dessiner un graphique linéaire 2D avec Label. Il analyse les étapes spécifiques et les techniques associées du plug-in de dessin graphique jQuery HighCharts pour obtenir l'effet graphique linéaire sous forme d'exemples. . Il est également livré avec un code source de démonstration que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit l'effet du dessin d'un graphique linéaire 2D avec Label à l'aide du plug-in jQuery HighCharts. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
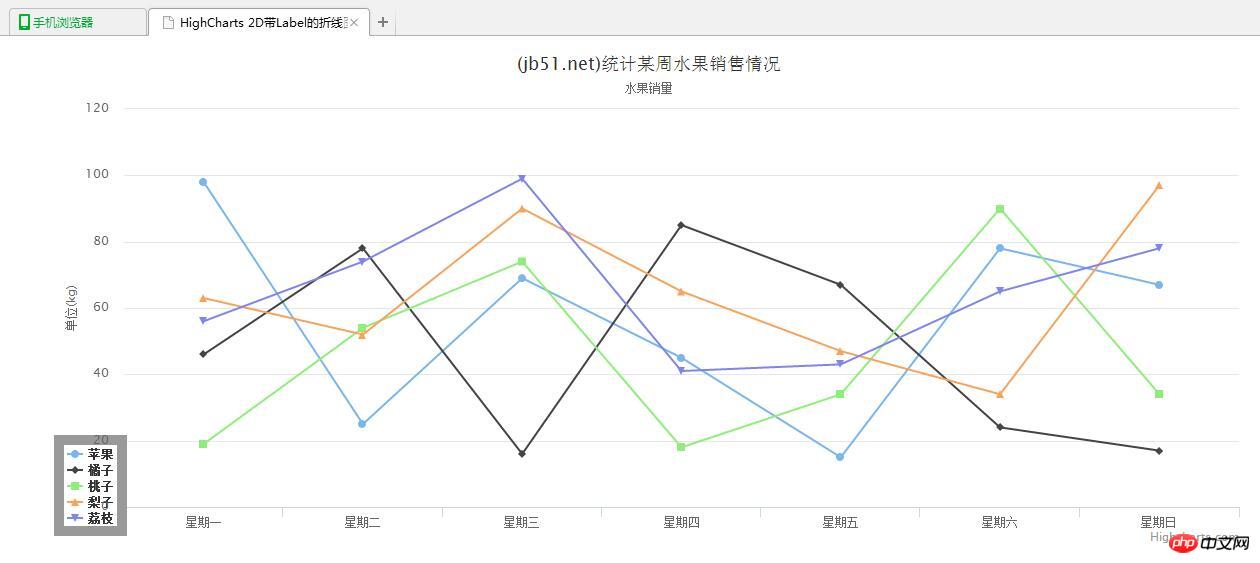
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
</html>2. >
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

