Maison >interface Web >tutoriel CSS >Explication détaillée de la façon d'écrire le style de barre de défilement personnalisé CSS3
Explication détaillée de la façon d'écrire le style de barre de défilement personnalisé CSS3
- 小云云original
- 2018-05-15 14:34:275014parcourir
Dans cet article, nous partageons principalement avec vous comment écrire des styles de barre de défilement personnalisés CSS3. Tout d'abord, nous présenterons brièvement chaque attribut, et l'article vous montrera quatre effets. J'espère que cela aide tout le monde.
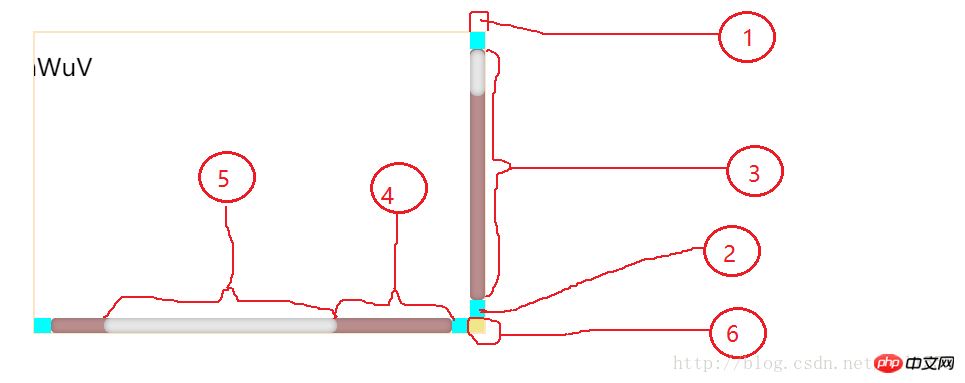
::-webkit-scrollbar : La partie entière de la barre de défilement, dont les propriétés incluent la largeur, la hauteur, l'arrière-plan, la bordure, etc. .
::-webkit-scrollbar-button : Boutons aux deux extrémités de la barre de défilement. Vous pouvez utiliser display:none pour ne pas l'afficher, ou vous pouvez ajouter une image d'arrière-plan et une couleur pour modifier l'effet d'affichage.
::-webkit-scrollbar-track : Piste extérieure. Vous pouvez utiliser display:none pour ne pas l'afficher, ou vous pouvez ajouter une image d'arrière-plan et une couleur pour modifier l'effet d'affichage.
::-webkit-scrollbar-track-piece : Piste intérieure, voir le gif ci-dessous pour les différences spécifiques. Il convient de noter qu'il remplacera le style du troisième attribut.
::-webkit-scrollbar-thumb :: La partie de la barre de défilement qui peut être déplacée
::-webkit-scrollbar -corner : Coin, l'intersection de deux barres de défilement
::-webkit-resizer : L'intersection de deux barres de défilement est un petit contrôle utilisé pour faire glisser et ajuster la taille de l'élément (fondamentalement non utilisé)

Regardons quelques comparaisons
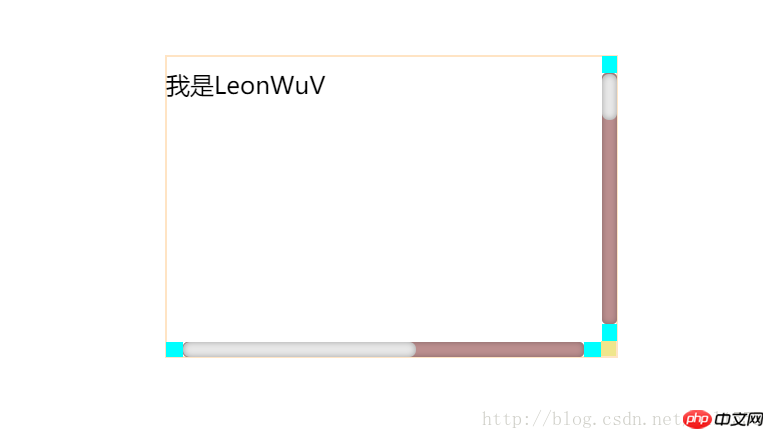
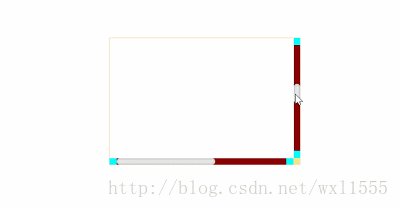
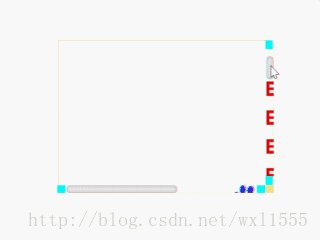
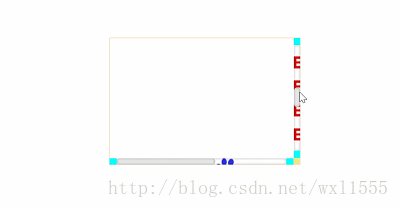
Effet 1

Le code CSS pour l'effet de barre de défilement dans l'image ci-dessus est le suivant. Par défaut, cette partie est le code original. Les modifications ultérieures des rendus seront modifiées sur cette base. 🎜>
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
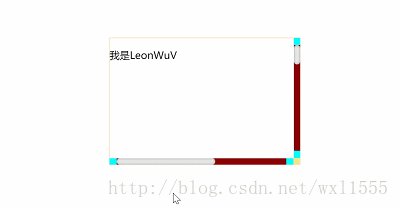
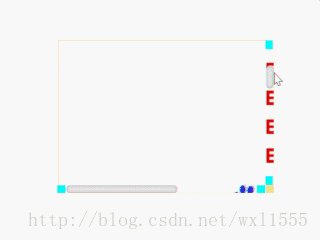
::-webkit-scrollbar-corner { background:khaki; }Effet 2Ajoutez le code suivant au code original ci-dessus
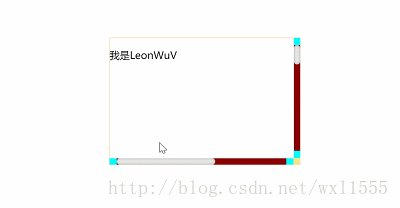
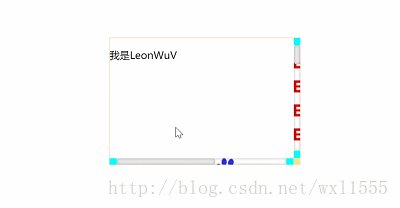
::-webkit-scrollbar-track-piece {
background-color: darkred;
} On voit que le style de l'attribut ::-webkit-scrollbar-track précédent est écrasé
On voit que le style de l'attribut ::-webkit-scrollbar-track précédent est écrasé
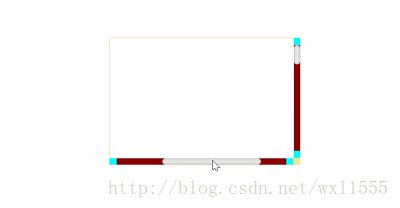
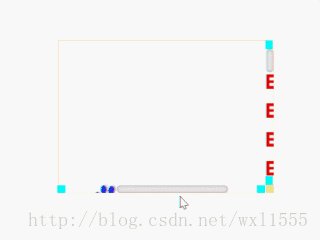
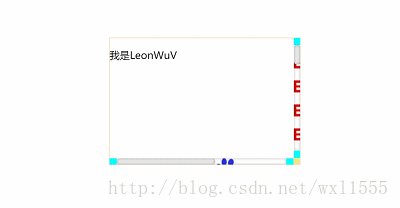
Ajoutez le code suivant au code d'origine ci-dessus
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); } Maintenant, comprenez-vous la piste intérieure et la piste extérieure est divisée en
Maintenant, comprenez-vous la piste intérieure et la piste extérieure est divisée en
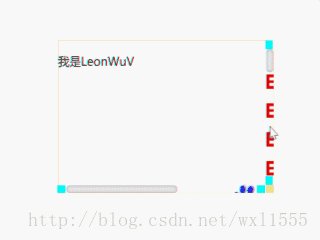
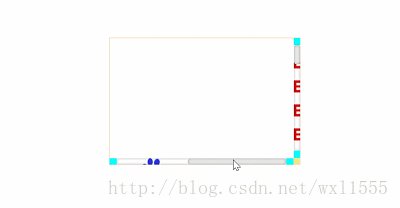
Changez l'attribut ::-webkit-scrollbar-track du code original à
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; } 
Recommandations associées :
Paramètres de style de barre de défilement en HTMLAnalyse du style de barre de défilement contrôlé par CSSExemple de code de paramètre de style de barre de défilement en CSS (image)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

