Maison >interface Web >js tutoriel >Exemple détaillé de jquery pour obtenir un effet carrousel gauche et droit
Exemple détaillé de jquery pour obtenir un effet carrousel gauche et droit
- 小云云original
- 2017-12-27 10:14:282956parcourir
Cet article présente principalement jquery pour réaliser en détail l'effet carrousel gauche et droit. Il est souvent utilisé sur la page d'accueil des sites Web d'achat et a une certaine valeur de référence. J'espère qu'il pourra aider tout le monde.
Nous voyons souvent des images de carrousel sur la page d'accueil des sites Web commerciaux, tels que Certain East et Beijing

Comme le montre la figure, nous pouvons voyez-le lorsque nous ouvrons la page Web du carrousel de Jingdong
Ensuite, ce petit cas consiste à présenter comment obtenir cet effet, c'est-à-dire tous les événements sur ce carrousel
Tout d'abord, nous voyons. qu'il y en a 1. Les petits boutons à gauche et à droite (l'image se déplacera avec les clics gauche et droit) 2** Contenu clé Il y a aussi un petit point au milieu (clic). le petit point sautera à cette image) 3Contenu clé** L'image du carrousel glissera d'elle-même vers la gauche (il y a une minuterie à l'intérieur pour jouer automatiquement)
Après l'analyse, nous écrivons le code (ce est une image de carrousel imitant JD.com)
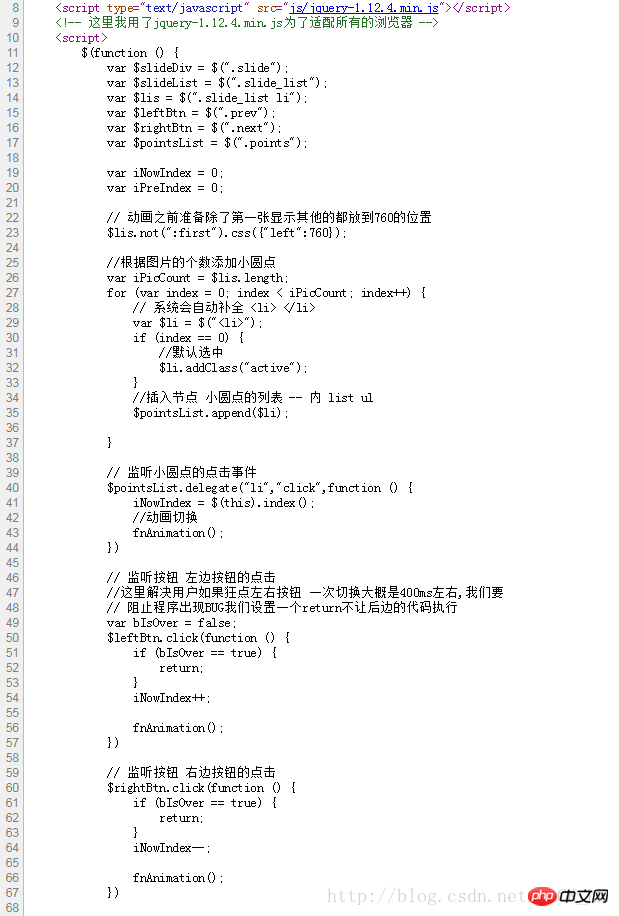
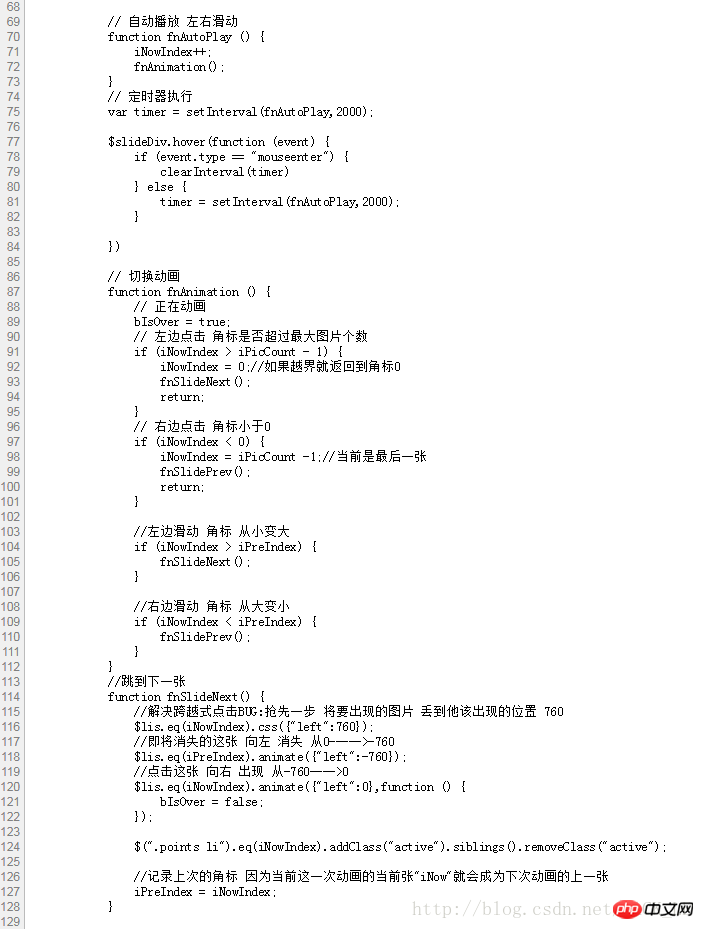
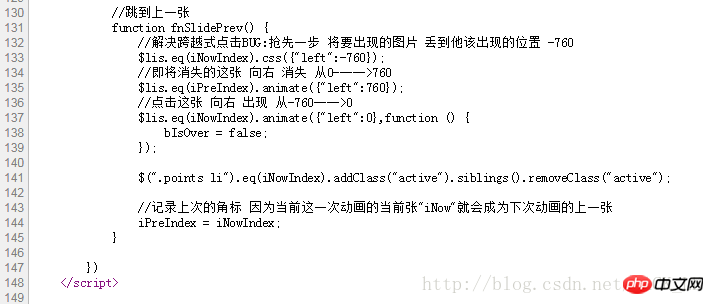
Contenu HTML

Pièce de code



Recommandations associées :
Tutoriel d'exemple de carrousel d'écriture en js natif
JS, HTML, CSS pour réaliser un effet carrousel
Implémentation de l'effet carrousel de curseur avec sous-menus et contrôles en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

