Maison >interface Web >js tutoriel >Le nouveau fichier .vue de Webstorm prend en charge la mise en évidence de la syntaxe vue et de la syntaxe es6
Le nouveau fichier .vue de Webstorm prend en charge la mise en évidence de la syntaxe vue et de la syntaxe es6
- 小云云original
- 2018-01-02 13:33:082823parcourir
Cet article présente principalement la fonction d'ajout de nouveaux fichiers .vue dans Webstorm et prend en charge la mise en évidence de la syntaxe vue et de la syntaxe es6. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
Webstorm ajoute la fonction de création d'un nouveau fichier .vue et prend en charge la syntaxe vue en surbrillance et la syntaxe es6. Je voudrais partager avec vous les détails comme suit :
Ajouter la fonction. de créer un nouveau fichier .vue
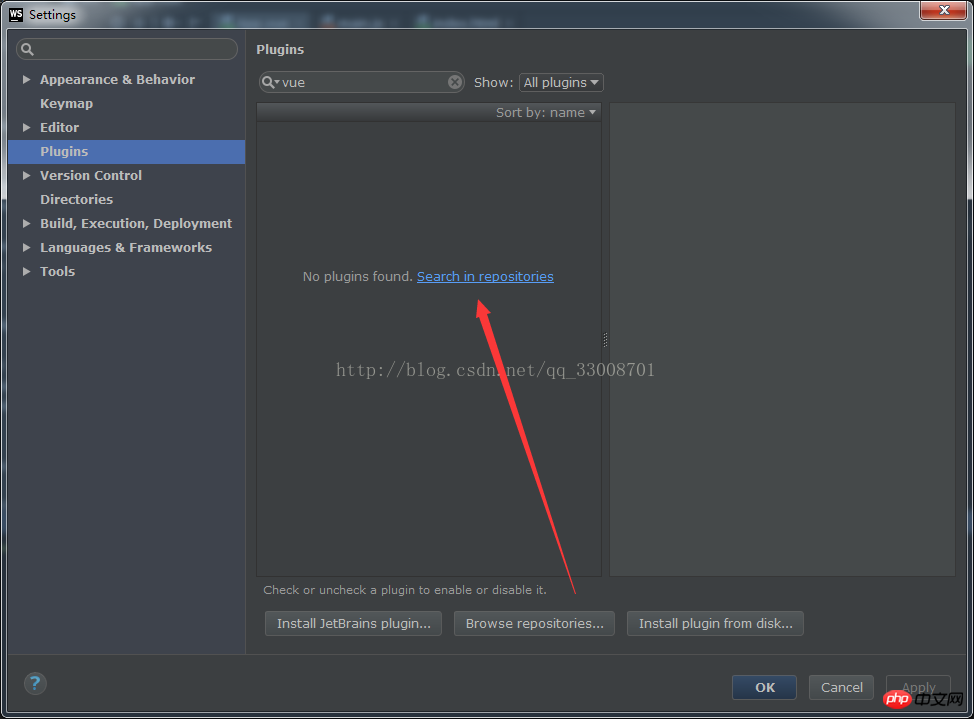
①File-Plugins dans le coin supérieur droit de Webstorm Search vue. Sinon, allez télécharger et cliquez sur Rechercher dans les référentiels
 .
.
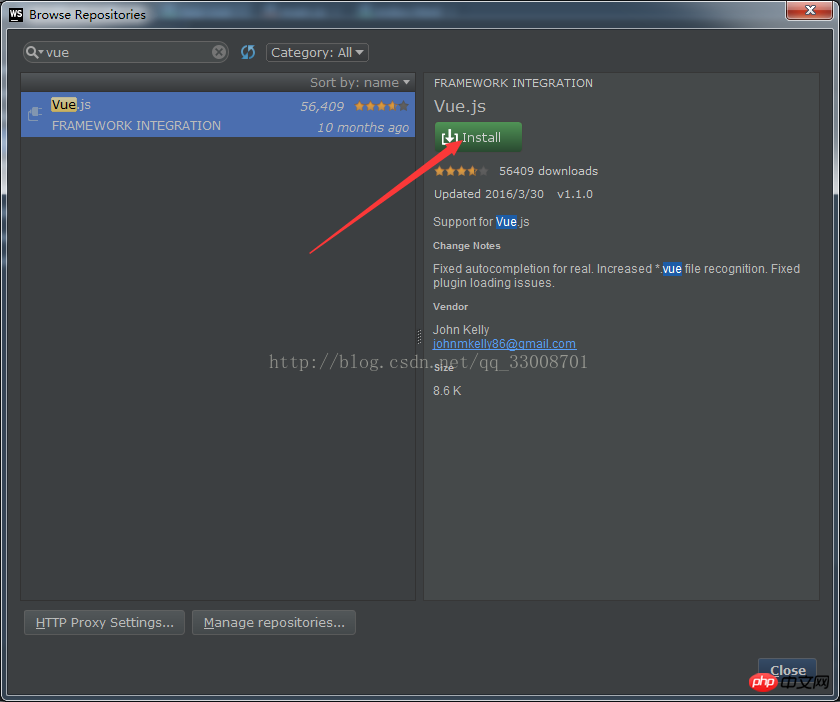
②Cliquez pour installer vue.js

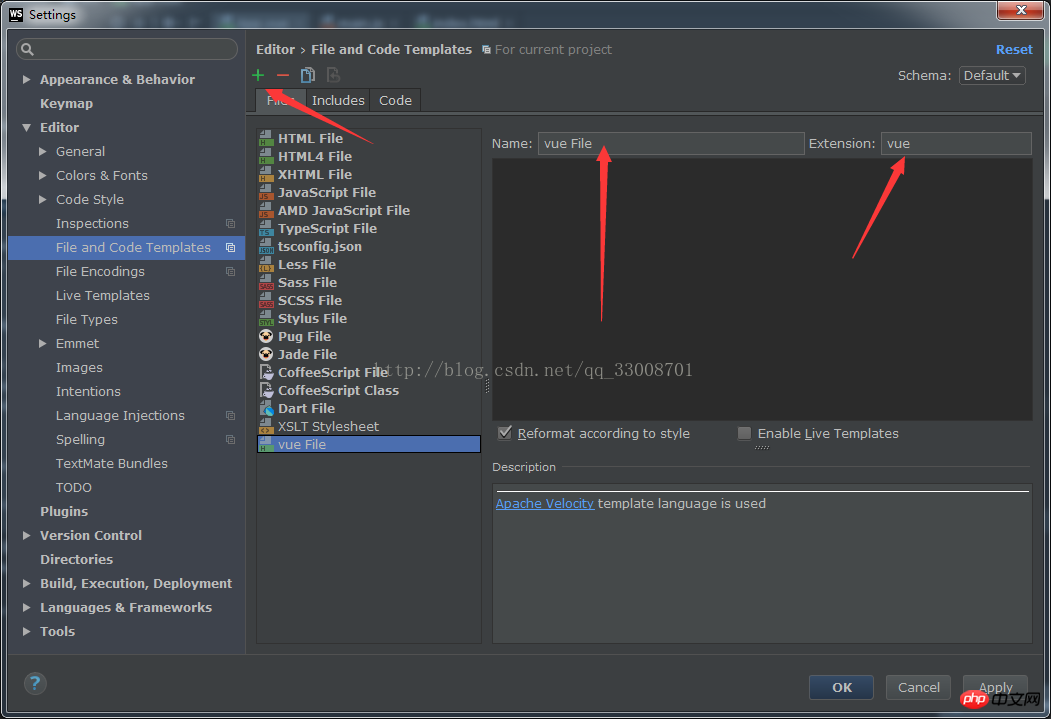
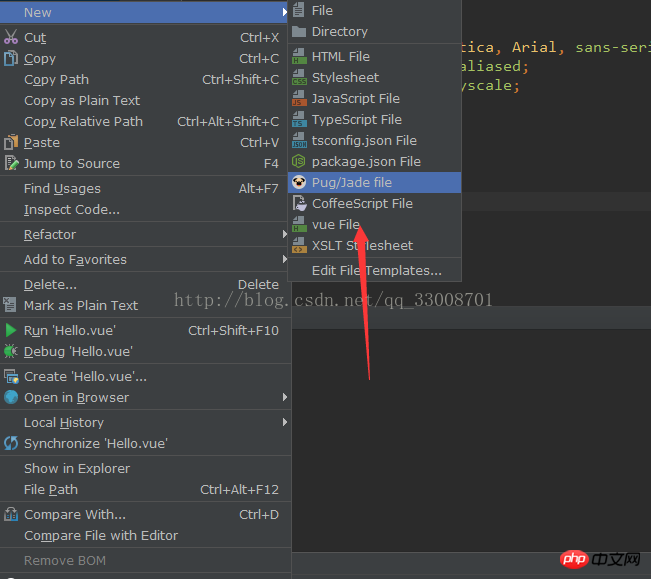
③Une fois l'installation réussie, cliquez sur Appliquer dans le coin inférieur droit. Il vous invite à redémarrer Webstorm. est terminé, Setting-Editor-File et Code Templates cliquez sur le signe plus dans le coin supérieur droit pour ajouter le fichier vue. Le nom est vue File, l'extension est vue et l'emplacement ci-dessous est Vous pouvez remplir le contenu du modèle d'initialisation personnalisé <.>


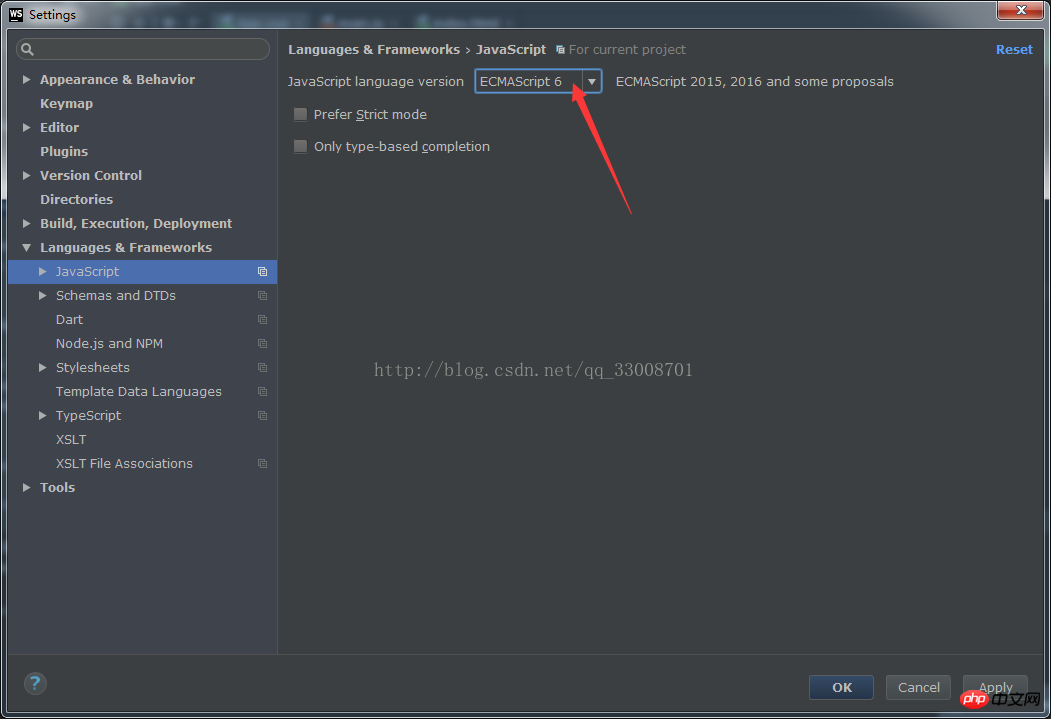
Mettez en surbrillance la syntaxe de vue et la prise en charge d'ES6
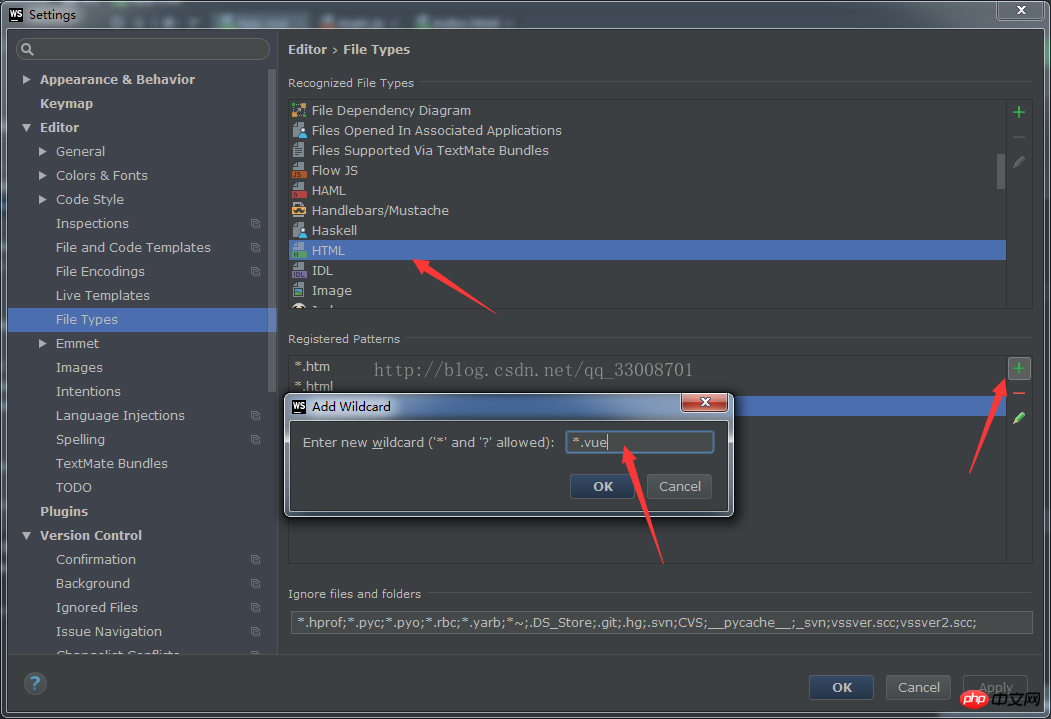
①Mettez en surbrillance la syntaxe de vue Paramètres-Types de fichiers Sélectionnez HTML et cliquez ci-dessous Ajoutez *.vue avec le signe plus, cliquez sur Appliquer et revenez pour voir que webstorm reconnaît la syntaxe dans le fichier .vue

- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

