Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
- 小云云original
- 2018-05-10 17:27:418613parcourir
Cet article présente principalement la méthode de définition dynamique des titres de page dans les mini-programmes WeChat, impliquant des techniques de mise en œuvre liées à la liaison d'événements des composants des boutons du mini-programme WeChat et à la définition dynamique des attributs des éléments de page. Il est également livré avec un code source complet pour les lecteurs. télécharger pour référence. Les amis qui en ont besoin peuvent Pour référence, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la méthode de définition dynamique du titre de la page dans l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
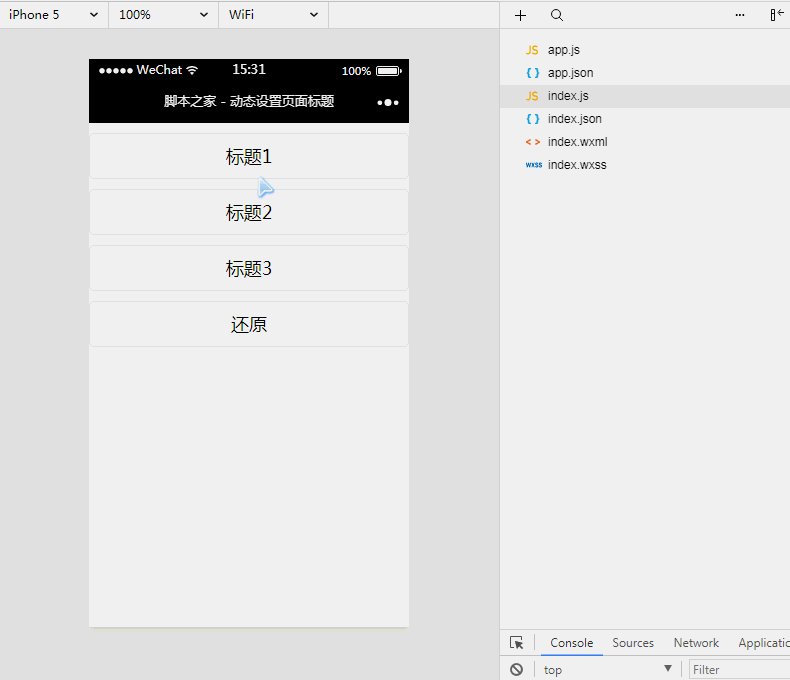
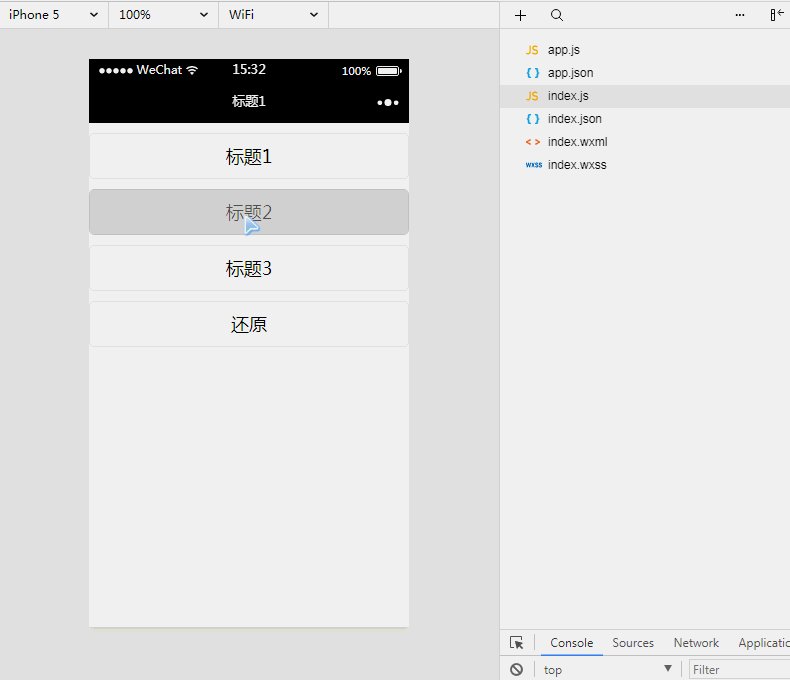
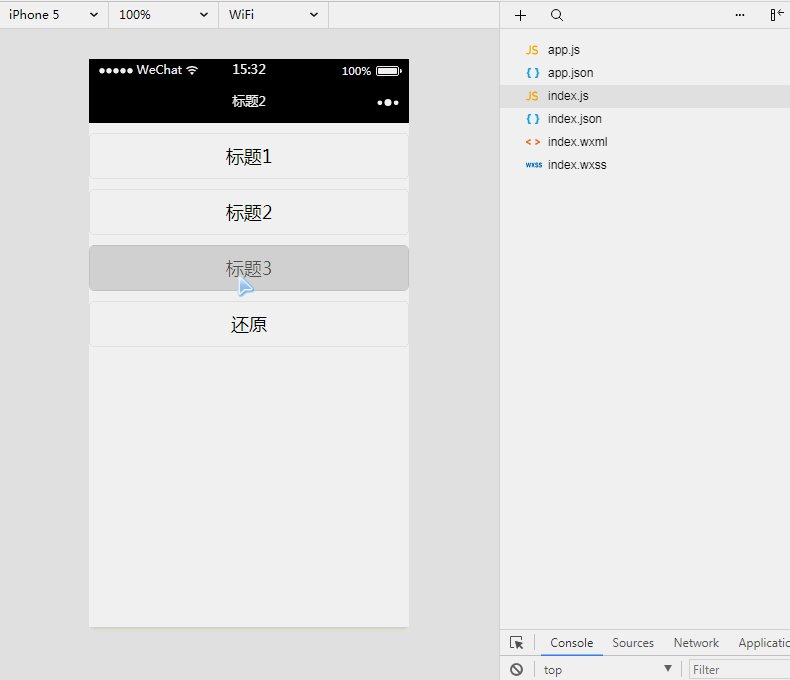
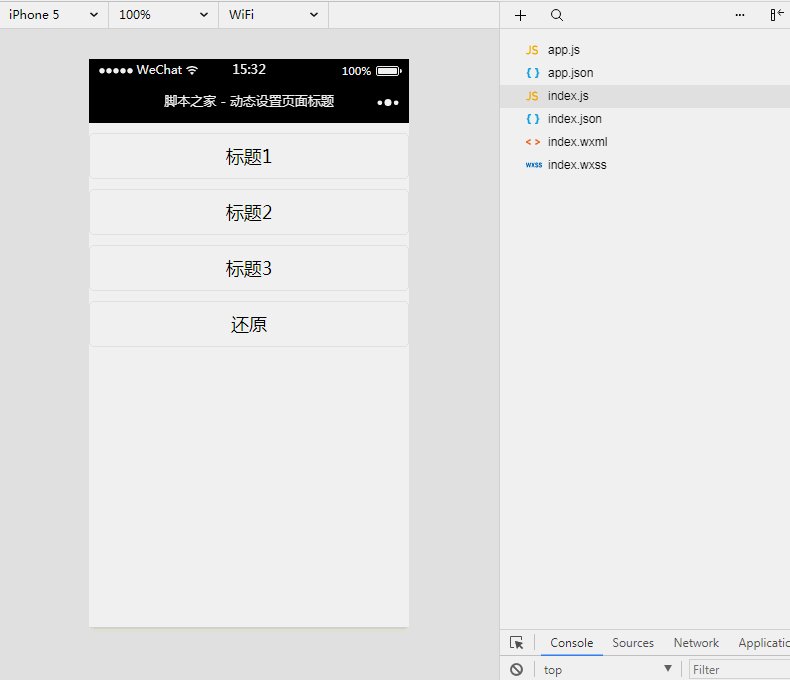
1. Affichage de l'effet

2. Fichier WXML
②Fichier JS<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>③ Fichier WXSS
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})Recommandations associées : button{
margin-top:10px;
}React exploite un vrai DOM pour obtenir une absorption dynamique BottomExplication détaillée de l'utilisation de jQuery pour ajouter dynamiquement de petites publicitésUtiliser HTML avec CSS pour obtenir l'effet de rapport de manière dynamique affichage des blocs de couleursCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

