Maison >interface Web >js tutoriel >Analyse d'instance de boucle infinie du composant d'arborescence EasyUI Tree
Analyse d'instance de boucle infinie du composant d'arborescence EasyUI Tree
- 小云云original
- 2017-12-27 10:20:142070parcourir
Lors de l'apprentissage du composant arborescence de jquery easyui, lorsque l'url est une adresse de lien, j'ai constaté que si l'état du dernier nœud est fermé, les nœuds inaperçus sont affichés sous forme de dossiers, et cliquer rechargera la dynamique (Url : adresse du lien ) forme une boucle infinie. Cet article présente principalement la solution à la boucle infinie du composant d'arborescence EasyUI Tree. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Par exemple :
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
});
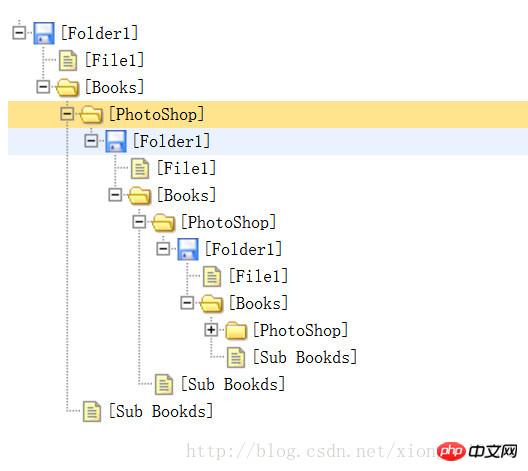
capture d'écran de la boucle infinie du composant d'arbre

Solution : Définir l'état du nœud final à ouvrir pour s'afficher normalement
Recommandations associées :
Un exemple pour expliquer CSS3 pour obtenir un défilement transparent en boucle infinie
Exemple de méthode PHP pour implémenter une boucle infinie pour obtenir des données dans MySQL
Boucle infinie PHP pour obtenir des informations sur les données (ou les messages)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

