Maison >interface Web >tutoriel CSS >Comment ajouter des bordures dans Dreamweaver
Comment ajouter des bordures dans Dreamweaver
- 小云云original
- 2018-01-08 10:43:3311078parcourir
Comment ajouter des bordures dans Dreamweaver ? Dreamweaver souhaite créer une bordure rouge. Comment la créer ? Voyons comment créer des bordures Dreamweaver. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Lors de la conception d'une page Web à l'aide de Dreamweaver, si vous souhaitez ajouter une bordure, comment devez-vous l'ajouter ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
-
Heure de mise à jour :
05/11/2016

1. ouvrirOutil d'édition DW

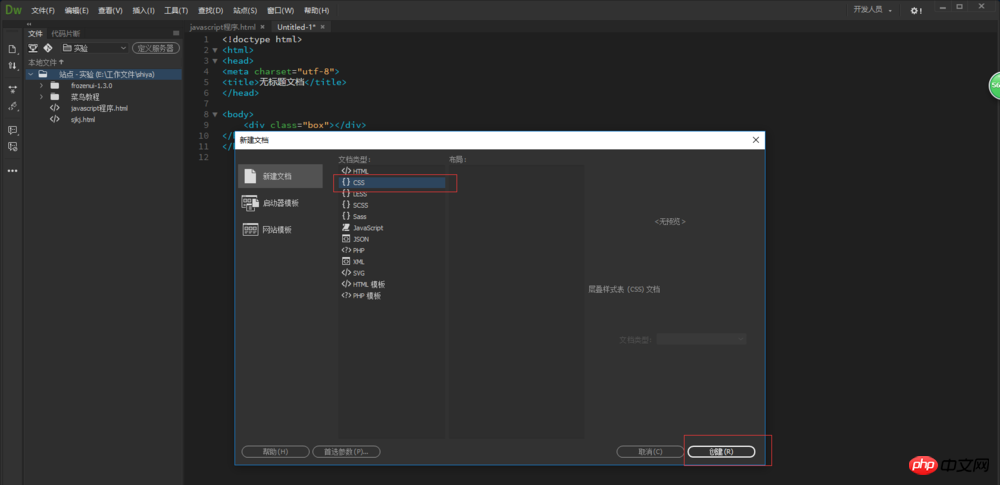
2. Créez un nouveau fichier après avoir entré.

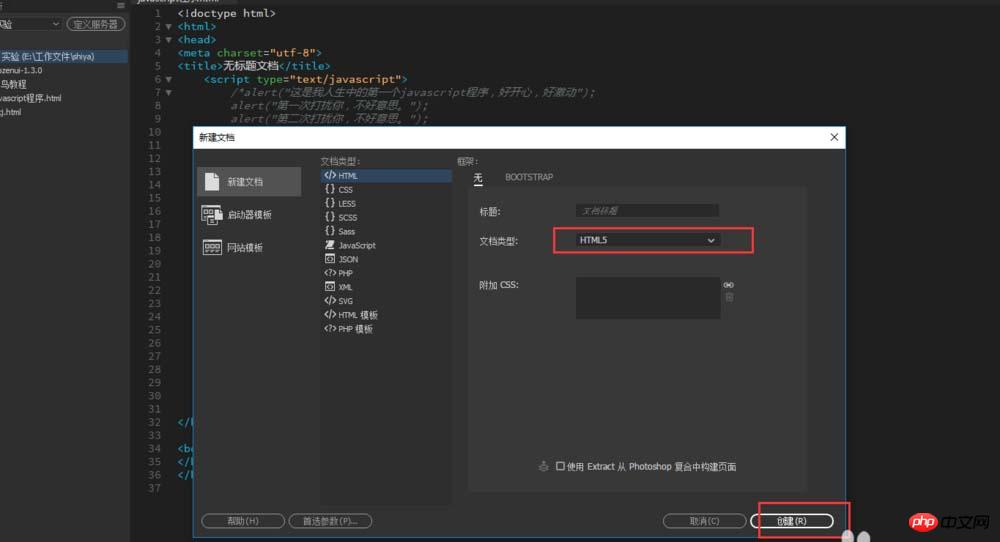
3. Sélectionnez le Fichier HTML et cliquez sur pour créer.

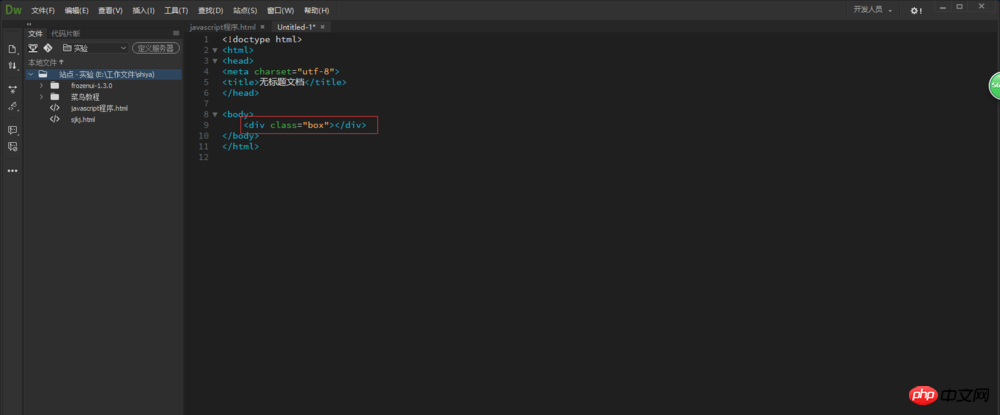
4. Nous entrons maintenant dans l'interface d'édition.

5. Ensuite, nous modifions la balise "p" précédente et la nommons dans la boîte.

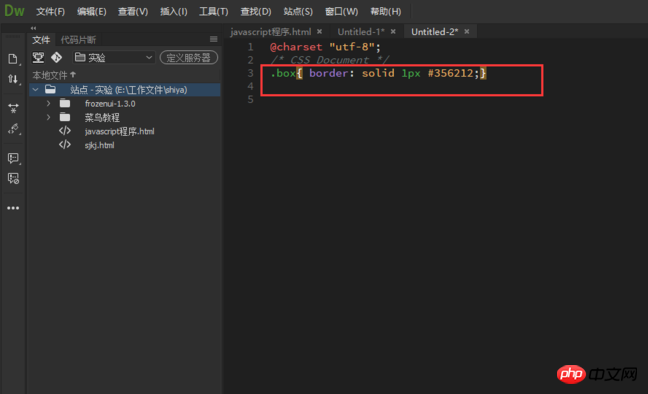
6. Lors de la création d'un style, écrivez .box{ }.

7. Ajoutez ce code "border:solid 1px #333333;" dans css style.box{ }.

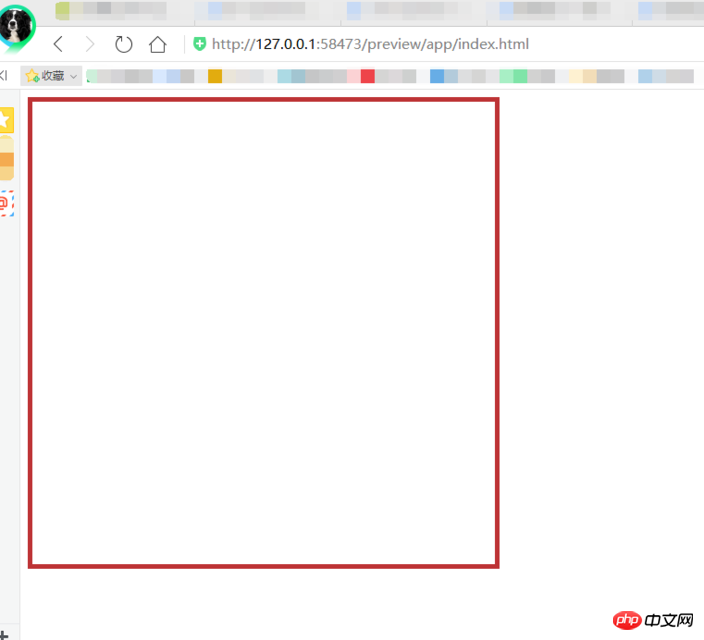
8. De cette façon, la bordure peut être affichée sur le navigateur.

L'avez-vous appris ? Dépêchez-vous et essayez-le.
Recommandations associées :
Exemple CSS3 de bordure carrée qui s'éclaire progressivement
Étapes pour implémenter la ligne pointillée de la bordure HTML
Code de bordure de page Web CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

