Maison >interface Web >tutoriel CSS >Comment utiliser les classes dans le sélecteur CSS dans Dreamweaver
Comment utiliser les classes dans le sélecteur CSS dans Dreamweaver
- 小云云original
- 2018-01-11 10:23:152972parcourir
Comment utiliser les classes dans le sélecteur CSS dans Dreamweaver ? Il existe de nombreuses fonctions dans le sélecteur CSS de Dreamweaver. Si vous souhaitez utiliser l'une des classes, comment devez-vous l'utiliser ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Nom du logiciel :
-
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise (avec patch crack + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
-
05/11/2016

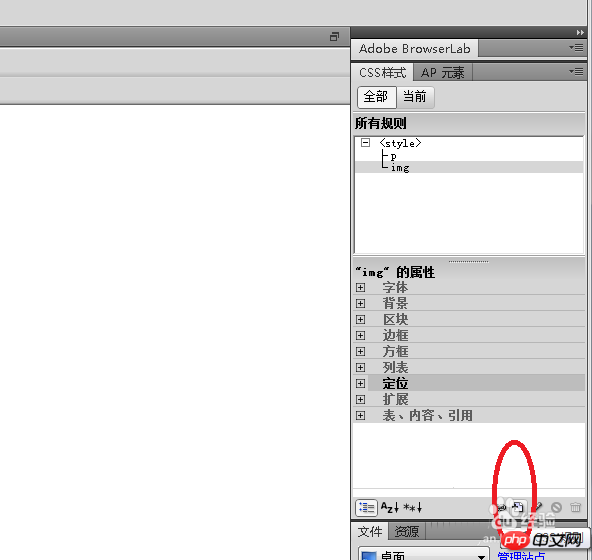
1. Ouvrez la fenêtre de style CSS et cliquez sur Nouvelle règle CSS.


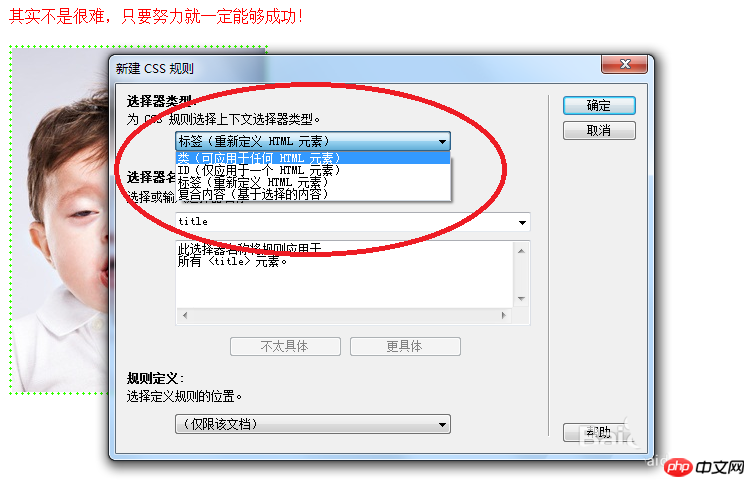
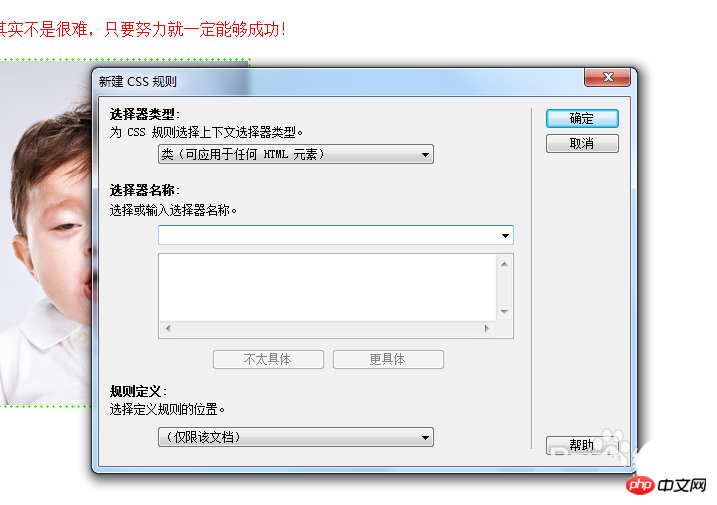
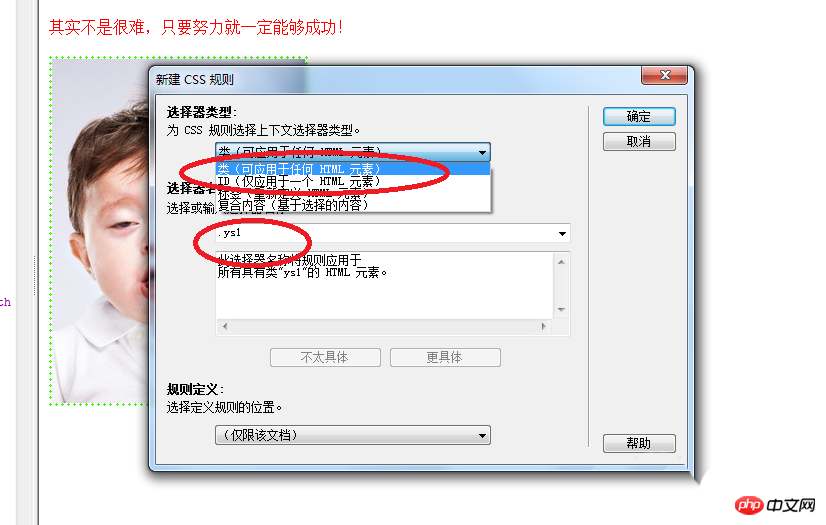
2. Sélectionnez "Classe" dans le sélecteur CSS de la boîte de dialogue contextuelle et choisissez n'importe quel nom dans le nom du sélecteur. , mais un point doit être ajouté devant, tel que .ys1

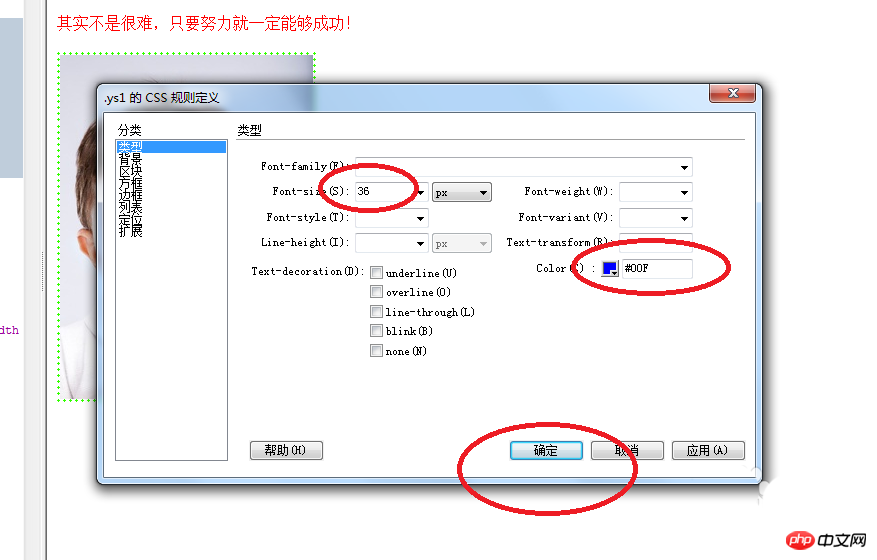
3. Définissez les attributs requis, tels que la taille et la couleur de la police, dans le CSS contextuel. boîte de dialogue de définition de règle.

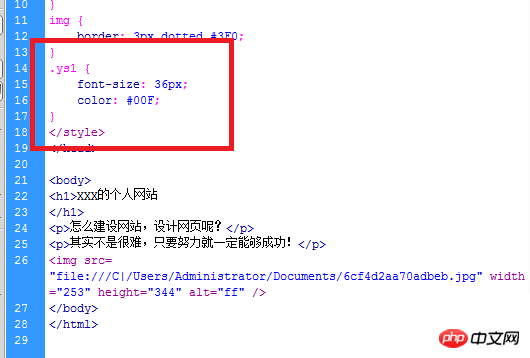
4. Il existe un code de style CSS .ys1 supplémentaire dans le code des informations d'en-tête, mais il s'agit simplement d'un nouveau style et n'a pas été appliqué à la page.

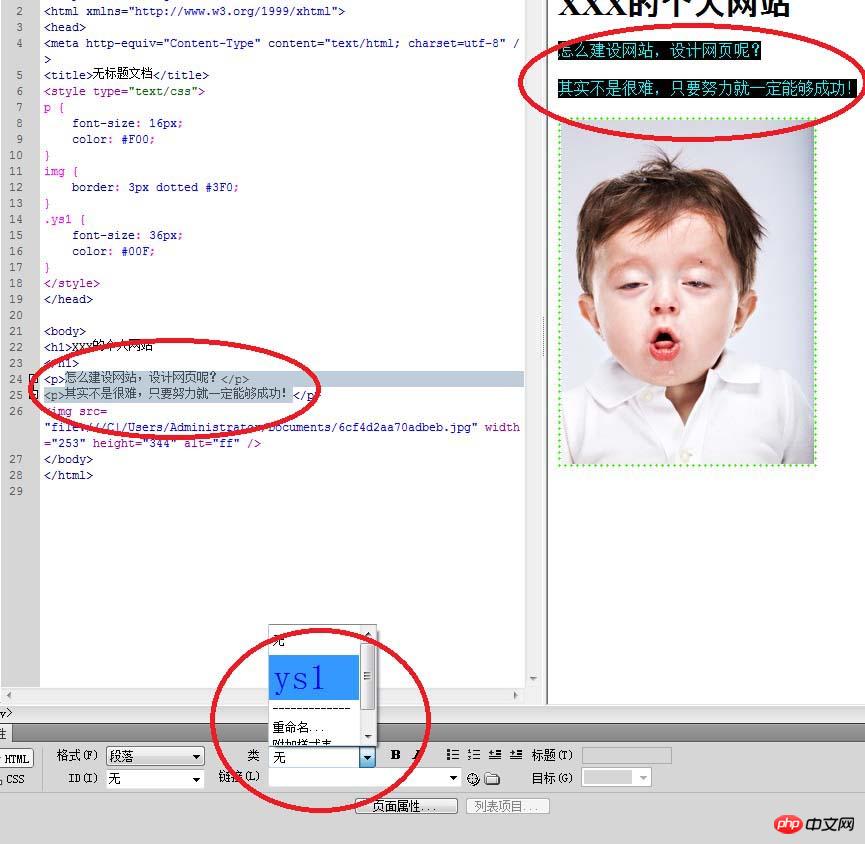
5. Sélectionnez le texte qui doit appliquer ce style et sélectionnez directement .ys1 dans la classe d'attribut.

6. De cette façon, le texte changera et une classe sera officiellement appliquée à la page Web.

Recommandations associées :
Explication détaillée du sélecteur CSS Sélecteur
Comment utiliser le sélecteur CSS pour changer l'image d'arrière-plan de la barre de navigation ?
Connaissance détaillée du sélecteur CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

