Maison >interface Web >tutoriel CSS >Un exemple pour expliquer la fonction CSS consistant à masquer un élément lorsqu'il est trop large pour être entièrement affiché
Un exemple pour expliquer la fonction CSS consistant à masquer un élément lorsqu'il est trop large pour être entièrement affiché
- 小云云original
- 2017-12-30 13:54:211591parcourir
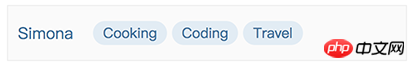
Cet article partage principalement avec vous la fonction CSS permettant de masquer les éléments lorsqu'ils sont trop larges et ne peuvent pas être entièrement affichés. J'ai rencontré une exigence le style qui doit être implémenté est d'afficher plusieurs étiquettes d'affilée de manière fixe. conteneur de largeur.Le nombre est incertain, et chaque La longueur de l'étiquette est également variable. Lorsqu'une certaine étiquette ne peut pas être entièrement affichée, elle ne sera pas affichée. L'effet général est le suivant. Les étiquettes ne sont affichées que sur une seule ligne. S'il y a trop d'étiquettes, elles ne seront pas affichées.

La structure DOM de la partie tag est la suivante
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>À première vue , ce problème semble très simple. Conformément au principe de ne pas utiliser autant que possible js pour résoudre les problèmes de style, j'ai écrit les styles suivants pour obtenir l'effet parfait. On voit que les deux derniers .labels sont repliés sur la ligne suivante car ils dépassent la largeur de .labels, et sont alors masqués par le overflow: Hidden de .labels.
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
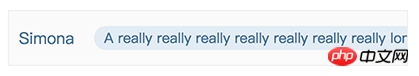
}Mais peu de temps après avoir été satisfait, j'ai soudainement découvert un problème si la longueur de la première étiquette dépasse la largeur du conteneur, ce ne sera pas le cas. complètement caché. , mais le contenu est tronqué, comme ce qui suit

Ce problème me dérange depuis un moment, et je réfléchis à quels attributs en CSS peut être utilisé pour définir la largeur des éléments enfants. Masquer tout le conteneur lorsqu'il dépasse le conteneur parent (au lieu de simplement masquer la partie au-delà du conteneur parent). Toutes sortes de réflexions n'ont donné aucun résultat, et j'étais sur le point d'abandonner et de me demander si je devais utiliser js pour l'implémenter. Soudain, une idée m'est venue Puisque les éléments enveloppés peuvent être masqués maintenant, cela ne suffirait-il pas à le faire. la première étiquette s'enroule également ?
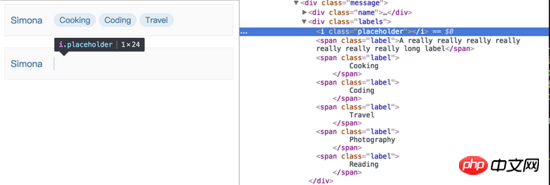
Alors comment réaliser le premier wrapper d'étiquette ? J'ai pensé à une méthode plus délicate, pour que si ce n'est plus le premier élément, vous puissiez utiliser les caractéristiques de flex pour le wrapper~ Donc, en tout. Avant l'élément label, un élément .placeholder est ajouté qui ne mesure que 1 px de large et a une hauteur de 100 %. Si vous inspectez l'élément, vous pouvez voir que l'élément fictif occupe la première position de la ligne, obtenant l'effet souhaité ~

En fait, en utilisant cette idée, vous pouvez également utilisez float pour obtenir le même effet. Bien qu'il soit un peu délicat et utilise un élément DOM supplémentaire, l'effet est toujours parfaitement obtenu~
Recommandations associées :
La fonction de transformation en CSS3
CSS3 obtient un effet de retournement de carte dynamique
Exemple détaillé d'utilisation de CSS pour définir un élément translucide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

