Maison >interface Web >tutoriel CSS >Compréhension approfondie de l'utilisation de CSS line-height et vertical-align
Compréhension approfondie de l'utilisation de CSS line-height et vertical-align
- 小云云original
- 2017-12-22 15:54:323863parcourir
line-height et vertical-align sont deux propriétés CSS simples, à tel point que la plupart des gens pensent savoir comment elles fonctionnent. Mais en fait, ces deux propriétés sont très compliquées et peuvent être considérées comme les deux propriétés les plus difficiles en CSS, car ces deux propriétés sont étroitement liées à une fonctionnalité peu connue en CSS : le contexte de formatage en ligne (IFC), que cet article Je vais me concentrer sur. J'aimerais partager avec vous l'utilisation de la hauteur de ligne et de l'alignement vertical en CSS, j'espère que cela pourra vous aider.
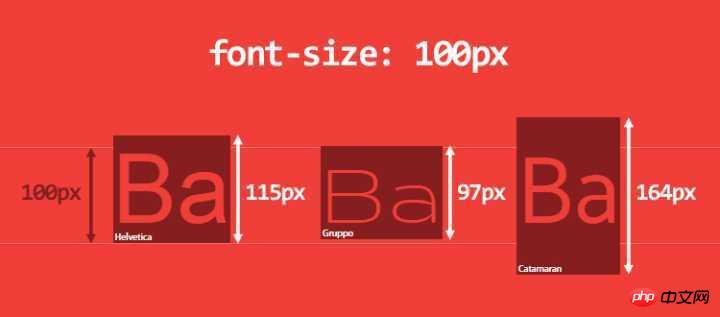
Par exemple, la valeur de line-height peut être une longueur (length) ou un nombre, et sa valeur par défaut est normale. Alors, qu'est-ce qui est normal ? Nous comprenons souvent normal comme 1 ou 1.2, et même le document de spécification CSS ne mentionne pas ce problème. Nous savons que lorsque la valeur de line-height est un nombre, elle représente un multiple de font-size, mais le problème est que la hauteur du texte correspondant à font-size:100px est différente selon les polices ! La hauteur de la ligne changera-t-elle à mesure que la taille du texte change ? Est-ce que normal signifie vraiment 1 ou 1,2 ? Comment l'alignement vertical est-il affecté par la hauteur de la ligne ?
Examinons de plus près un mécanisme CSS pas si simple.
font-size
Ce qui suit est un code HTML simple. Une balise p contient 3 balises span, chaque span a une famille de polices :
<p> <span class="a">Ba</span> <span class="b">Ba</span> <span class="c">Ba</span> </p>
p { font-size: 100px }
.a { font-family: Helvetica }
.b { font-family: Gruppo }
.c { font-family: Catamaran }
(Note du traducteur : ces polices peuvent ne pas être disponibles sur votre ordinateur)
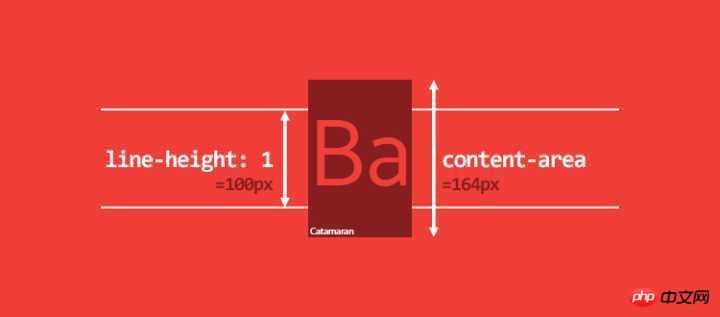
La taille de la police est la même, la famille de polices est différente et la hauteur de l'élément span obtenu est également différente : 
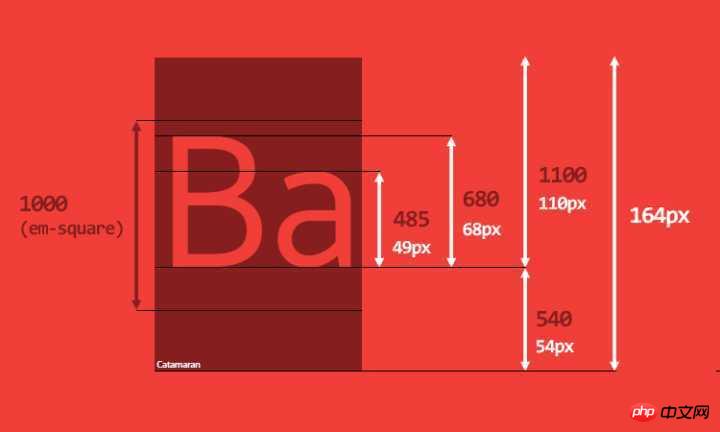
Pourquoi font-size: 100px ne peut-il pas obtenir des éléments de même hauteur ? J'ai mesuré la hauteur de chaque travée : Helvetica 115px, Gruppo 97px, Catamaran 164px. 
Cela semble étrange au début, mais si vous y réfléchissez bien, cela a du sens. La raison réside dans la police elle-même, c'est-à-dire comment fonctionnent les polices :
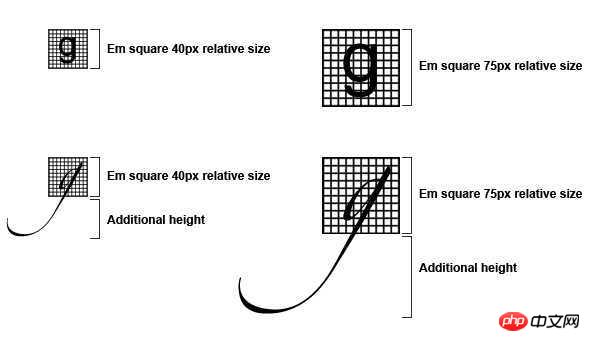
Une police définit un em-square, qui est un conteneur métallique pour les caractères. Ce carré em est généralement défini pour avoir une largeur et une hauteur de 1 000 unités relatives, mais il peut également avoir 1 024 ou 2 048 unités relatives.

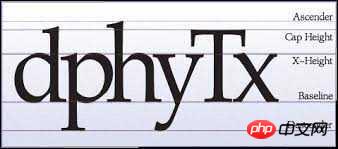
Les mesures de police sont définies en fonction de cette unité relative, y compris l'ascendant, le descendant et la hauteur des majuscules. , hauteur x, etc. Notez que les valeurs ici peuvent dépasser par rapport à em-square
Dans le navigateur, les 1000 unités relatives ci-dessus seront mises à l'échelle en fonction de la taille de la police. vous avez besoin. 
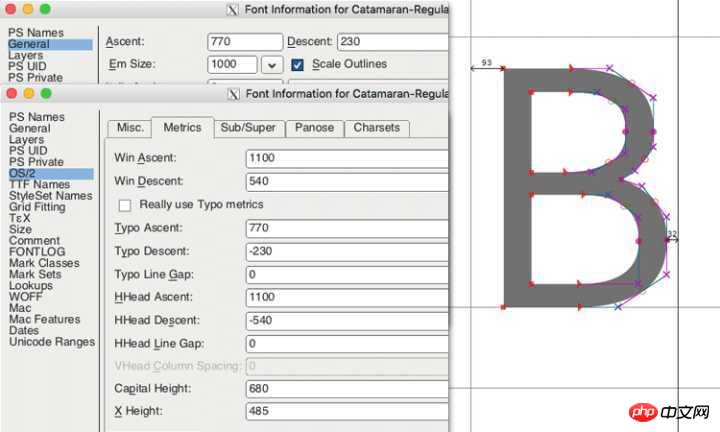
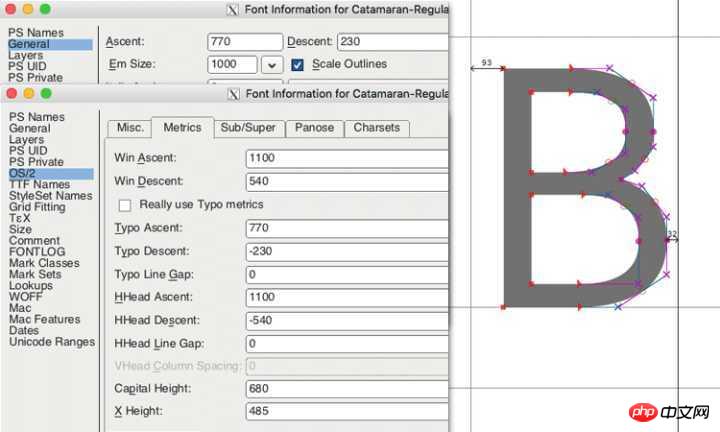
- Nous mettons la police Catamaran dans FontForge et analysons ses métriques de police :
- em-square est de 1000
- L'ascendant est de 1100 et le descendeur est de 540. Grâce aux tests, il a été constaté que le navigateur sur macOS utilise les valeurs HHead Ascent et HHead Descent, et que le navigateur sur Windows utilise Win Ascent et Win Descent (et les valeurs sont différentes sur les deux plates-formes). Nous voyons également que la hauteur du capital est de 680 et la hauteur X est de 485.
Cette hauteur calculée détermine la zone de contenu de l'élément HTML Je parlerai de la zone de contenu plus tard. Vous pouvez considérer la zone de contenu comme la zone dans laquelle l'arrière-plan fonctionne.  On peut également voir que la hauteur des lettres majuscules est de 68px et la hauteur (hauteur x) des lettres minuscules est de 49px. Donc 1ex = 49px, 1em = 100px, pas 164px. (Super, em est basé sur la taille de la police, pas sur la hauteur calculée)
On peut également voir que la hauteur des lettres majuscules est de 68px et la hauteur (hauteur x) des lettres minuscules est de 49px. Donc 1ex = 49px, 1em = 100px, pas 164px. (Super, em est basé sur la taille de la police, pas sur la hauteur calculée)
Avant d'aller plus loin, parlons de quelques connaissances pertinentes. Lorsque l'élément p apparaît à l'écran, il peut contenir plusieurs lignes de contenu. Chaque ligne de contenu est composée de plusieurs éléments en ligne (balises en ligne ou éléments en ligne anonymes contenant du texte).
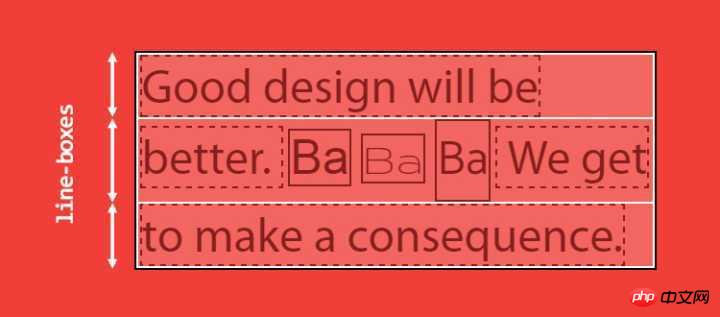
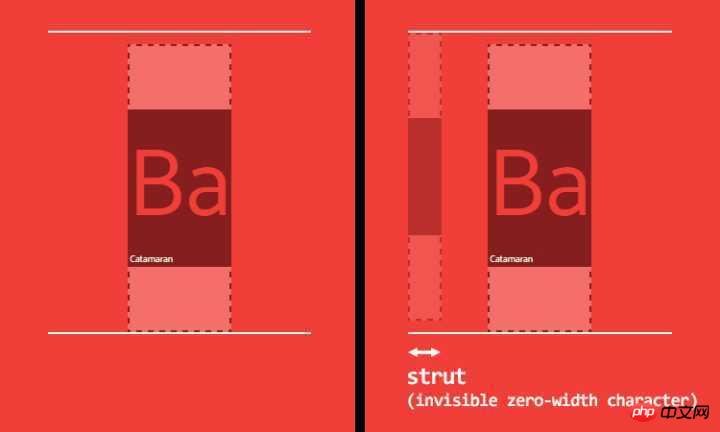
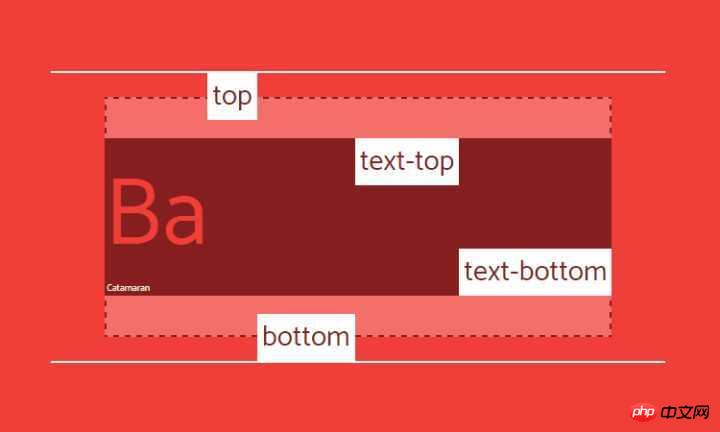
La hauteur d'une line-box est calculée à partir des hauteurs de tous ses éléments enfants . Le navigateur calculera la hauteur de chaque élément enfant dans cette ligne, puis calculera la hauteur de la zone de ligne (en particulier, la hauteur du point le plus élevé au point le plus bas de l'élément enfant), donc par défaut, une ligne- La boîte a toujours suffisamment de hauteur pour accueillir ses éléments enfants. 如果我们修改一下最初的 HTML 代码: 那么就会得到 3 个 line-box(宽度固定): 第一行和最后一行各有一个匿名内联元素(文本内容) 中间一行包含两个匿名内联元素和三个 span 我们清楚地看到第二个 line-box比其他两个要高一些。因为第二行里面的子元素因为有一个用到了 Catamaran 字体的 span。 line-box 的难点在于我们看不见它,而且不能用 CSS 控制它。即使我们用 ::first-line 给第一行加上背景色,我们也看不出第一个 line-box 的高度。 目前我已经提到了两个概念:content-area 和 line-box。如果你仔细看了,会发现我说 line-box 的高度是根据子元素的高度计算出来的,而不是子元素的 content-area 的高度。这个区别大了。 content-area 的高度是由字体度量定义的(见上文) vitual-area 的高度就是 line-height,这个高度用于计算 line-box 的高度 这么一来,这就打破了一个长久的谣言:line-height 表示两个 baseline 之间的距离。在 CSS 里,不是这样的。 virtual-area 和 content-area 高度的差异叫做 leading。leading 的一半会被加到 content-area 顶部,另一半会被加到底部。因此 content-area 总是处于 virtual-area 的中间。 计算出来的 line-height(也就是 virtual-area 的高度)可以等于、大于或小于 content-area。如果 virtual-area 小于 content-area,那么 leading 就是负的,因此 line-box 看起来就比内容还矮了。 还有一些其他种类的内联元素: 可替换的内联元素,如 img / input / svg 等 inline-block 元素,以及所有 display 值以 inline- 开头的元素,如 inline-table / inline-flex 处于某种特殊格式化上下文的内联元素,例如 flexbox 元素中的子元素都处于 flex formatting context(弹性格式化上下文)中,这些子元素的 display 值都是「blockified」 这类内联元素,其高度是基于 height、margin 和 border 属性(译者注:好像漏了 padding)。如果你将其 height 设置为 auto 的话,那么其高度的取值就是 line-height,其 content-area 的取值也是 line-height。 我们目前依然没有解释 line-height:normal 是什么意思。要解答这个问题,我们又得回到 content-area 高度的计算了,问题的答案就在字体度量里面。 我们回到 FontForge,Catamaran 的 em-square 高度是 1000,同时我们还看到很多其他的 ascender/descender 值: 常规的 Ascent/Descent:ascender 是 770,descender 是 230,用于渲染字符。 规格 Ascent/Descent:ascender 是 1100,descender 是 540。用于计算 content-area 的高度 规格 Line Gap:用于计算 line-height: normal。 在 Catamaran 这款字体中,Line Gap 的值是 0,那么 line-height: normal 的结果就跟 content-area 的高度一样,是 1640 相对单位。 为了对比,我们再看看 Arial 字体,它的 em-square 是 2048,ascender 是 1854,descender 是 434,line gap 是 67。那么当 font-size: 100px 时, 其 content-area 的高度就是 100/2048*(1854+434) = 111.72,约为 112px; 其 line-height: normal 的结果就是 100/2048*(67+1854+434) 约为 115px。 所有这些值都是由字体设计师设置的。 这么看来,line-height:1 就是一个很糟糕的实践。记得吗,当 line-height 的值是一个数字时,其实就是相对 font-size 的倍数,而不是相对于 content-area。所以 line-height:1 很有可能使得 virtual-area 比 content-area 矮,从而引发很多其他的问题。 不仅仅是 line-height:1 有问题,我电脑上的 1117 款字体中,大概有 1059 款字体的 line-height 比 1 大,最低的是 0.618,最高的是 3.378。你没看错,是 3.378! line-box 计算的一些细节: 对于内联元素,padding 和 border 会增大 background 区域,但是不会增大 content-area(不是 line-box 的高度)。一般来说你无法再屏幕上看到 content-area。margin-top 和 margin-bottom 对两者都没有影响。 对于可替换内联元素(replaced inline elements)、inline-block 元素和 blockified 内联元素,padding、margin 和 border 会增大 height(译者注:注意 margin),因此会影响 content-area 和 line-box 的高度 我还没提过 vertical-align 属性,它也是计算 line-box 高度的重要因素之一。我们甚至可以说 vertical-align 是内联格式化上下文(IFC)中最重要的属性。 它的默认值是 baseline。还记得字体度量里的 ascender 和 descender 吗?这两个值决定了 baseline 的位置。很少有 字体的 ascender 和 descender 的比例是一比一的,所以我们经常看到一些意想不到的现象,下面是例子。 代码如下: 一个 p 标签内有两个 span 标签,span 继承了 font-family、font-size 和 200px 的 line-height。这时两个 span 的 baseline 是等高的,line-box 的高度就是 span 的 line-height。 如果第二个 span 的 font-size 变小了呢? 我们会发现一个非常奇怪的现象,line-box 的高度变高了!如下图所示。提示你一下,line-box 的高度是从子元素的最高点到最低点的举例。 这个例子可以作为「应该将 line-height 的值写成数字」的论据,但是有时候我们为了做出好看的排版,必须把 line-height 写成一个固定值。 不过我实话告诉你吧,不管你把 line-height 写成什么,你都会在对齐内联元素的时候遇到麻烦。 此时 line-box 的高度是多少?貌似是 200px,但其实不是。这里你没有考虑到的问题是 p 有自己的 font-family,默认值是 serif。p 的 baseline 和 span 的 baseline 位置不一样,因此最终的 line-box 比我们预想的要高一些。出现这种问题是因为浏览器认为每个 line-box 的起始位置都有一个宽度为 0 的字符(CSS 文档将其称为 strut),并将其纳入 line-box 的高度的计算中。 为了说明这个问题,我们画图解释一下这个问题。 用 baseline 来对齐令人费解,如果我们用 vertical-align: middle 会不会好一点呢?读 CSS 文档你会发现,middle 的意思是「用父元素 baseline 高度加上父元素中 x-height 的一半的高度来对齐当前元素的垂直方向的中点」。baseline 所处的高度跟字体有关,x-height 的高度也跟字体有关,所以 middle 对齐也不靠谱。更糟糕的是,一般来说,middle 根本就不是居中对齐!内联元素的对齐受太多因素影响,因此不可能用 CSS 实现。 顺便一说,vertical-align 的其他 4 个值有可能有点用: vertical-align: top / bottom,表示与 line-box 的顶部或底部对齐 vertical-align: text-top / text-bottom,表示与 content-area 的顶部或底部对齐 不过你依然要小心,大部分情况下,对齐的是 virtual-area,也就是一个不可见的高度。看看下面这个用 vertical-align:top 的例子: 最后,vertical-align 的值也可以是数字,表示根据 baseline 升高或降低,不到万不得已还是别用数字吧。 我们讨论了 line-height 和 vertical-align 如果互相影响,现在问题来了:CSS 可以控制字体度量吗?简单来说答案是:不行。我也很想用 CSS 来控制字体。无论怎样,我还是想试试。字体度量只是一些固定的值而已,我们应该可以围绕它做点什么。 比如说,我们想要一段文字使用 Catamaran 字体,同时大写字母的高度正好是 100px,看起来可以实现,我们只需要一些数学知识。 首先我们把所有字体度量设置为 CSS 自定义属性,然后计算出一个 font-size,让大写字母的高度正好是 100px。 看起来也并不复杂不是吗?如果我们想要文字垂直居中怎么办呢?也就是让 B 上面的空间和下面的空间高度一样。为了做到这一点,我们必须要根据 ascender 和 descender 的比例来计算 vertical-align。 首先计算出 line-height:normal 的值和 content-area 的高度: 然后我们需要计算: B 下面空间的高度 B 上面空间的高度 像这样: 然后我们就可以计算 vertical-align 的值。 最后,设置 line-height: 添加一个和 B 一样高的 icon 就很容易了: JSBin 效果演示 注意这只是为了演示,请不要在生产环境中使用此方案。 我们知道了: IFC 真的很难懂 所有的内联元素都有两个高度 基于字体度量的 content-area virtual-area(也就是 line-height ) 这两个高度你都无法看到 line-height: normal 是基于字体度量计算出来的 line-height: n (n=1,2,3…) 可能得出一个比 virtual-area 还要矮的content-area vertical-align 不靠谱 line-box 的高度的受其子元素的 line-height 和 vertical-align 的影响 我们无法轻易的用 CSS 来控制字体度量 相关推荐:
每个 HTML 元素实际上都是由多个 line-box 的容器,如果你知道每个 line-box 的高度,那么你就知道了整个元素的高度。
<p>
Good design will be better.
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
We get to make a consequence.
</p>

line-height
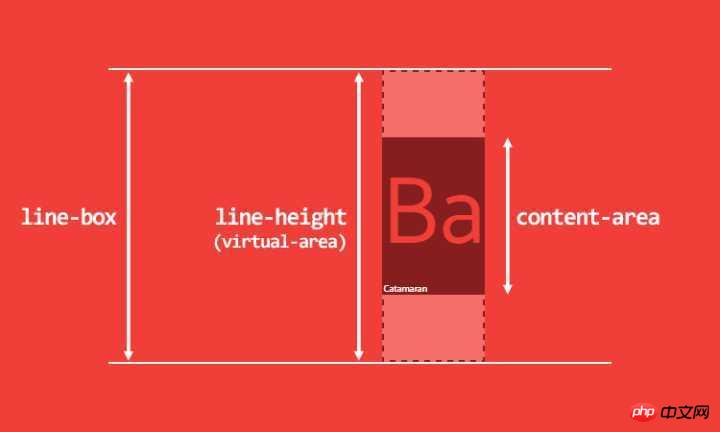
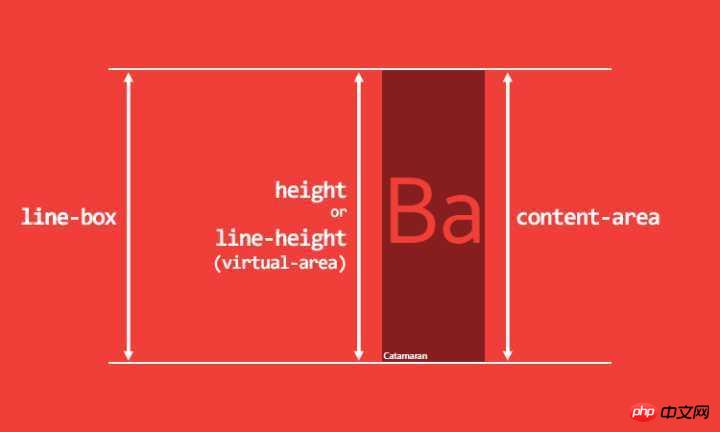
接下来说句听起来很奇怪的话:一个内联元素有两个高度:content-area 高度和 virtual-area (实际区域?)高度(virtual-area 是我自己发明的单词,它表示对人类有效的高度,你在其他地方是看不到这个单词的)。





vertical-align
<p>
<span>Ba</span>
<span>Ba</span>
</p>
p {
font-family: Catamaran;
font-size: 100px;
line-height: 200px;
}

span:last-child {
font-size: 50px;
}

我们来看另一个例子。p 标签有 line-height:200px,内含一个 span,span 继承了 p 的 line-height。<p>
<span>Ba</span>
</p>
p {
line-height: 200px;
}
span {
font-family: Catamaran;
font-size: 100px;
}
看不见的字符,看得见的影响。



CSS is awesome
p {
/* font metrics */
--font: Catamaran;
--fm-capitalHeight: 0.68;
--fm-descender: 0.54;
--fm-ascender: 1.1;
--fm-linegap: 0;
/* desired font-size for capital height */
--capital-height: 100;
/* apply font-family */
font-family: var(--font);
/* compute font-size to get capital height equal desired font-size */
--computedFontSize: (var(--capital-height) / var(--fm-capitalHeight));
font-size: calc(var(--computedFontSize) * 1px);
}

p {
…
--lineheightNormal: (var(--fm-ascender) + var(--fm-descender) + var(--fm-linegap));
--contentArea: (var(--lineheightNormal) * var(--computedFontSize));
}
p {
…
--distanceBottom: (var(--fm-descender));
--distanceTop: (var(--fm-ascender) - var(--fm-capitalHeight));
}
p {
…
--valign: ((var(--distanceBottom) - var(--distanceTop)) * var(--computedFontSize));
}
span {
vertical-align: calc(var(--valign) * -1px);
}
p {
…
/* desired line-height */
--line-height: 3;
line-height: calc(((var(--line-height) * var(--capital-height)) - var(--valign)) * 1px);
}

span::before {
content: '';
display: inline-block;
width: calc(1px * var(--capital-height));
height: calc(1px * var(--capital-height));
margin-right: 10px;
background: url('https://cdn.pbrd.co/images/yBAKn5bbv.png');
background-size: cover;
}

结论
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

