Maison >interface Web >js tutoriel >Exemples d'opérations telles que déplacer, couper et copier des dossiers de fenêtres imités à l'aide de js et jq
Exemples d'opérations telles que déplacer, couper et copier des dossiers de fenêtres imités à l'aide de js et jq
- 小云云original
- 2018-01-23 09:37:001833parcourir
Les opérations de fenêtre sur les dossiers incluent principalement le déplacement/couper/copier. Cet article utilise principalement jQuery pour l'implémenter. Cet article présente principalement le mouvement/couper/copier le dossier de fenêtre d'imitation js/jq et d'autres codes d'opération. Il est d'une grande valeur pratique et les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
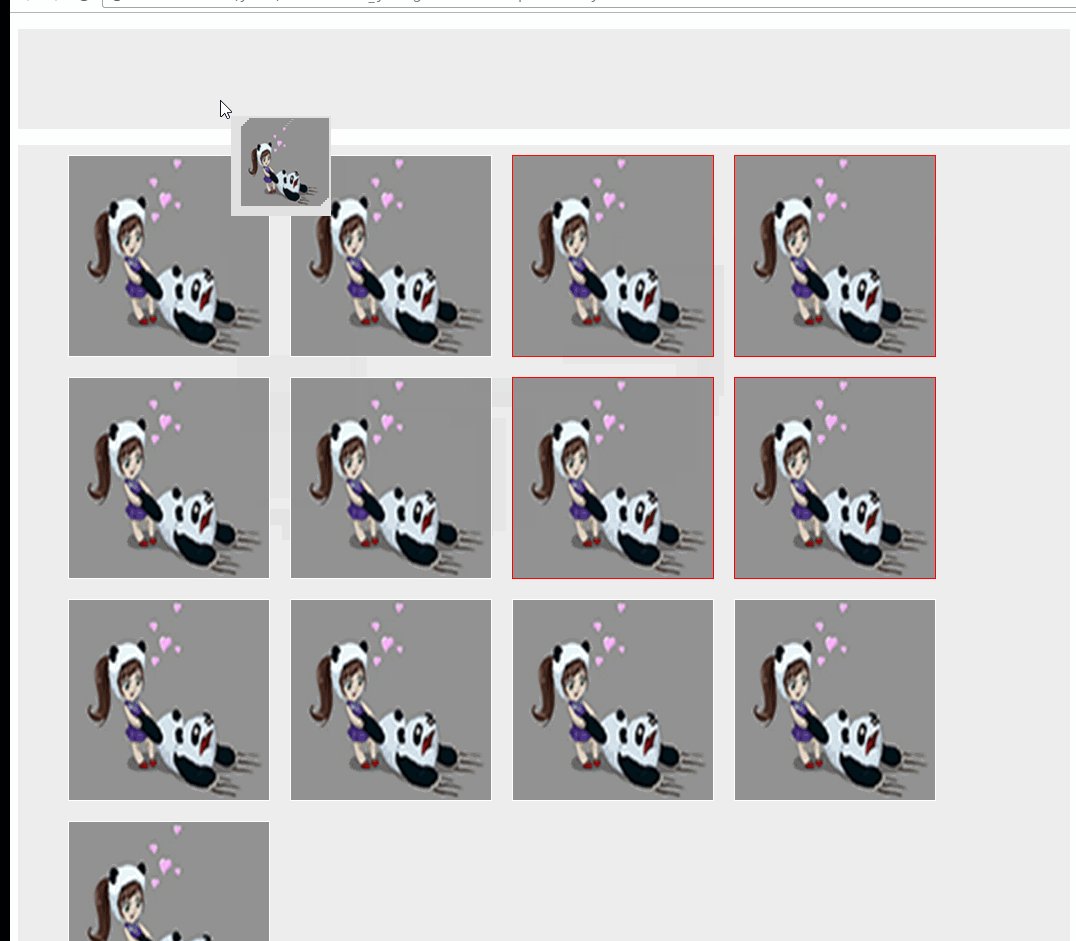
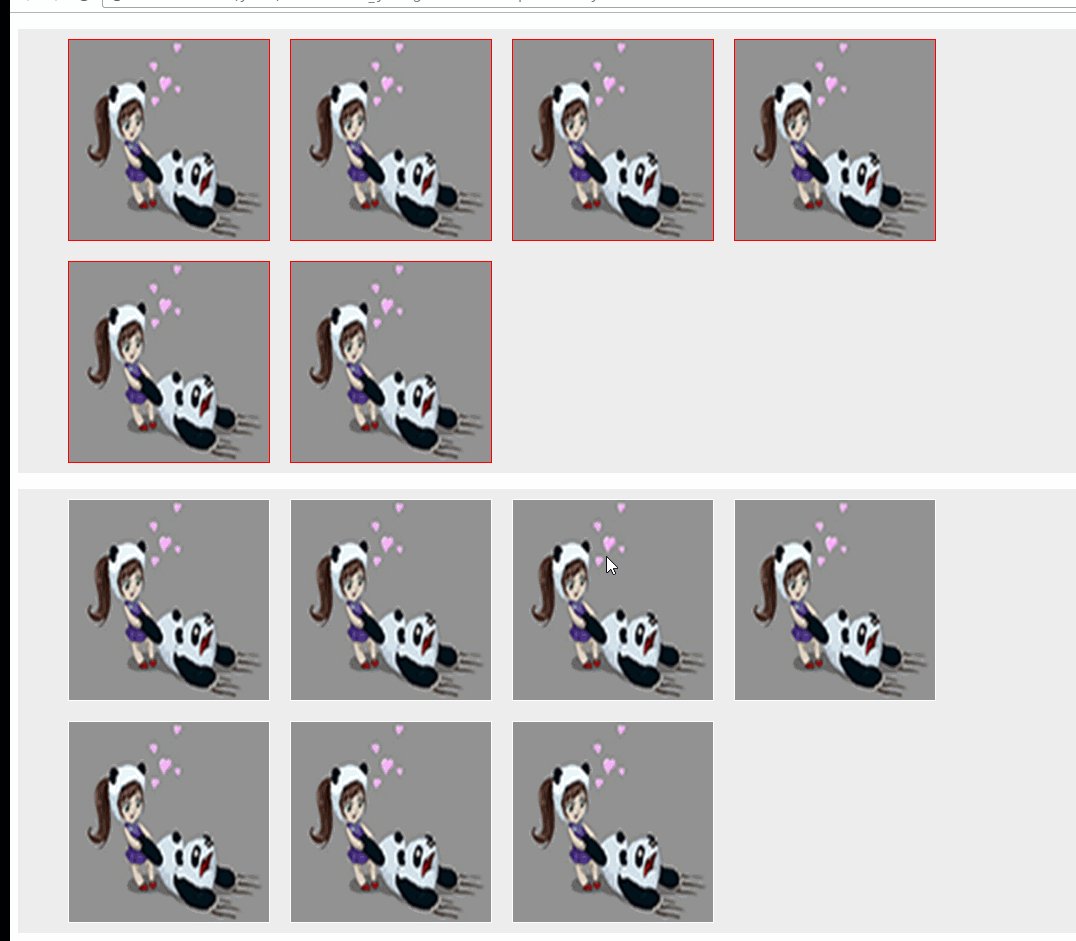
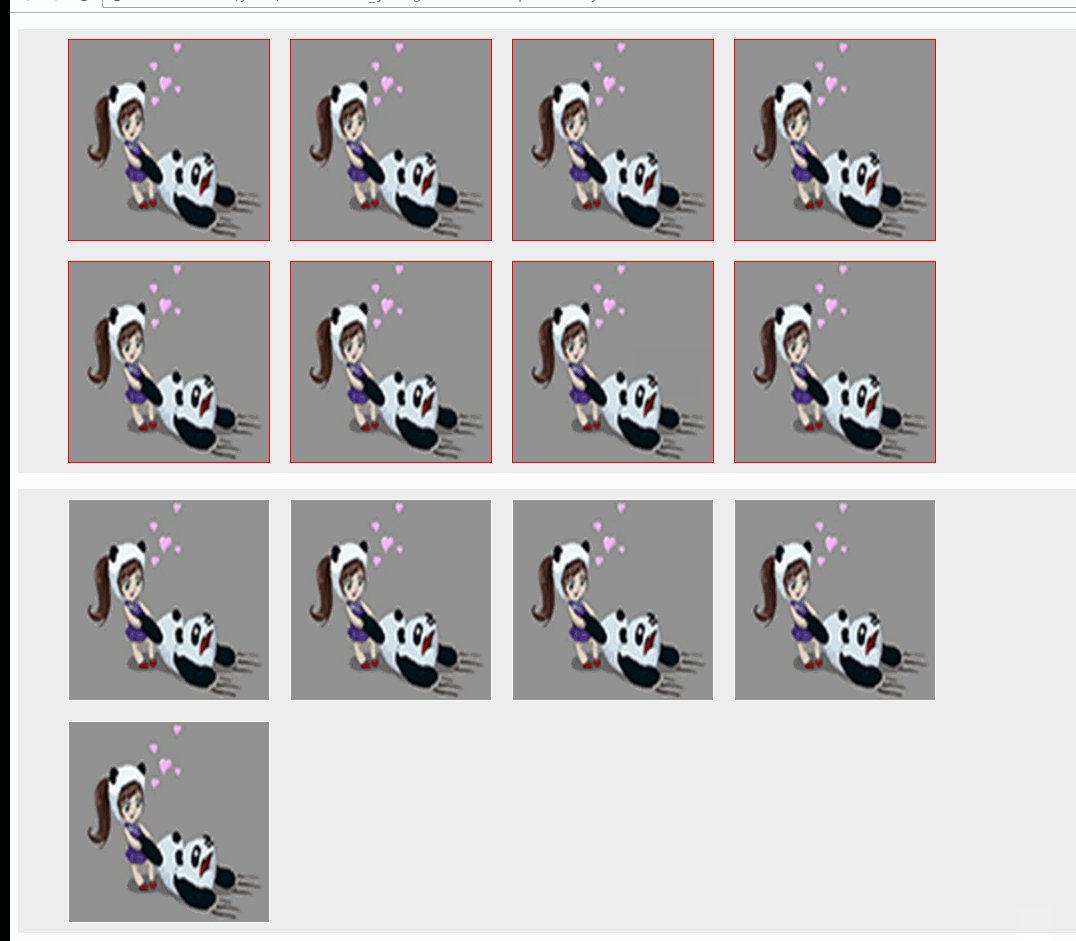
1. Jetons d’abord un coup d’œil à l’effet !

2. Ajouter un index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<style>
ul{list-style: none;min-height: 100px;min-width: 100px;background: #eee;}
li{width:200px;margin:10px;float:left;height: 200px;background: #ccc;border: 1px solid #fff;overflow: hidden}
.selected{border: 1px solid red}
</style>
<body>
<ul class="test-box">
<p style="clear: both"></p>
</ul>
<ul class='clearfix test' >
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<p style="clear: both"></p>
</ul>
</body>
</html>3.
L'article précédent contient le plug-in de sélection de boîte areaSelect.js, qui permet de sélectionner le contenu que l'on souhaite déplacer. Ceux qui ne l'ont pas lu peuvent le copier à partir de l'article précédent. Ajouter un objet d'opération OptionFilevar OptionFile=(function (opt) {
var o={
width:100, //
height:100,
gapWidth:2
};
var o = $.extend(o,opt),
_body=$('body'),
boxBg='<p style="position: absolute;height: 100%;width: 100%;background: rgba(225,225,225,1);left: 0;top: 0;z-index: 1"></p>',
movingBox='<p class="moving-box" style="width: '+o.width+'px;height: '+o.height+'px;box-sizing:border-box;position: absolute;z-index: 8888;"></p>';
return {
actionLock:false, //移动锁定
releaseTarget:false, //释放锁定
keyCode:null, //当前按键 键值
//鼠标按下操作
optionDown:function ( selectFile , type , evt ) {
this.releaseTarget=false;
this.getImgList(selectFile);
var currentX=evt.pageX;
var currentY=evt.pageY;
$('.moving-box').css({
top:currentY+10,
left:currentX+10
})
},
//鼠标移动操作
optionMoving:function (selectFile , type , evt ) {
if(this.actionLock){
this.optionDown(selectFile , type , evt );
}
},
getImgList:function (selectFile) {
var length = selectFile .length,
imgWidth = o.width-10-(length)*o.gapWidth,
imgHeight = o.height-10-(length)*o.gapWidth;
if(!this.actionLock){
_body.append(movingBox);
$('.moving-box').append(boxBg);
$.each(selectFile,function (k, v) {
var img = '<img style="width:'+imgWidth+'px;height:'+imgHeight+'px;z-index:'+(k+2)+';position:absolute;right:'+(k+1)*o.gapWidth+'px;top:'+(k+1)*o.gapWidth+'px" src="'+v.src+'"/>';
$('.moving-box').append(img);
});
}
this.actionLock=true;
},
//放开鼠标操作(回调函数,返回按键键值和当前目标)
closeOption:function (func) {
var _this= this;
$(document).keydown(function (event) {
_this.keyCode=event.keyCode;
$(document).on('mouseup',function (e) {
if(!_this.releaseTarget){
$('.moving-box').remove();
_this.actionLock=false;
$(document).unbind('mousemove');
_this.releaseTarget=true;
func(e,_this.keyCode); //返回当前 释放的 目标元素 , 和按键code
$(document).unbind('keydown');
_this.keyCode=null;
}
})
});
$(document).trigger("keydown");
$(document).keyup(function (event){
$(document).unbind('keyup');
$(document).unbind('keydown');
_this.keyCode=null;
})
}
}
})4. Lier les fonctions et les opérations
$(function () {
$(function () {
$('.test').areaSelect() //框选操作
})
var optionImg= new OptionFile();
$('.test li').on("mousedown",function(e){
if($(this).hasClass('selected')) {
e.preventDefault();
e.stopPropagation();
}
var firstImg = $(this).find('img'),
currentList=$('.test li.selected img'); //框选的图片list,用于移动的时候显示
currentList.push({src:firstImg.attr('src')}); //移动时候的第一张图片
var loop = setTimeout(function () {
optionImg.optionDown(currentList,1,e );
$(document).mousemove(function (e) {
optionImg.optionMoving(currentList,1,e);
optionImg.closeOption(function (e,keycode) {
var target=$(e.target); //目标位置 可以判断目标不同位置执行不同操作
console.log(keycode); //拖拽放开时候是否有按键 keycode 按键的值 可以通过不同的 keycode 来执行不同操作
target.prepend($('.test li.selected'))
});
});
},200);
$(document).mouseup(function () {
clearTimeout(loop);
});
});
})D'accord ! Vous pouvez maintenant voir l'effet, le plug-in peut être étendu et modifié lui-même. js pour obtenir un effet de calendrier du système de fenêtre d'imitation
Répertoire de traversée de fenêtres d'imitation
JS imite l'implémentation spécifique de l'algorithme de disposition des icônes du bureau Windows (avec images)_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

