Maison >interface Web >tutoriel CSS >fonction de transformation en CSS3
fonction de transformation en CSS3
- 小云云original
- 2017-12-30 13:38:131864parcourir
Transform est une propriété en CSS3. Cet article présente principalement la fonction de transformation en CSS3. L'éditeur pense qu'elle est plutôt bonne. Maintenant, je vais la partager avec vous et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Fonction de transformation en CSS3 : En CSS3, vous pouvez utiliser la fonction de transformation pour réaliser quatre types de fonctions de déformation : rotation, mise à l'échelle, inclinaison et mouvement du texte ou des images.
1. Comment utiliser la fonction de transformation :
(1) Implémentez la fonction de transformation via l'attribut transform en CSS3 :
(2) fonction de transformation Utilisation :
transform: function;
-ms-transform: function; /*IE9*/
-moz-transform: function /*Firefox*/
-webkit-transform: function; ; /*Safari et chrome*/
-o-transform: function;/*Opera*/
2 faire pivoter, spécifiez l'angle dans le paramètre (rotation signifie rotation dans le sens des aiguilles d'une montre, deg est l'unité d'angle en CSS3) :
(1) Comment utiliser :
-ms-transform:rotate(angle);/*IE9*/
-moz-transform: rotate (angle);/*Firefox*/
-webkit-transform:rotate(angle);/*Safari et chrome*/
-o-transform:rotate(angle);/*Opera*/
(2) Rotation de l'application :
1) Code HTML :
<p></p>
2) Code CSS :
p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}3) Le rendu est le suivant :

3. Conversion d'échelle :
(1) Comment utiliser : transform:scale(value), sa valeur est le taux de zoom spécifié, par exemple, 0,5 signifie une mise à l'échelle de 50 %, 1 signifie une mise à l'échelle de 100 % et 1,5 signifie une mise à l'échelle de 150 % ; >
-ms-transform:scale(value);/*IE9*/-moz-transform:scale(value);/*Firefox*/
-webkit-transform:scale(value); /*Safari et chrome*/
-o-transform:scale(value);/*Opera*/
2) scale(x) fait que l'élément est mis à l'échelle uniquement sur l'axe X
3) scale(y) fait que l'élément est mis à l'échelle uniquement sur l'axe X ; l'axe Y ;
<p></p>2 ) Code CSS : <p></p>
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}3) Le rendu est le suivant : <p></p>①Le rendu sans mise à l'échelle : <p></p>





4. Comment utiliser : transform:skew(angle ); Sa valeur est l'angle
-ms-transform:skew(angle);/*IE9*/-moz-transform:skew ; (angle);/*Firefox*/
-webkit- transform:skew(angle);/*Safari et chrome*/-o-transform:skew(angle);/*Opera*/
(2) Valeurs possibles :
1) skew(x,y) fait tourner l'élément dans les directions horizontale et verticale en même temps (l'axe X et l'axe Y sont tordus et déformé selon une certaine valeur d'angle en même temps). Lorsqu'il n'y a qu'un seul paramètre, il n'est incliné que dans le sens horizontal (
3) skewY(y) déforme uniquement l'élément dans le sens vertical (distorsion de l'axe Y)
(3) Application de l'inclinaison :
1) Code HTML :
2) Code CSS :
<p></p><p></p>
3) Le rendu est le suivant :
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*X轴与Y轴均倾斜*/
-ms-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
-webkit-transform:skew(30deg,30deg);
-o-transform:skew(30deg,30deg);
/*设置一个值相当于仅X轴倾斜*/
/*-ms-transform:skew(30deg);*//*IE9*/
/*-moz-transform:skew(30deg);*//*Firefox*/
/*-webkit-transform:skew(30deg);*//*Safari和chrome*/
/*-o-transform:skew(30deg);*//*Opera*/
/*仅X轴倾斜*/
/*-ms-transform:skewX(30deg);*//*IE9*/
/*-moz-transform:skewX(30deg);*//*Firefox*/
/*-webkit-transform:skewX(30deg);*//*Safari和chrome*/
/*-o-transform:skewX(30deg);*//*Opera*/
/*仅Y轴倾斜*/
/*-ms-transform:skewY(30deg);*//*IE9*/
/*-moz-transform:skewY(30deg);*//*Firefox*/
/*-webkit-transform:skewY(30deg);*//*Safari和chrome*/
/*-o-transform:skewY(30deg);*//*Opera*/
}<p></p>
<p></p>②Axe X et Y Le rendu de l'inclinaison tous les axes : 



5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果图如下:
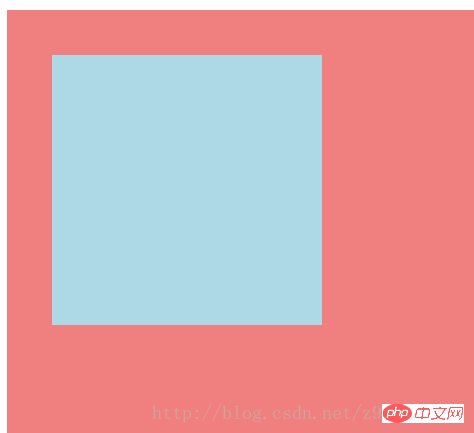
①未移动的效果图:

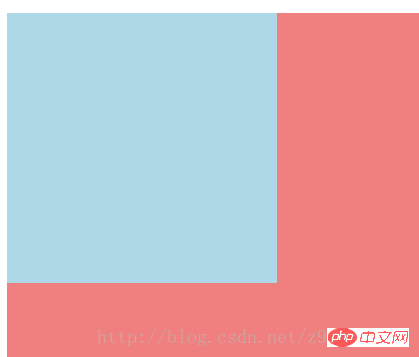
②在X轴与Y轴上均移动时的效果图:

③设置一个值相当于仅在X轴上移动时的效果图:

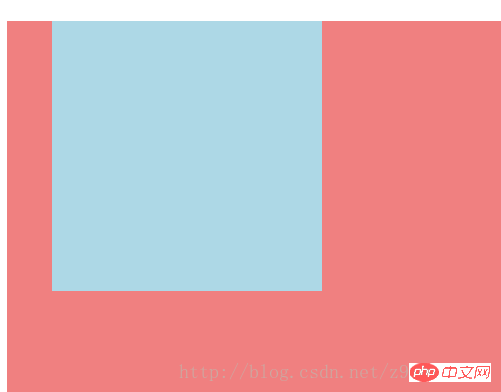
④仅在X轴上移动时的效果图:

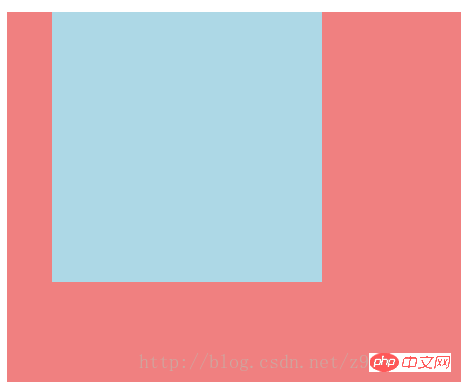
⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果图如下:
①未添加方法时的效果图:

②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}3)效果图如下:
①未添加变形功能的效果图:

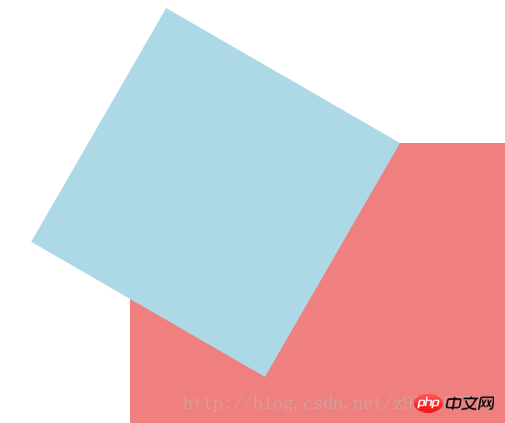
②添加旋转功能的效果图:

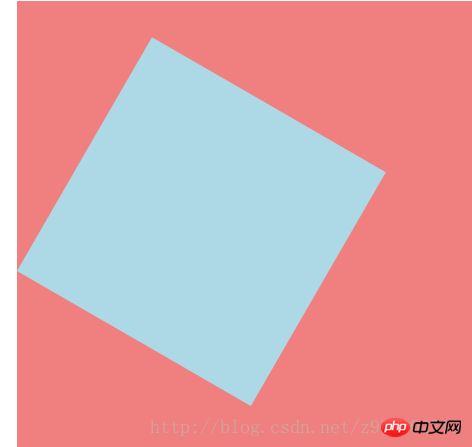
③以center为基点旋转的效果图:

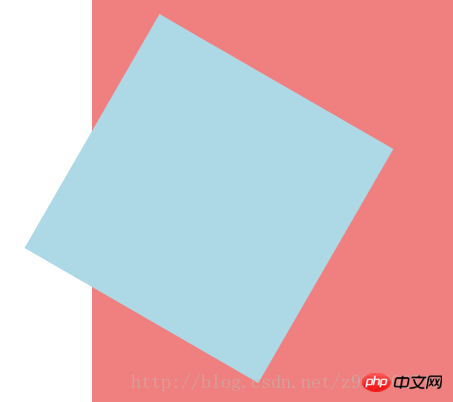
④以top为基点旋转的效果图:

⑤以top left为基点旋转的效果图:

⑥以right top为基点旋转的效果图:

⑦以left为基点旋转的效果图:

⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

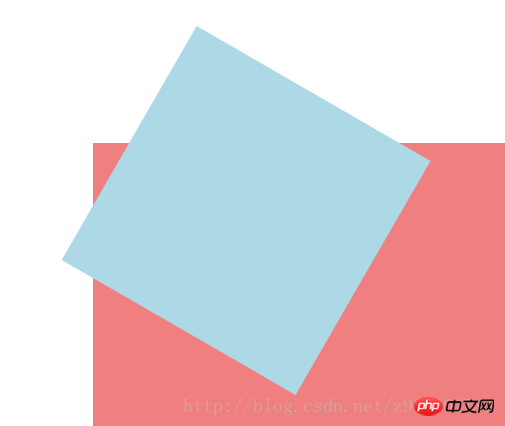
⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

相关推荐:
全面对比CSS3与动画有关的属性transition、animation、transform
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi `$(...).DataTable` n'est-il pas une fonction ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je centrer horizontalement et verticalement un DIV tout en préservant son contenu ?

