Maison >interface Web >js tutoriel >Exemple d'exercices de partage du sélecteur JQuery et du fonctionnement du nœud DOM
Exemple d'exercices de partage du sélecteur JQuery et du fonctionnement du nœud DOM
- 小云云original
- 2017-12-27 10:17:242071parcourir
Cet article vous apporte principalement un exemple d'exercices de fonctionnement du sélecteur JQuery et des nœuds DOM. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Exercice 1
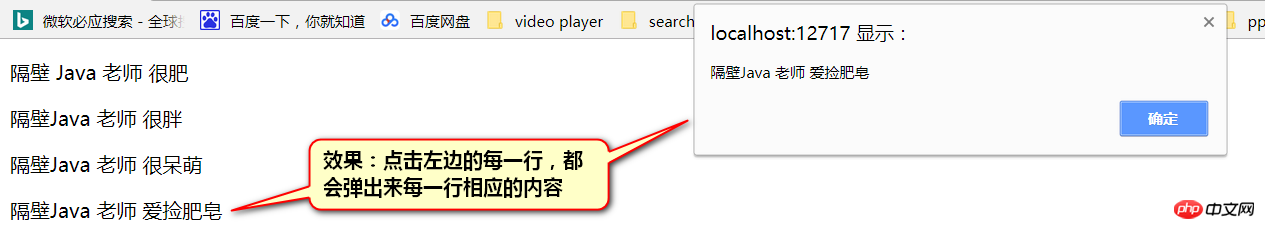
1. Analyse de l'effet de la demande :

2. >2. Exercice 2
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
//方法一:jQuery
//$("p").click(function () {
// alert(this.textcontent);
// //alert($(this).html());
//});
//方法二:jQuery--for循环
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert($(this).html());
};
};
});
//方法三:JavaScript中的for循环
/*window.onload = function () {
var temp = document.getElementsByTagName("p");
for (var i = 0; i < temp.length; i++) {
temp[i].onclick = function () {
alert(this.innerHTML);
};
};
}*/
</script>
</head>
<body>
<p>隔壁 Java 老师 很肥</p>
<p>隔壁Java 老师 很胖</p>
<p>隔壁Java 老师 很呆萌</p>
<p>隔壁Java 老师 爱捡肥皂</p>
<p>隔壁Java 老师 爱撒娇</p>
<p>隔壁Java 老师 装嫩</p>
<p>隔壁Java 老师 肾虚</p>
<p>隔壁Java 老师 等等</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
</body>
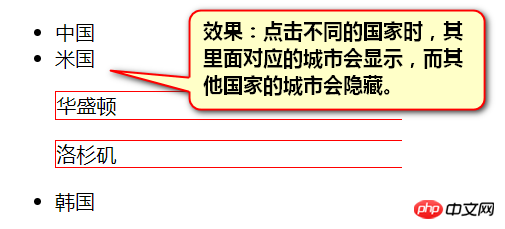
</html>1. Analyse des effets :
2. Exemple de code
3. >
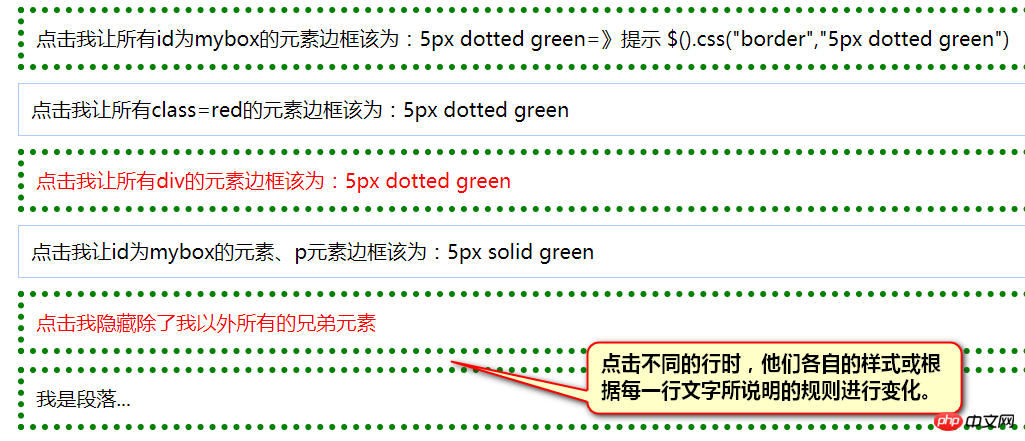
1. Analyse des effets<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p {
display: none;
border: 1px solid red;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("li").click(function () {
debugger;
$("li>p").hide();
$(this.children).show();
});
});
</script>
</head>
<body>
<ul>
<li>
中国
<p>台湾</p>
<p>钓鱼岛</p>
<p>北京</p>
</li>
<li>
米国
<p>华盛顿</p>
<p>洛杉矶</p>
</li>
<li>
韩国
<p>首尔</p>
<p>釜山</p>
<p>济州岛</p>
</li>
</ul>
</body>
</html>
2. Exemples de code
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box {
border: 1px solid #aaccff;
padding: 10px;
margin: 10px;
}
.box1 {
border: 1px solid #aacc66;
padding: 10px;
margin: 10px;
}
.red {
color: Red;
}
p {
padding: 10px;
margin: 10px;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#mybox").click(function () {
$("#mybox").css("border", "5px dotted green");
});
//$(".box").click(function () {
// $(".red").css("border", "5px dotted green");
//});
$(".box1").click(function () {
$("p").css("border", "5px dotted green");
});
$(".box").click(function () {
$("#mybox,p").css("border", "5px dotted green");
});
$("p[class='box red']").click(function () {
$(this).siblings().hide();
$(".box3").show();
});
});
function find1() {
$(".red").css("border", "5px dotted green");
};
</script>
</head>
<body>
<p id="mybox" class="box1">
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
</p>
<p class="box" onclick="find1();">
点击我让所有class=red的元素边框该为:5px dotted green
</p>
<p class="box1 red" onclick="find2();">
点击我让所有p的元素边框该为:5px dotted green
</p>
<p class="box" onclick="find3();">
点击我让id为mybox的元素、p元素边框该为:5px solid green
</p>
<p class="box red" onclick="find4(this);">
点击我隐藏除了我以外所有的兄弟元素
</p>
<p>我是段落...</p>
</body>
</html>
Sélecteur JQuery
Explication détaillée du sélecteur jQuery (précédent ~ frères et sœurs)
Quelques détails dans le sélecteur jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

