Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat utilise un composant modal pour faire apparaître un exemple de partage de boîte de dialogue
L'applet WeChat utilise un composant modal pour faire apparaître un exemple de partage de boîte de dialogue
- 小云云original
- 2018-01-05 13:40:116554parcourir
Cet article présente principalement la fonction de boîte de dialogue contextuelle de l'applet WeChat à l'aide du composant modal, et analyse les attributs pertinents et les compétences opérationnelles de réponse aux événements du composant modèle de l'applet WeChat sous forme d'exemples. je peux m'y référer. J'espère que cela pourra aider tout le monde.
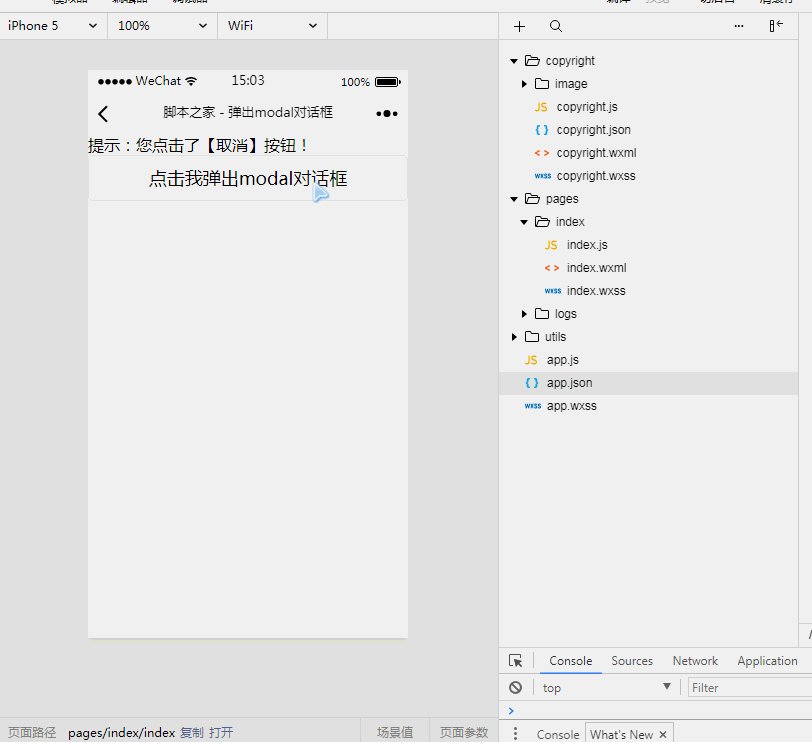
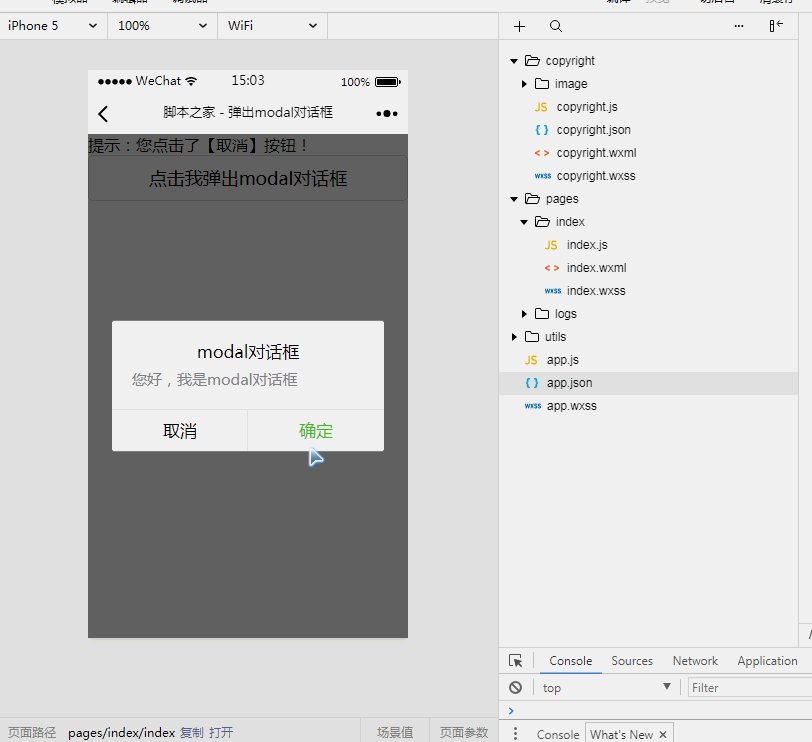
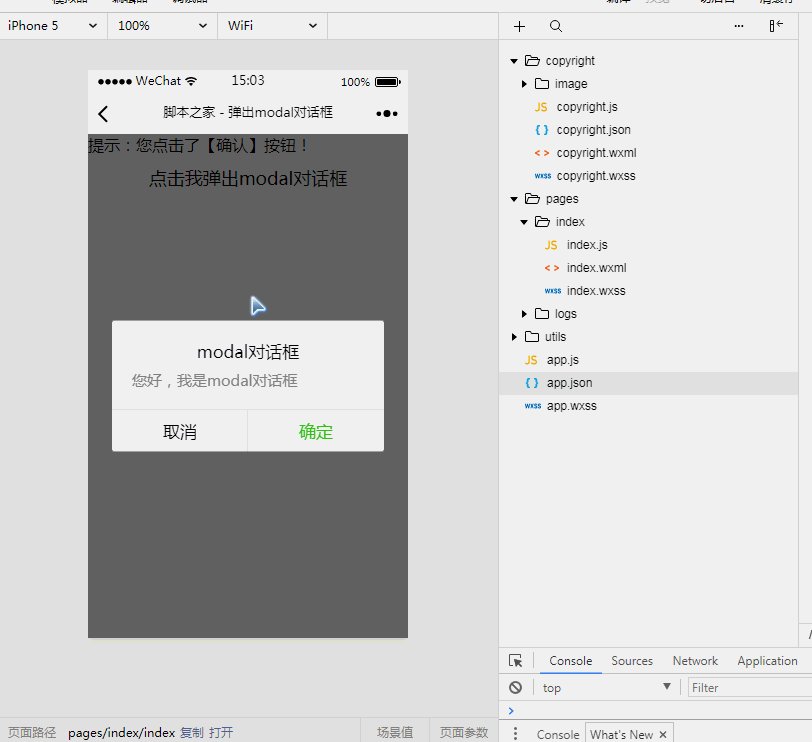
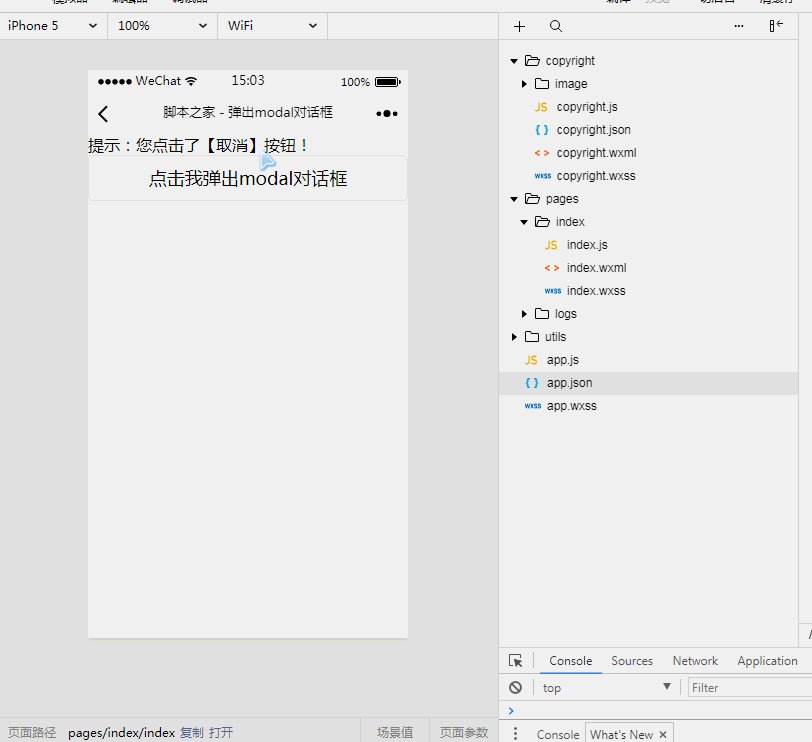
1. Affichage des effets

2. Code clé
①, index.wxml
<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>
②, index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})
Recommandations associées :
WeChat Introduction détaillée du composant modal du mini programme
WeChat mini Explication détaillée du composant pop-up modal du programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

