Maison >interface Web >tutoriel CSS >Explication détaillée des sélecteurs descendants des sélecteurs CSS
Explication détaillée des sélecteurs descendants des sélecteurs CSS
- 小云云original
- 2018-01-08 10:33:092272parcourir
Le sélecteur de descendants est utilisé pour sélectionner tous les descendants d'une balise, y compris les enfants et petits-enfants, etc. ; tandis que le sélecteur de descendants sélectionne uniquement les balises descendantes du parent spécifié (les éléments enfants de première génération de l'élément de balise spécifié). Cet article présente principalement en détail les informations pertinentes sur le sélecteur descendant du sélecteur CSS. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Le sélecteur descendant utilise un symbole supplémentaire (crochets > ) pour indiquer la relation entre deux éléments.
Par exemple : body>h1 sélectionne toutes les balises 4a249f0d628e2318394fd9b75b4636b1 de première génération dans la balise 6c04bd5ca3fcae76e30b72ad730ca86d
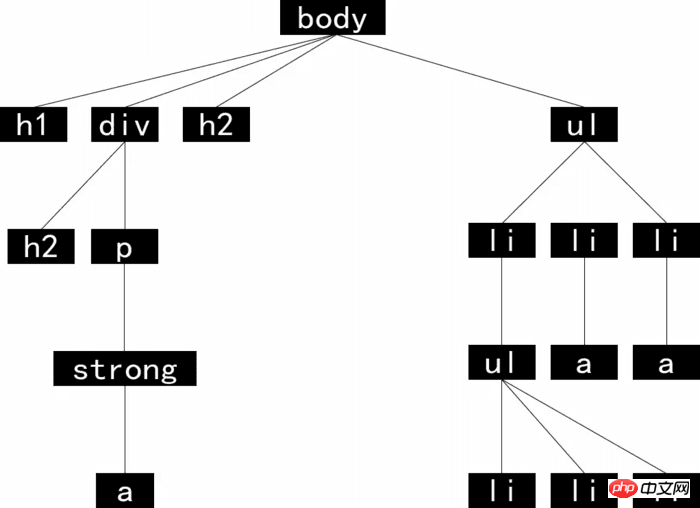
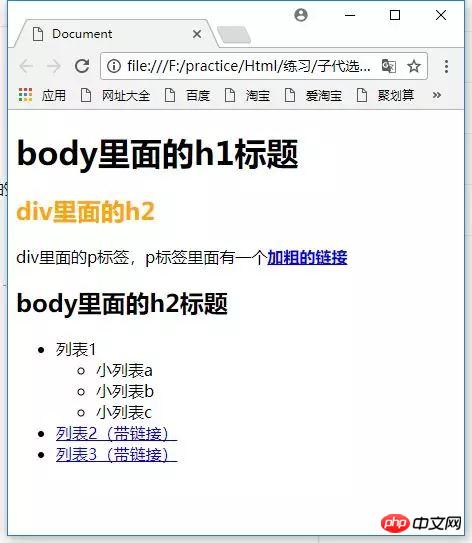
Diagramme de relation des balises HTML

Code HTML
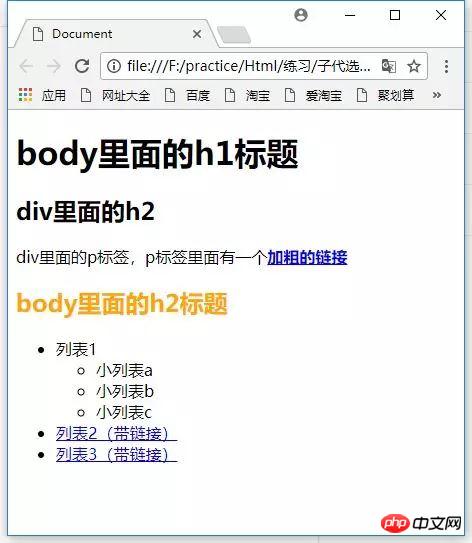
<h1>body里面的h1标题</h1>
<p>
<h2>p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2>body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
</ul>Après avoir compris la structure ci-dessus, vous pouvez essayer le code suivant :
Code CSS
body>h2 {
color: orange;
} 
Dans le code HTML ci-dessus, il y a un total de 2 balises c1a436a314ed609750bd7c7d319db4da, mais 6c04bd5ca3fcae76e30b72ad730ca86d h2> est en e388a4556c0f65e1904146cc1a846bee, donc le code CSS ci-dessus s'applique uniquement à la première balise c1a436a314ed609750bd7c7d319db4da.
Ce qui suit est un sélecteur d'enfant plus intéressant
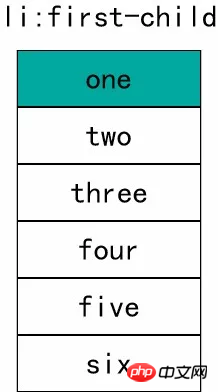
: premier enfant
Sélectionnez le premier enfant Une sous-étiquette.
Code CSS
h2:first-child {
color: orange;
}
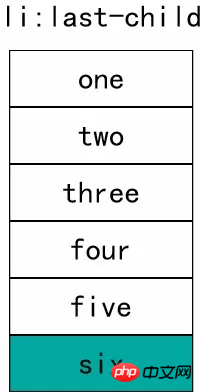
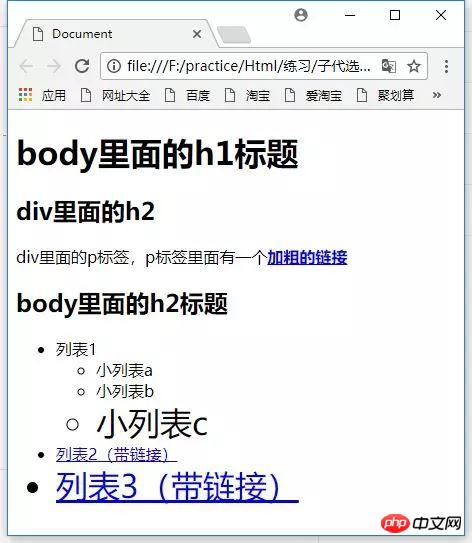
La fonction de ce sélecteur est de trouver d'abord tous les Ici, étant donné que la première balise de 6c04bd5ca3fcae76e30b72ad730ca86d est 4a249f0d628e2318394fd9b75b4636b1, l'élément enfant c1a436a314ed609750bd7c7d319db4da Parce que c1a436a314ed609750bd7c7d319db4da dans e388a4556c0f65e1904146cc1a846bee est le premier élément enfant de e388a4556c0f65e1904146cc1a846bee, donc le c1a436a314ed609750bd7c7d319db4da dans e388a4556c0f65e1904146cc1a846bee :last-child Ce sélecteur est similaire au sélecteur :first-child, mais il sélectionne le dernier enfant d'un élément. Code CSS Comme vous pouvez le constater, la "Petite Liste C" et la "Liste 3 ( avec Link)" la taille de la police est devenue plus grande. Parce que ces deux éléments sont les derniers éléments spécifiés. :only-child Sélectionnez l'enfant unique d'un élément. Code HTML Code CSS Les styles ci-dessus s'appliquent uniquement à l'élément e388a4556c0f65e1904146cc1a846bee du premier e388a4556c0f65e1904146cc1a846bee. Puisqu'il n'y a pas seulement des éléments e388a4556c0f65e1904146cc1a846bee dans le deuxième e388a4556c0f65e1904146cc1a846bee, mais également un élément 3499910bf9dac5ae3c52d5ede7383485, l'élément e388a4556c0f65e1904146cc1a846bee du deuxième e388a4556c0f65e1904146cc1a846bee Ce sélecteur est difficile à comprendre. Le style défini par ce sélecteur n'est efficace que si la balise spécifiée est la seule descendante d'une autre balise. En d'autres termes, ce n'est pas suffisant s'il n'y a qu'une seule balise spécifiée dans le descendant. Si la balise spécifiée a d'autres balises sœurs, le style défini par ce sélecteur sera invalide. :ntième-enfant Ce sélecteur est plus compliqué à utiliser, mais il est aussi particulièrement utile. Ce sélecteur peut facilement définir des styles pour les lignes d'un tableau, les éléments séparés par deux éléments dans une liste ou un autre nombre d'éléments descendants. Ce sélecteur nécessite une valeur pour déterminer quels descendants sont sélectionnés. Les valeurs les plus simples sont les mots-clés, à savoir impairs et pairs. impair est utilisé pour sélectionner des éléments descendants impairs. even est utilisé pour sélectionner des éléments descendants pairs. Code HTML Code CSS L'indice du premier élément enfant est 1. Il est à noter que s'il y a d'autres éléments avant le premier 25edfb22a4f469ecb59f1190150159c6, l'indice du premier 25edfb22a4f469ecb59f1190150159c6 ne sera pas 1. Code HTML L'effet à ce moment est li:nth-child(odd) 的意思是找到25edfb22a4f469ecb59f1190150159c6元素的父元素,通过父元素来检测每一个25edfb22a4f469ecb59f1190150159c6的下标的奇偶。 因为ff6d136ddc5fdfeffaf53ff6ee95f185的第一个元素是3499910bf9dac5ae3c52d5ede7383485,第二个元素才是25edfb22a4f469ecb59f1190150159c6。也就是说,第一个25edfb22a4f469ecb59f1190150159c6的下标是2,所以第一个下标赋的样式是绿色的背景。 使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。 可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个25edfb22a4f469ecb59f1190150159c6的背景色改成橙色。 HTML代码 CSS代码 同样的,这里的 li:nth-child(4) 的意思,是找到25edfb22a4f469ecb59f1190150159c6标签的父元素,然后查找父元素的第4个子元素。 如果HTML代码是下面这样,CSS代码不变的情况下。 HTML代码 效果就会变成这样: 会选中第3个25edfb22a4f469ecb59f1190150159c6。因为第3个25edfb22a4f469ecb59f1190150159c6在其父元素里面是排第4的。 如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。 HTML代码 CSS代码 每当遇到3的整数倍的那个元素,就会应用规定的样式。 如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。 HTML代码 CSS代码 如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。 CSS代码 如果想反向遍历,n前面的倍数就要修改成负数。 CSS代码 意思是:从列表的第三个条目算起,选取在此之前的每个条目。 如果想从第4个元素开始,往下选取所有元素。可以这样写: CSS代码 以下是子代选择符总览表 Recommandations associées : Comment écrire des sélecteurs CSS efficaces Sélecteurs CSS Résumé des définitions et utilisation Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!li:last-child {
font-size: 2em;
}
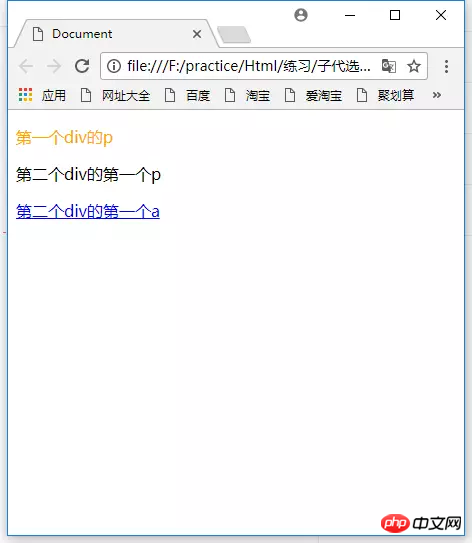
<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>p:only-child {
color: orange;
}
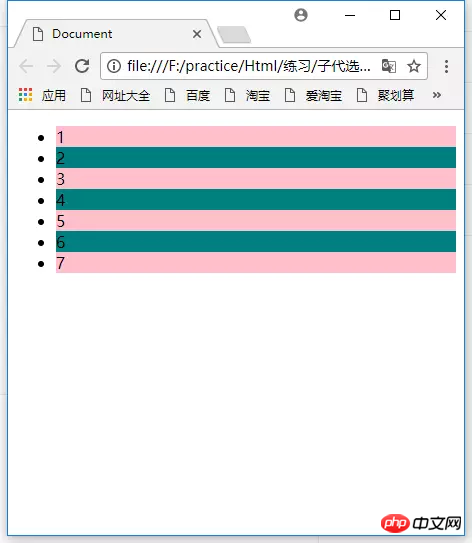
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
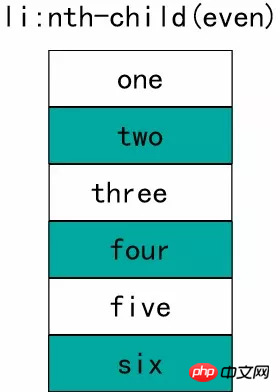
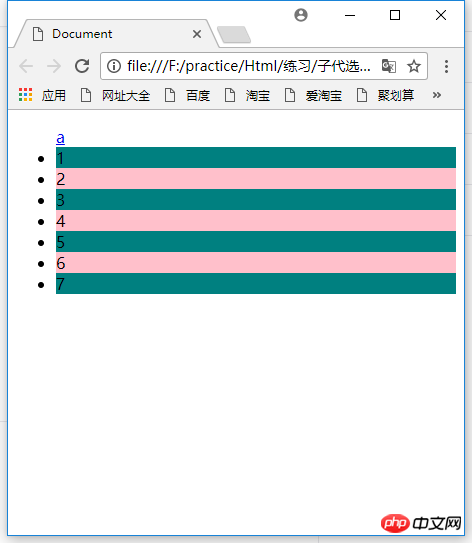
</ul>li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
}
Par exemple, <ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
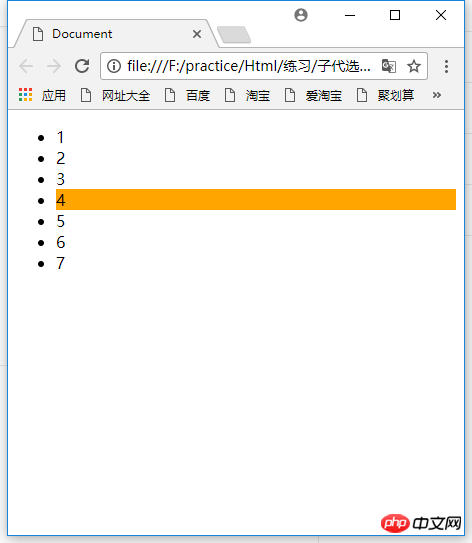
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
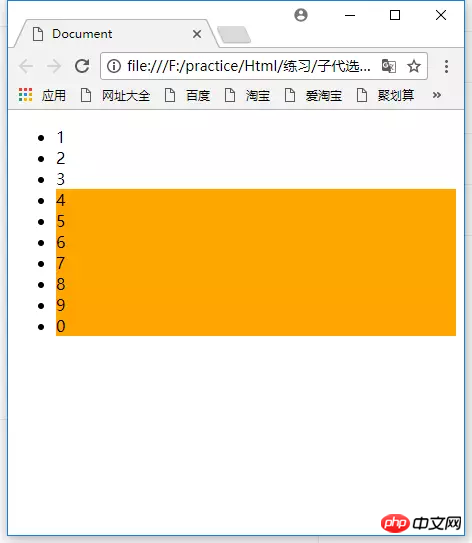
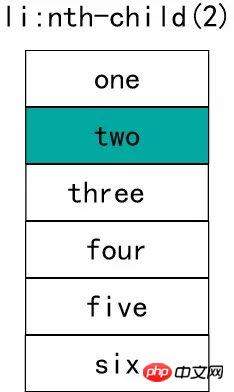
</ul>li:nth-child(4) {
background: orange;
}
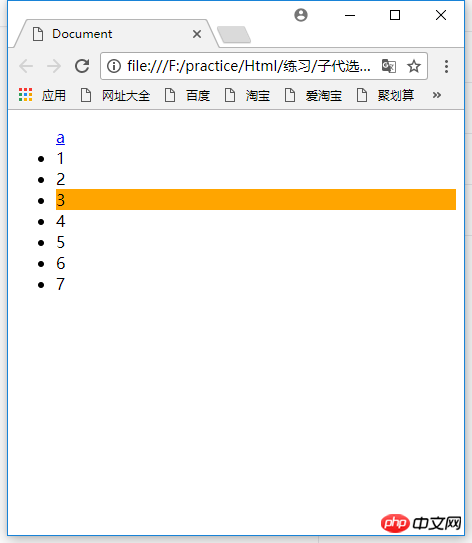
<ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
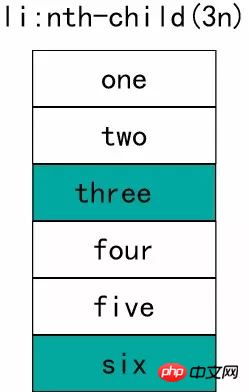
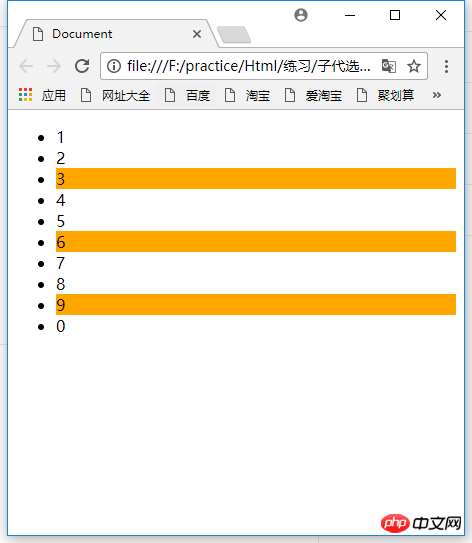
</ul>li:nth-child(3n) {
background: orange;
}
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
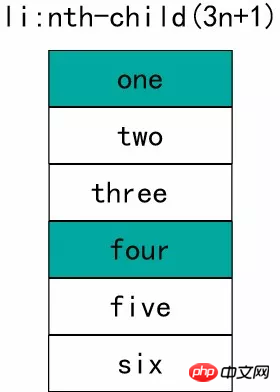
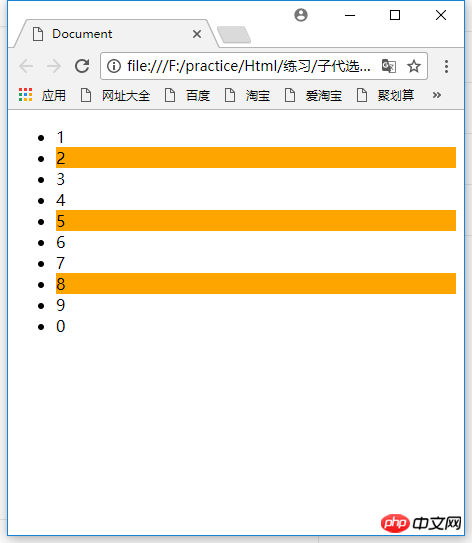
</ul>li:nth-child(3n+2) {
background: orange;
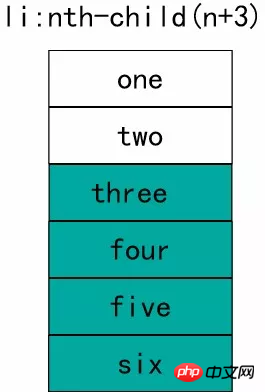
}li:nth-child(3n+5) {
background: orange;
}
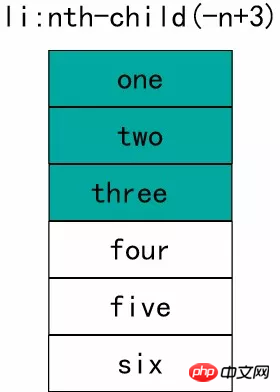
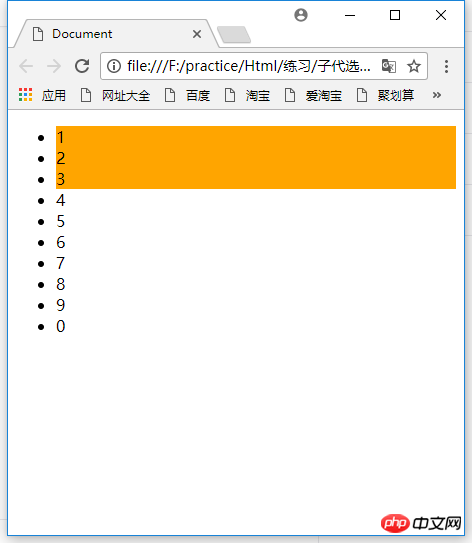
li:nth-child(-n+3) {
background: orange;
}
li:nth-child(n+4) {
background: orange;
}