Maison >interface Web >js tutoriel >Exemple de partage de jquery imitant l'effet de sélection heure/date d'Apple
Exemple de partage de jquery imitant l'effet de sélection heure/date d'Apple
- 小云云original
- 2018-01-23 09:31:592631parcourir
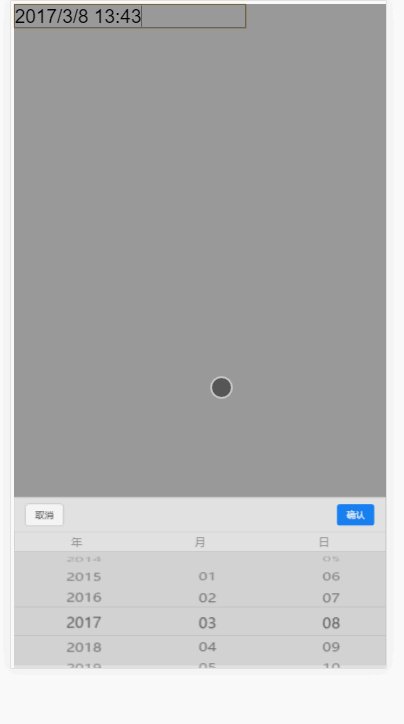
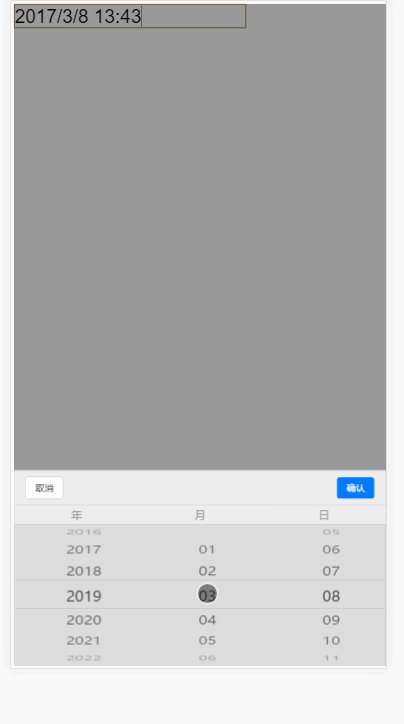
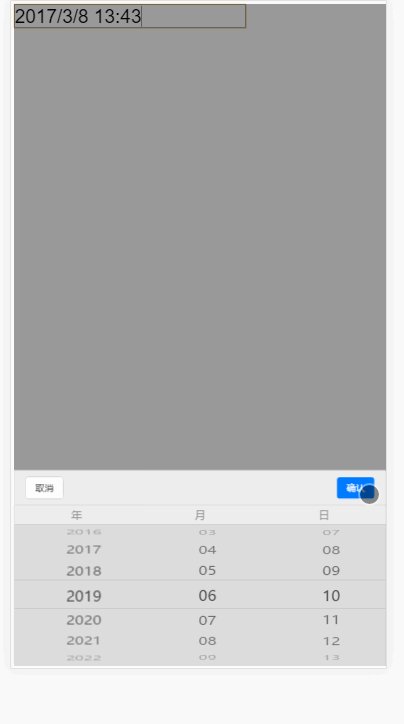
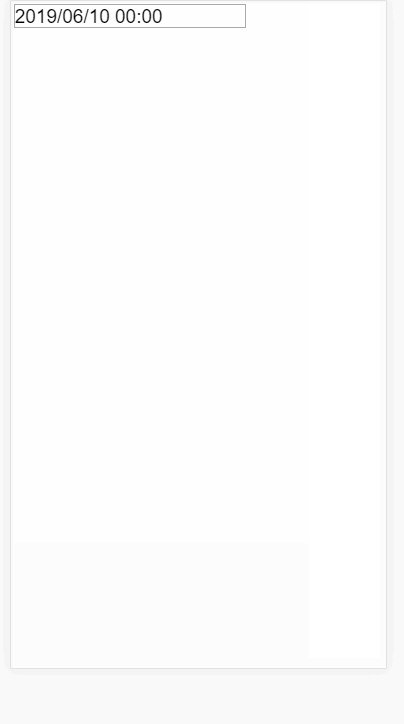
Cet article présente principalement des exemples de jquery imitant l'effet de sélection heure/date d'Apple, qui a une bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
Fichier 1.html, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>Lors de l'affichage de l'effet, basculez le navigateur sur Mode téléphone portable
2. Adresse du lien du plug-in : http://files.cnblogs.com/files/jiebba/pickDater.js ,
Plug-in de référence
3. Plug-in d'appel
1.
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
2. 🎜>
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
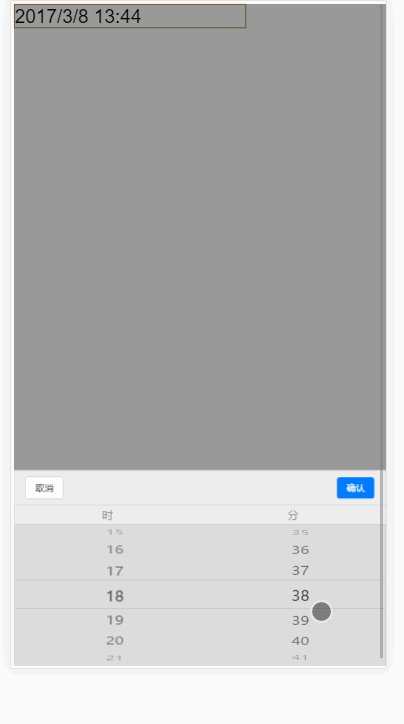
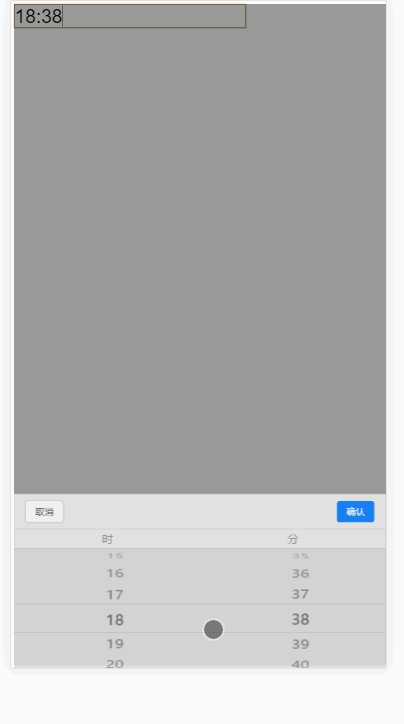
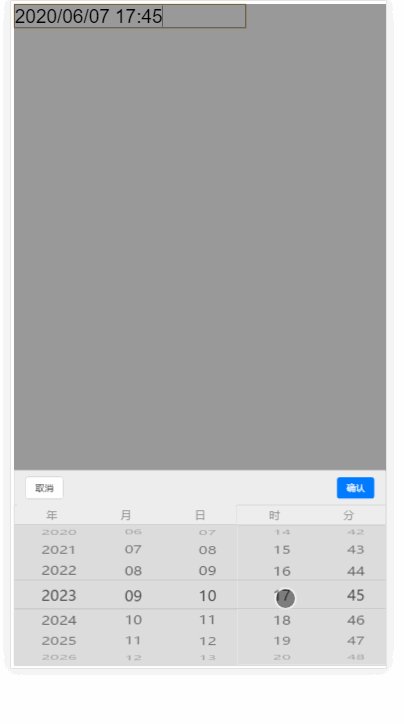
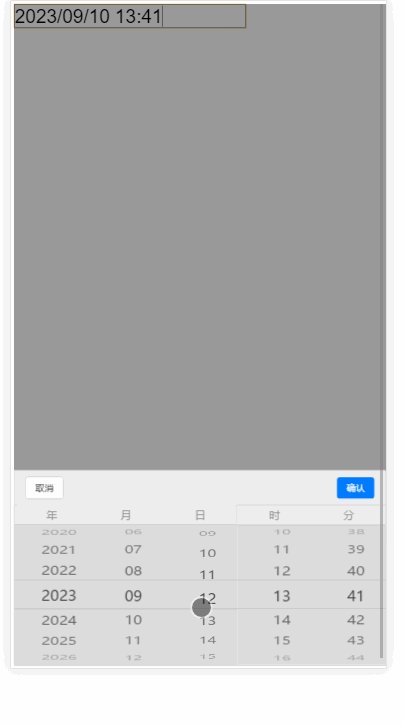
$('#pickDater').mPickDater(opt);3. Date et heure de l'appel
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);Recommandations associées : 
Explication détaillée du sélecteur de date de l'interface utilisateur jQuery
Comment développer un sélecteur de date pour l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

