Maison >interface Web >tutoriel CSS >Comment ajouter des images d'arrière-plan au texte dans les pages Web Dreamweaver
Comment ajouter des images d'arrière-plan au texte dans les pages Web Dreamweaver
- 小云云original
- 2018-01-08 10:50:065790parcourir
Quelques questions sur Dreamweaver, comment ajouter des images d'arrière-plan au texte dans les pages Web Dreamweaver ? La page Web de texte conçue par Dreamweaver est trop monotone. Si vous souhaitez ajouter une image de fond de ciel étoilé au texte, comment devez-vous l'ajouter ? Dans cet article, nous vous présentons principalement comment ajouter des images d'arrière-plan au texte dans les pages Web Dreamweaver. Nous espérons que cela pourra vous aider.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise (avec patch de crack + tutoriel d'installation) 64- bit
Taille du logiciel :
758 Mo
-
Heure de mise à jour :
05/11/2016
1. Tout d'abord, ouvrez Dreamweaver, créez un nouveau fichier HTML, puis saisissez le contenu du texte.


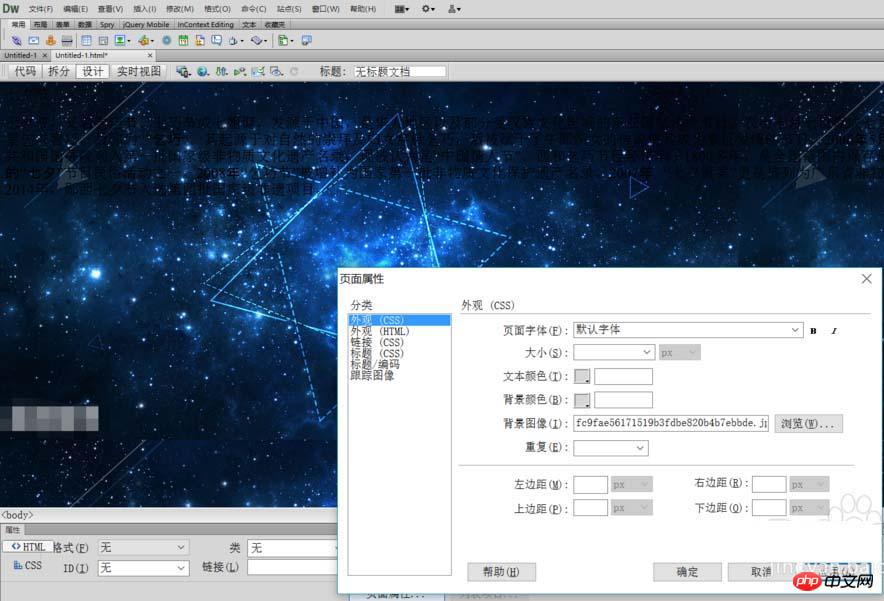
2. Après avoir saisi le texte, vous pouvez voir la page " dans le panneau des propriétés en bas. Propriétés ", cliquez pour ouvrir, puis sélectionnez l'image d'arrière-plan du texte souhaitée dans la colonne "Image d'arrière-plan " de la boîte de dialogue contextuelle.



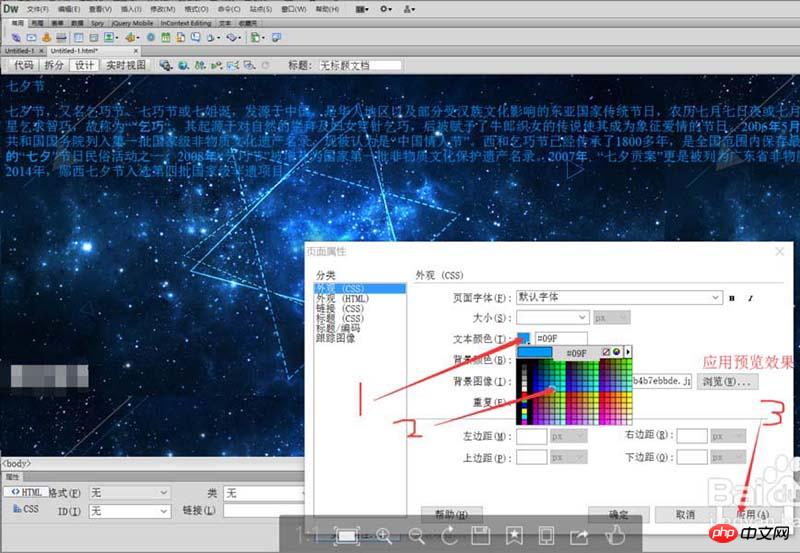
3. Après avoir inséré l'image d'arrière-plan, Parfois, la couleur d'arrière-plan est trop sombre et recouvre la couleur du texte À ce stade, nous pouvons continuer à modifier la couleur et la taille de la police dans "Propriétés de la page " en fonction de la situation pour nous adapter. à l'arrière-plan de la page Web, afin que les pages de texte fonctionnent mieux.



Recommandations associées :
Comment ajouter une image d'arrière-plan à un fichier php
Comment ajouter une image d'arrière-plan en php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

