Maison >interface Web >js tutoriel >Une explication détaillée de la variable d'environnement process.env dans Node.js
Une explication détaillée de la variable d'environnement process.env dans Node.js
- 小云云original
- 2018-01-02 13:35:473646parcourir
Cet article vous présente principalement certaines choses sur la variable d'environnement process.env dans Node.js. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour que tout le monde puisse apprendre ou utiliser node.js. qui en a besoin Apprenons avec l'éditeur ci-dessous.
Avant-propos
Ces deux derniers jours, j'ai travaillé sur un projet de déploiement avec le GG d'exploitation et de maintenance. L'un des problèmes que nous avons rencontrés était un problème avec nos environnements de développement, uat et produit.
Étant donné que le front-end et le back-end sont séparés, il y aura le problème du changement de nom de domaine de l'interface back-end pendant le processus de développement et de déploiement. Après avoir lutté tout l'après-midi et recherché diverses informations, j'ai découvert la variable d'environnement Node process.env.
Ce qui suit est un compte rendu de résolution de problèmes. J'espère que cela aidera quelqu'un qui ne comprend pas. Pas grand chose à dire, jetons un œil à l’introduction détaillée.
Variables d'environnement de nœud
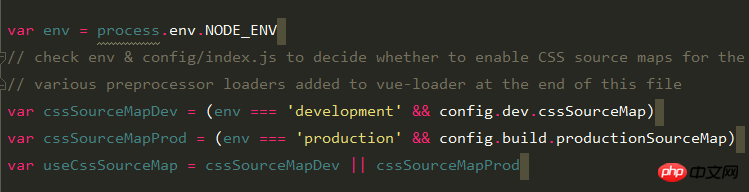
Tout d'abord, lorsque nous développons des applications monopage dans React et Vue, je pense que tout le monde n'est pas familier avec process.env dans le fichier de configuration .
Vous ne vous en souvenez plus ? Point d'interrogation noir.jpg.
Ce sont les choses suivantes.

Littéralement, c'est cet attribut env. La configuration sera quelque peu différente selon les environnements de développement et de production.
D'accord, commençons par voir ce qu'est ce soi-disant processus.
Document : http://nodejs.cn/api/process.html
Explication officielle : L'objet processus est une globale (variable globale) qui fournit des informations pertinentes et contrôle le nœud actuel. js processus. En tant qu'objet, il est toujours disponible pour les applications Node.js, il n'est donc pas nécessaire d'utiliser require().
Le processus est en fait une variable globale dans nodejs.
Ensuite, nous pouvons obtenir des choses intéressantes grâce à ce soi-disant processus.
Mais aujourd’hui on parle principalement de process.env.
process.env
Qu'est-ce que c'est ?
Officiel : La propriété process.env renvoie un objet contenant des informations sur l'environnement utilisateur.
Documentation : http://nodejs.cn/api/process.html#process_process_env
Oh oh, il s'avère que cet attribut peut renvoyer des informations sur l'environnement dans lequel se trouve le projet en cours d'exécution.
A quoi ça sert ?
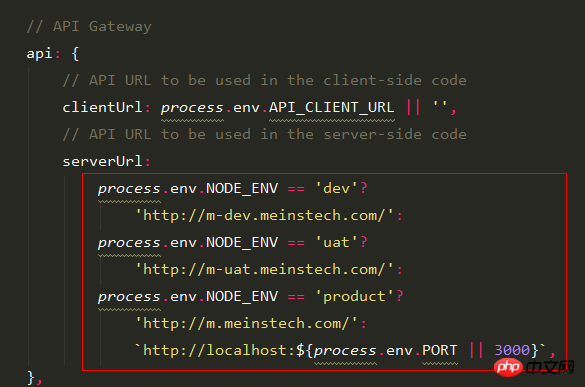
C'est un scénario d'utilisation évident, sur cette base nous pouvons mettre une étiquette sur le serveur. Dans ce cas, nous pouvons effectuer certains traitements de configuration en fonction de différents environnements. Par exemple, activer sourceMap, changer le nom de domaine de l'interface backend, etc.
你是 dev 环境 他是 uat 环境 她是 product 环境。
Comment configurer les variables d'environnement
Ce qui suit décrit comment configurer les variables d'environnement pour chaque environnement.
Configuration Windows
Configuration temporaire
Vous pouvez le configurer directement dans l'environnement cmd, afficher les variables d'environnement, ajouter des variables d'environnement et supprimer des variables d'environnement.
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
Configuration permanente
Clic droit (cet ordinateur) -> Propriétés (R) -> Paramètres système avancés -> >
Configuration Linux#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 envPermanentOuvrir fichier de configuration Où
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profileAjoutez une instruction similaire à la suivante à la fin du fichier pour définir ou modifier les variables d'environnement
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = productUne fois la modification finale terminée, vous devez exécutez l'instruction suivante pour recharger le système
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profileRésoudre le problème du changement d'interface backend causé par l'environnement
Vous pouvez également le changer en un autre NODE_ENV_NIZUISHUAI, etc., il est personnalisé de toute façon.

export NODE_ENV=devEnsuite, vous pouvez avoir projet de startup amusant avec lequel jouer. À la fin
Comme les applications ordinaires d'une seule page, nginx est généralement utilisé pour transmettre des requêtes.
Meilleure façon de gérer les variables d'environnement front-end
Partage des étapes sur la façon de configurer les variables d'environnement sous Linux (photo)
Partage des étapes pour configurer les variables d'environnement sous Linux (photo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

