Maison >interface Web >js tutoriel >Sublime Text crée un nouveau modèle .vue et le met en surbrillance (tutoriel graphique)_vue.js
Sublime Text crée un nouveau modèle .vue et le met en surbrillance (tutoriel graphique)_vue.js
- 小云云original
- 2018-01-02 13:38:512011parcourir
Cet article présente principalement le nouveau modèle .vue et la mise en surbrillance de Sublime Text (tutoriel image et texte). L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Préparation
Téléchargez et installez le nouveau plug-in de modèle de fichier SublimeTmpl
Téléchargez et installer Vue avec une syntaxe élevée Highlight plug-in Vue Syntax Highlight
Il existe deux façons d'installer le plug-in dans Sublime Text :
1. Utilisez le package de bibliothèque d'installation fourni avec Sublime Text Control pour installer
Cliquez sur Préférences -> dans la barre de menu ou utilisez la touche de raccourci CTRL+SHIFT+P pour ouvrir une fenêtre de terminal. , entrez Installer et sélectionnez Package Control : Installer le package à installer
2. Téléchargez directement dans le répertoire du package (Préférences / Parcourir les packages) Chinois : (Préférences / Navigateur de packages)
-
SublimeTmpl
-
Vue Syntax Highlight
Créez un modèle .vue et activez la coloration syntaxique
Après avoir installé Vue Syntax Highlight, vous ouvrez .vue. Les fichiers au format peuvent déjà être mis en surbrillance. Configurons maintenant les touches de raccourci pour créer directement des fichiers au format .vue.
SublimeTmpl n'a que 6 modèles de syntaxe par défaut :
html ctrl+alt+h
javascript ctrl+alt+j
css ctrl+alt+c
php ctrl+alt+p
ruby ctrl+alt+r
python ctrl+alt+shift+p
Nous créons maintenant un nouveau modèle au format vue
1. Créez un modèle de fichier vue
Ouvrez directement le dossier du package de plug-in Preferences -> Browse Packages

Préférences-> Parcourir les packages

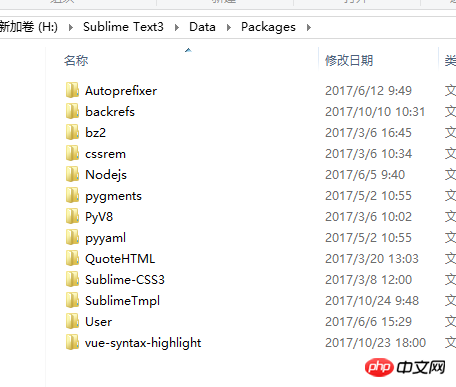
Dossier du package
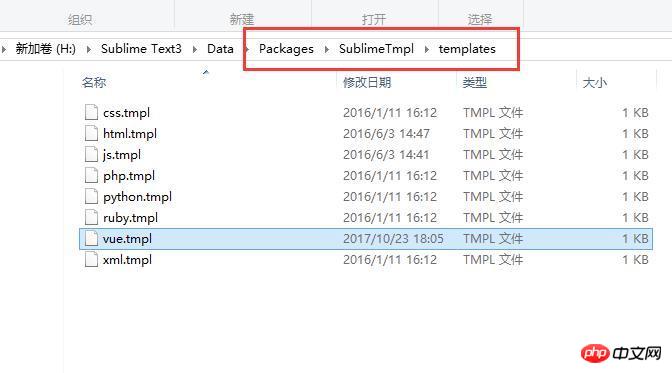
Ouvrir les modèles du dossier de modèles stockés, copiez n'importe quel élément et renommez-le en vue.tmpl

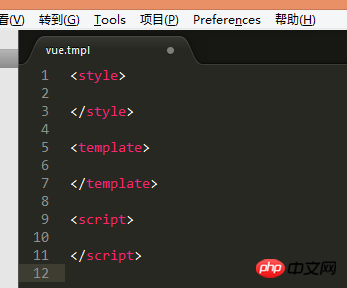
Créez vue.tmplvue.tmpl et modifiez le contenu selon le modèle souhaité

contenu vue.tmpl
2. Modifier le nouveau menu et ajouter de nouvelles options de vue
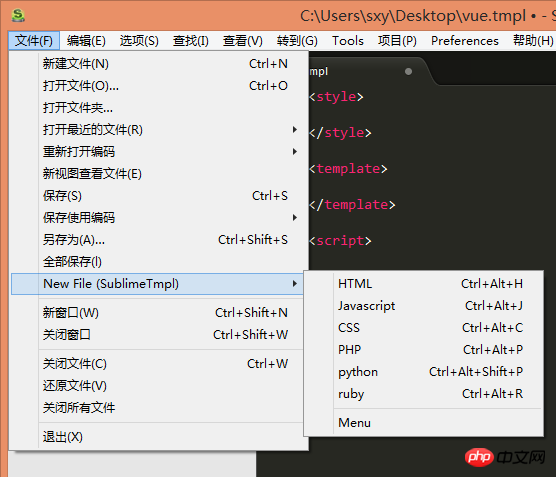
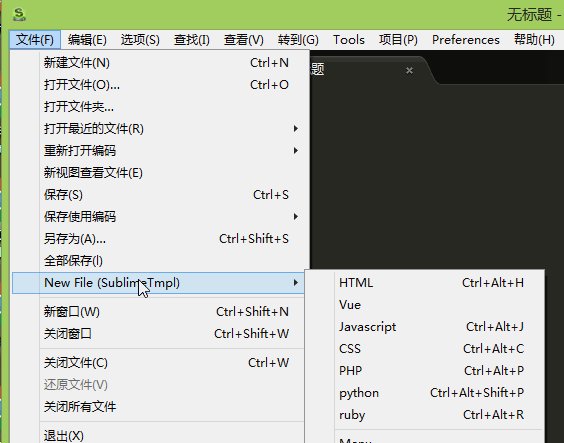
Nouveau menu SublimeTmpl Il n'y a pas de vue par défaut, comme indiqué dans l'image

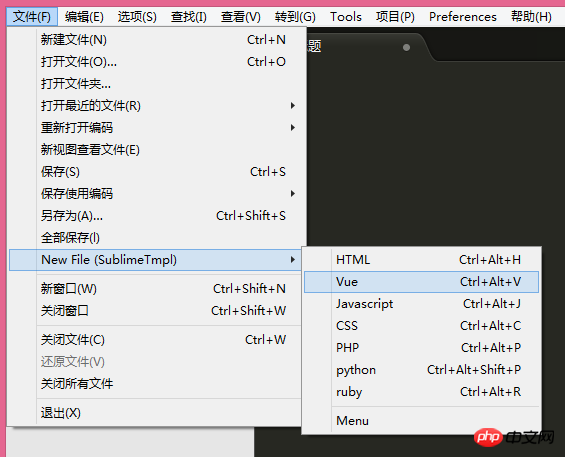
Nouveau-> Nouveau fichier (SublimeTmpl)
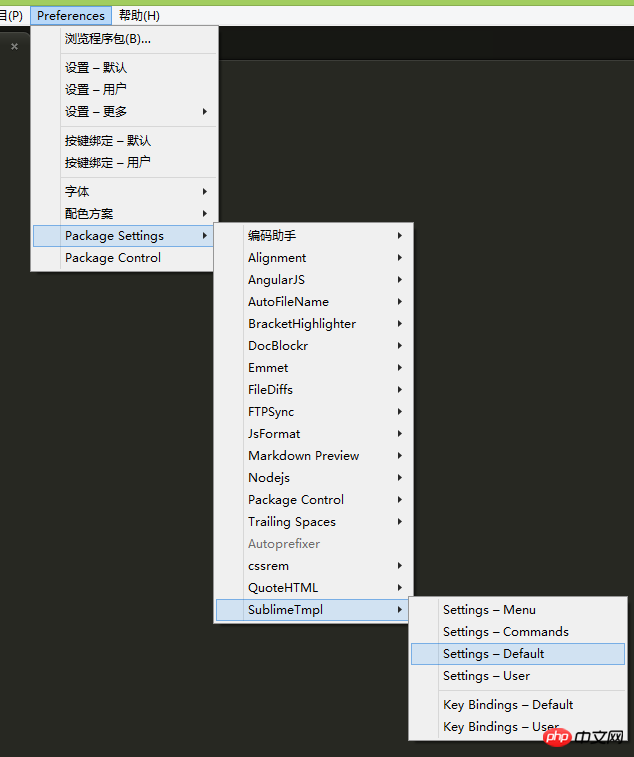
Cliquez sur l'option Menu dans l'image ci-dessus, ou ouvrez Préférences-> ; Paramètres du package -> SublimeTmpl -> Menu, comme indiqué dans la figure

Ouvrez la configuration du menu. item
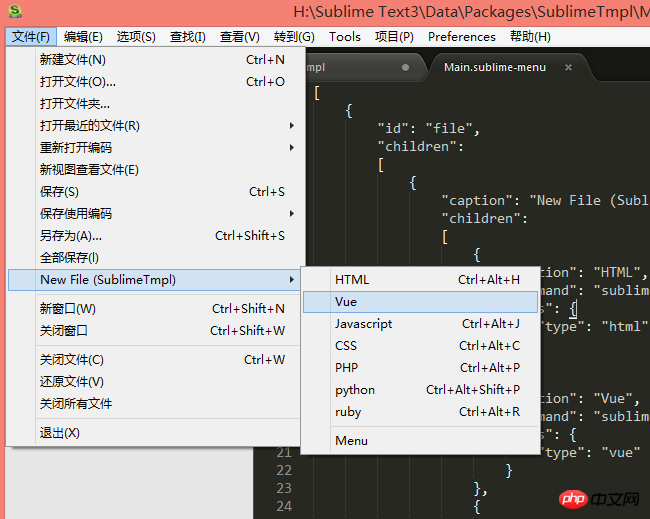
Copiez un élément puis collez-le. Modifiez-le en élément de vue, comme indiqué dans l'image

Ajoutez un nouvel élément de vue
Enregistrez la modification et l'élément vue apparaîtra dans le nouveau menu, comme indiqué sur l'image

L'élément vue apparaît
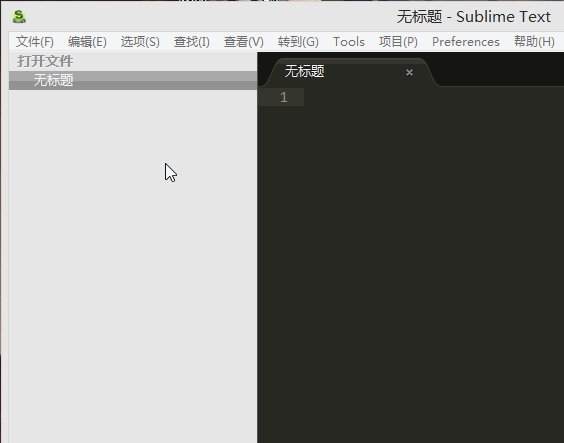
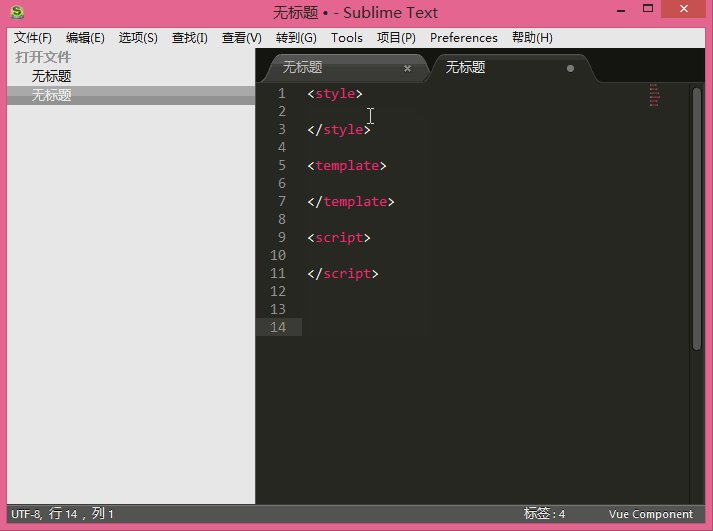
Cliquez sur le nouvel élément vue ci-dessus et le contenu du modèle précédemment défini apparaîtra, mais il n'y a pas de coloration syntaxique et il est au format texte brut, comme le montre la figure
 <.>
<.>
3. Mise en évidence de la syntaxe de liaison du modèle
Ouvrir les préférences -> > Paramètres - Par défaut, comme indiqué dans la figure


Répertoire Sublime Text3DataCache

Sublime Text3DataCachevue-syntax-highlight
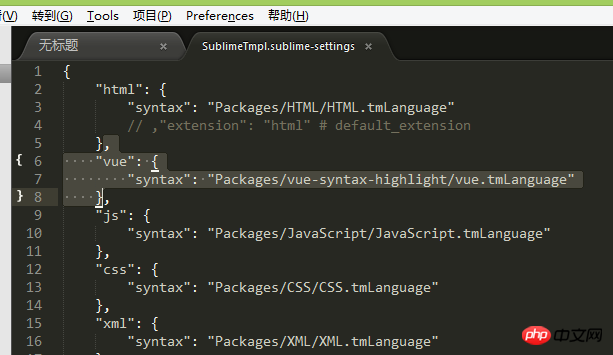
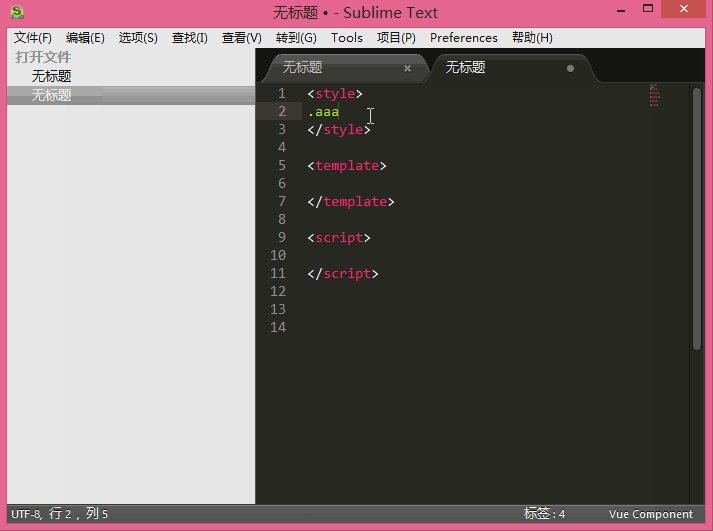
Menu New Vue à nouveau et la syntaxe est mise en surbrillance, comme indiqué dans la figure

Nouveau fichier Vue
4. nouveau fichier Vue Touche de raccourci
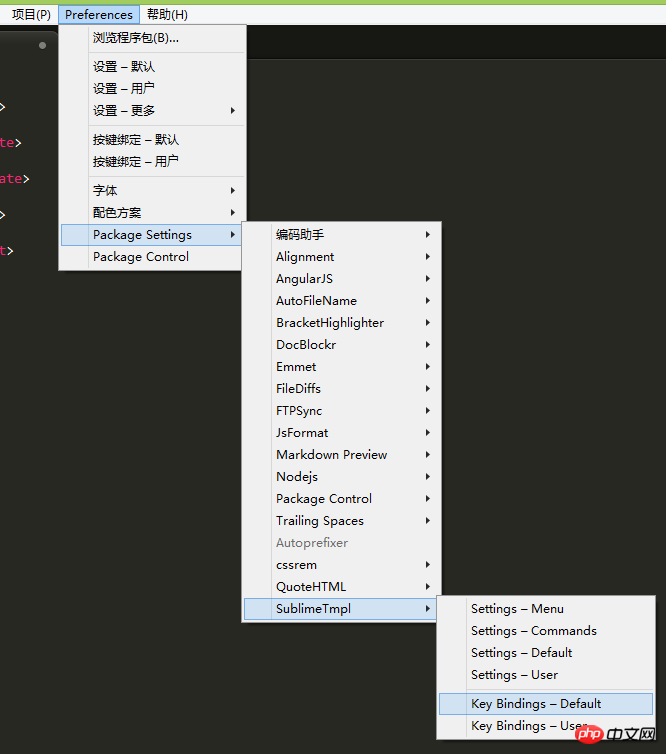
Ouvrir les préférences -> Paramètres du package -> SublimeTmpl -> Liaisons de touches - Par défaut, comme indiqué dans la figure

Ouvrez le fichier de touche de raccourci des paramètres
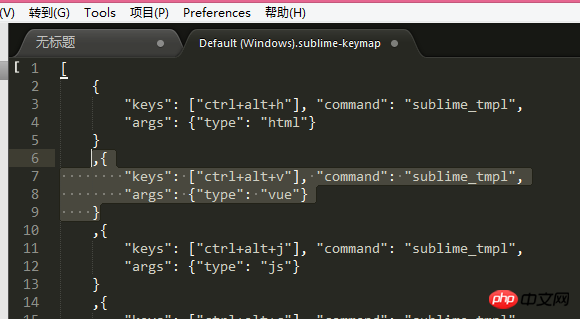
, copiez un élément et collez-le pour créer une nouvelle touche de raccourci vue de ctrl+alt+v, comme indiqué dans la figure

Créer un raccourci Une fois la touche
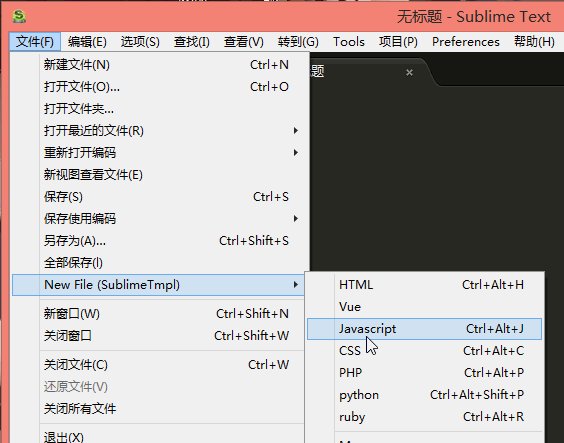
enregistrée, le nouveau menu apparaîtra également, comme le montre la figure

Nouveau menu fichier
Essayez-le, c'est parfait !

Parfait
Enfin
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands Le fichier semble être destiné à la configuration des commandes, méthode de configuration C'est la même chose que ci-dessus, suivez simplement l'exemple d'un chat et peignez un tigre~
Enfin
Grâce à cette méthode, d'autres modèles de langage peuvent également être créés par vous-même.
Recommandations associées :
Un outil utile Éditeur frontal - Sublime Text
Explication détaillée de la touche de raccourci Eclipse de liaison Sublime Text
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

