Maison >interface Web >tutoriel CSS >Dreamweaver crée de nouveaux favoris et catégorise les ressources à expliquer
Dreamweaver crée de nouveaux favoris et catégorise les ressources à expliquer
- 小云云original
- 2018-01-11 10:27:461759parcourir
Comment créer de nouveaux favoris et catégoriser les ressources dans Dreamweaver ? Il existe de nombreux éléments collectés dans dreamweaver. Afin de faciliter la recherche, nous pouvons les classer selon les types de ressources. Jetons un coup d'œil au didacticiel sur la création de nouvelles collections et leur catégorisation dans dreamweaver. Les amis dans le besoin peuvent se référer à
<.>Dreamweaver en veut plus Plusieurs favoris sont utilisés pour la classification des ressources Comment en créer de nouveaux ? Jetons un coup d'œil aux techniques de catégorisation des ressources en favoris. Veuillez consulter les détails ci-dessous.- Nom du logiciel :
Adobe dreamweavercs5 (pas d'activation) Chinois simplifié cracké vert gratuit Version
- Taille du logiciel :
- 87,67 Mo
- Heure de mise à jour :
- 14/09/2016
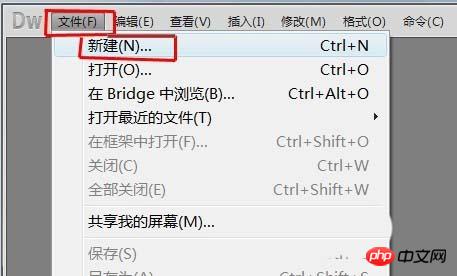
 2. Cliquez sur "
2. Cliquez sur "
dans le menu et sélectionnez "Nouveau "
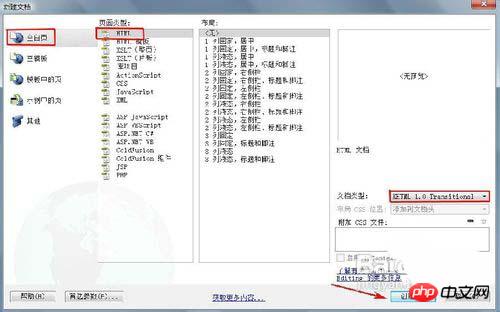
 3. Dans la fenêtre du nouveau document, sélectionnez "
3. Dans la fenêtre du nouveau document, sélectionnez "
Page blanche"—"HTML", sélectionnez le type de document "XHTML1.0 transitionnel", cliquez sur le bouton « Créer ».
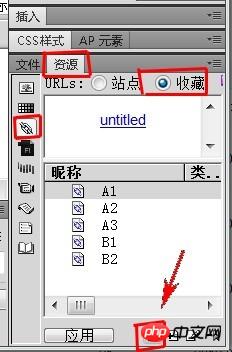
 4. Dans le panneau "
4. Dans le panneau "
", sélectionnez la catégorie "URL" et sélectionnez " en bas". en haut du panneau Collection». Cliquez sur le bouton « Nouveau favori » ci-dessous.
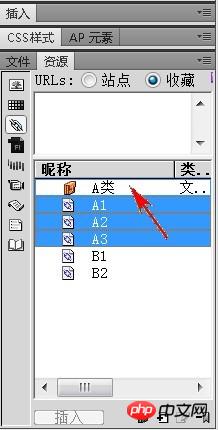
 5. Tapez un nom pour le dossier comme "
5. Tapez un nom pour le dossier comme "
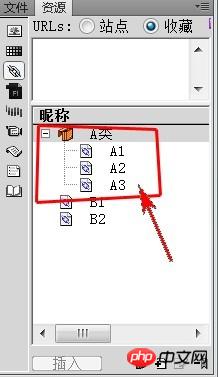
et appuyez sur Entrée. Sélectionnez tous les fichiers commençant par A, maintenez la souris enfoncée et faites glisser les fichiers directement vers le dossier « Catégorie A ».
 6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

