Maison >interface Web >tutoriel CSS >Explication détaillée sur la façon d'ajouter des informations sur les fenêtres contextuelles aux pages Web de Dreamweaver
Explication détaillée sur la façon d'ajouter des informations sur les fenêtres contextuelles aux pages Web de Dreamweaver
- 小云云original
- 2018-01-08 10:26:024214parcourir
Comment ajouter des informations sur une fenêtre contextuelle à la page Web de Dreamweaver ? De nombreux sites Web ont des fenêtres contextuelles avec des messages de bienvenue. Si vous souhaitez ajouter une fenêtre contextuelle à la page Web, comment l'ajouter ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Je souhaite ajouter une fenêtre pop-up à une page Web dans Dreamweaver. Comment l'ajouter ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
dreamweaver8 version verte chinoise (aucune installation requise)
Taille du logiciel :
59,6 Mo
Heure de mise à jour :
09/03/2012
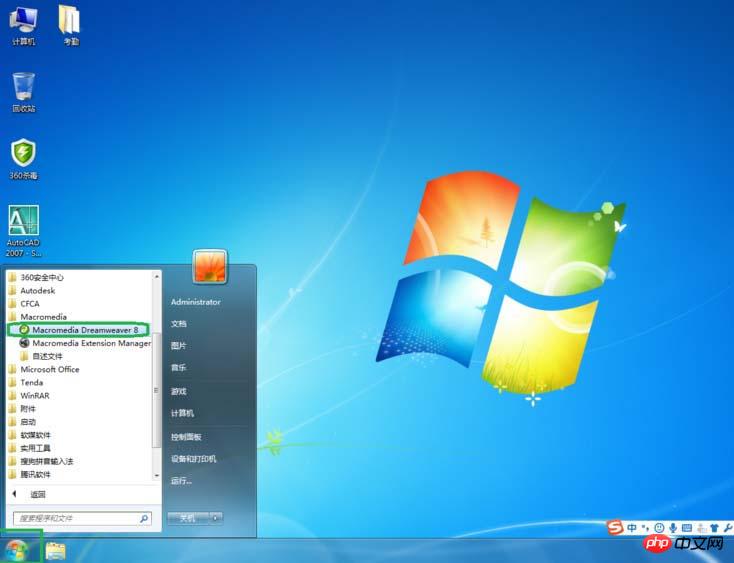
1 Cliquez sur l'icône du programme pour accéder au programme.

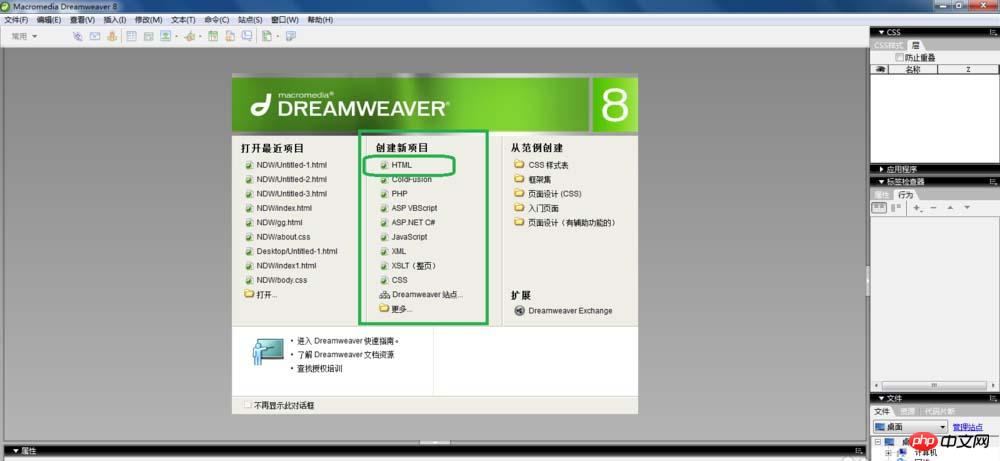
2. Lors de la création d'un nouveau projet, sélectionnez [html]

3. Sélectionnez le panneau de comportement et sélectionnez [Message contextuel], comme indiqué dans la figure.

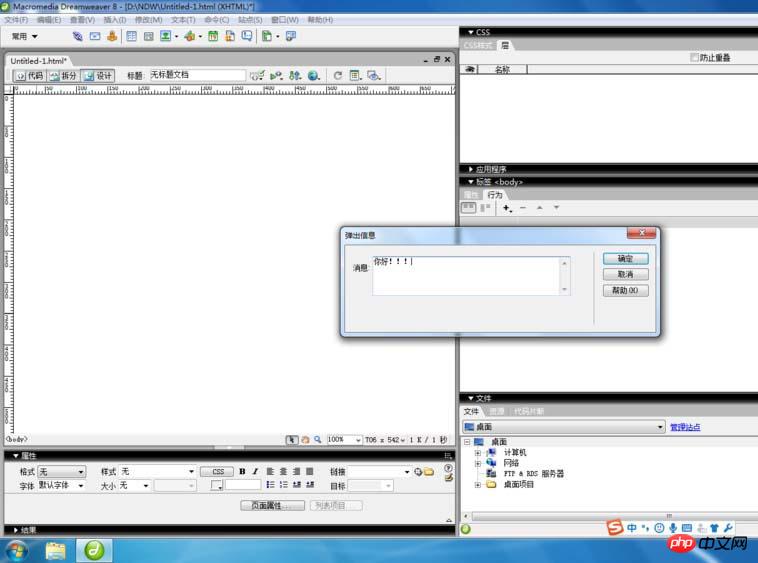
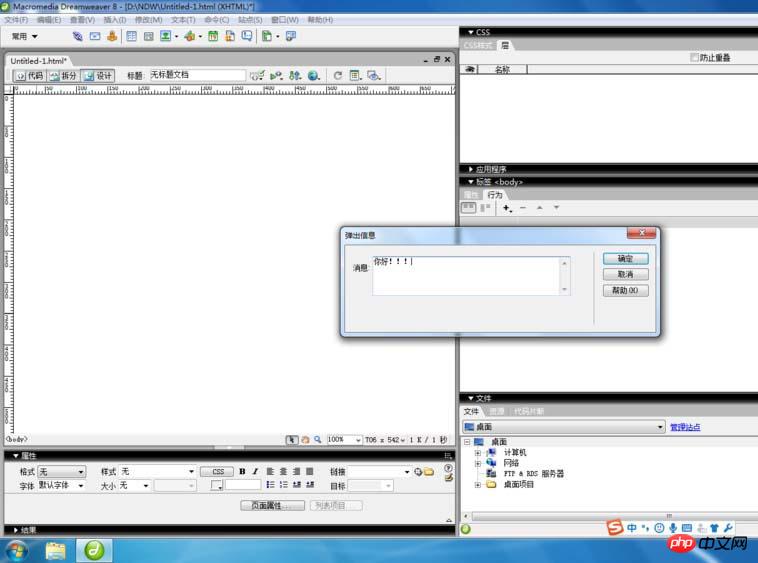
4. Dans le message contextuel, saisissez le texte, et modifiez son déclencheur , sélectionnez et il chargera le page Web , comme indiqué sur l'image.


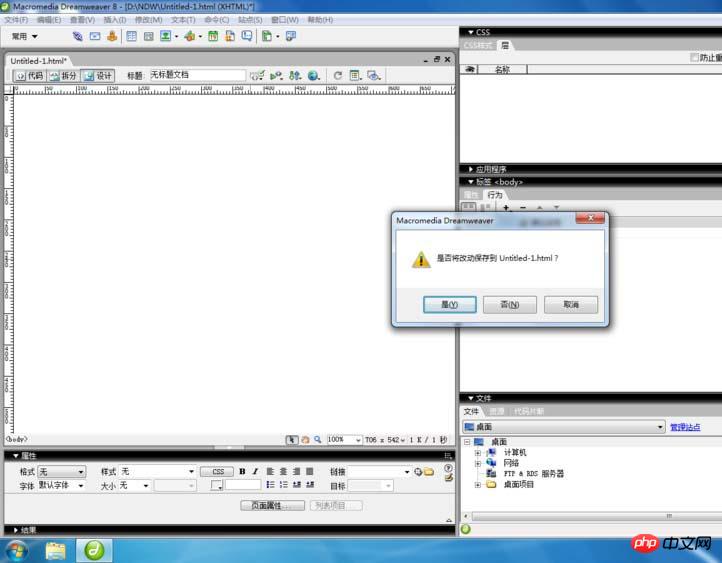
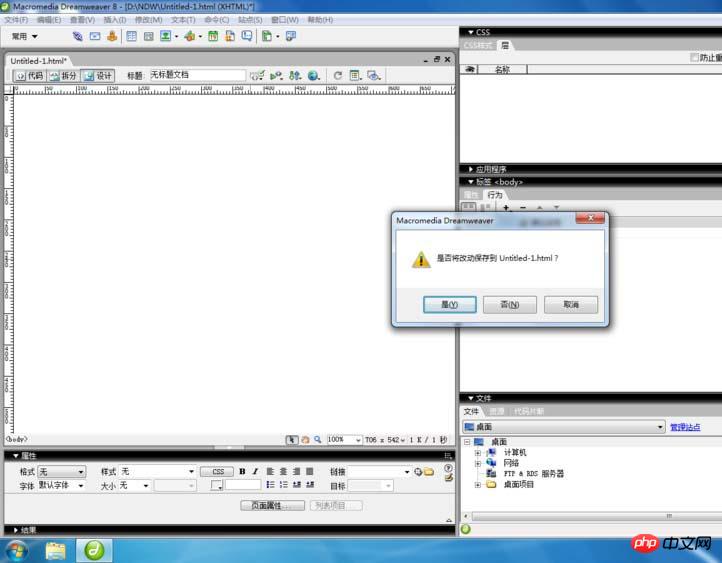
5. Appuyez et maintenez F12 pour enregistrer le travail de débogage, sélectionnez Enregistrez l'emplacement du fichier et enregistrez le nom du fichier , comme indiqué sur la figure.

6. Vérifiez l'effet
Ce qui précède est le didacticiel pour ajouter des fenêtres contextuelles aux pages Web dans Dreamweaver. J'espère que vous l'aimerez et continuez à prêter attention à Script Home.
Recommandations associées :
Production de pages Web Dreamweaver à l'aide de la méthode d'imbrication de styles CSS
Introduction à la méthode de création de menus contextuels dans les pages Web Dreamweaver
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



