Maison >interface Web >tutoriel CSS >Exemples détaillés d'utilisation spécifique de CSS Flexbox
Exemples détaillés d'utilisation spécifique de CSS Flexbox
- 小云云original
- 2017-12-22 15:13:282872parcourir
Flexbox est une mise en page puissante et flexible. Cet article présente principalement des informations pertinentes sur l'utilisation spécifique de CSS Flexbox. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Introduction à Flexbox
Le module de mise en page Flexbox (Flexible Box) est conçu pour fournir un moyen plus efficace de formuler, d'ajuster et de distribuer la disposition des éléments dans un conteneur, même si leur taille est inconnue ou dynamique. Une compréhension simple est qu'il peut automatiquement s'ajuster, calculer la taille des éléments dans l'espace du conteneur et effectuer une disposition efficace et raisonnable.
Il existe deux concepts importants dans la mise en page Flexbox : le conteneur Flex et le projet Flex.
Le conteneur Flex contient plusieurs projets Flex. En définissant les propriétés spécifiques du conteneur Flex et des projets Flex, une variété de styles de mise en page flexibles peuvent être obtenus.
Utiliser Flexbox
L'utilisation de Flexbox est très simple. Il vous suffit de définir display:flex ou display:inline-flex sur le conteneur Flex, et vous pouvez utiliser Flexbox. mise en page spécifiquement.
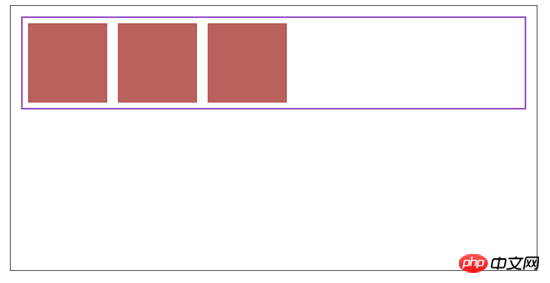
Ce qui suit est un exemple spécifique :
code html
<p class="container">
<p class="wrap">
<p></p>
<p></p>
<p></p>
</p>
</p>code css
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap p {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}
2. Conteneur Flex
Tout d'abord, présentons les propriétés spécifiques et l'utilisation spécifique du conteneur Flex.
| 属性 | 值 | 含义 |
|---|---|---|
| flex-direction | row || column || row-reverse || column-reverse | 控制Flex项目沿着主轴(Main Axis)的排列方向 |
| flex-wrap | wrap || nowrap || wrap-reverse | 控制Flex项目是否换行显示 |
| flex-flow | row wrap|| row nowrap || column wrap || column nowrap 等 | flex-direction和flex-wrap两个属性的组合速记属性 |
| justify-content | flex-start || flex-end || center || space-between || space-around | 控制 Flex项目在Main-Axis上的对齐方式 |
| align-items | flex-start || flex-end || center || stretch || baseline | 控制Flex项目在 Cross-Axis 对齐方式 |
| align-content | flex-start || flex-end || center || stretch | 用于多行的Flex容器,控制Flex项目在 Cross-Axis 对齐方式 |
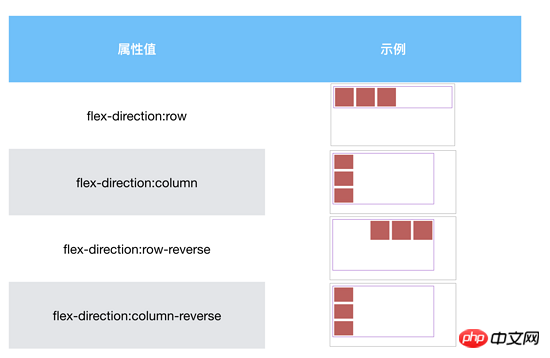
1. flex-direction
La propriété flex-direction contrôle la direction de disposition des éléments Flex le long de l'axe principal (Main Axis), qui peut être des lignes (horizontales), des colonnes. (vertical) ou L'inverse des lignes et des colonnes.
Par défaut, la valeur d'attribut de flex-direction est row, et la disposition spécifique est la suivante :

Mais lorsque la valeur d'attribut de flex- La direction est la colonne, l'axe principal correspondant doit être verticalement vers le bas.
Des exemples d'applications spécifiques sont les suivants :

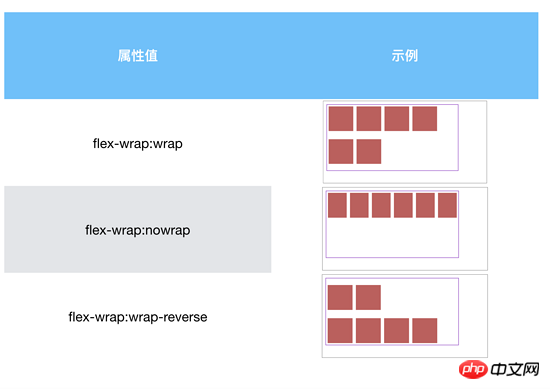
2. flex-wrap
L'attribut flex-wrap. contrôles Projets Flex S'il faut envelopper la ligne. Par défaut, le conteneur Flex contiendra tous les éléments Flex sur une seule ligne, car la valeur par défaut de la propriété flex-wrap est nowrap, ce qui signifie qu'il n'y a pas de retour à la ligne.
Les exemples d'application spécifiques sont les suivants :

où wrap-reverse signifie que les éléments Flex sont disposés sur plusieurs rangées dans le conteneur, mais la direction est renversé.
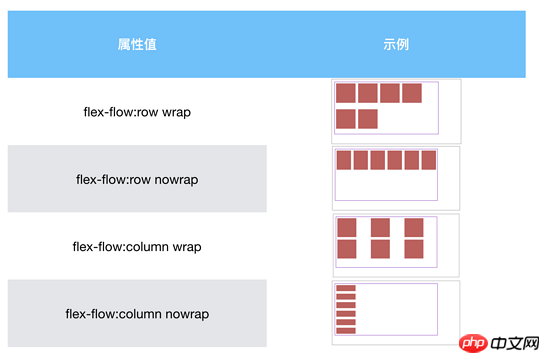
3. flex-flow
flex-flow est l'attribut abrégé de flex-direction et flex-wrap.
Pas d'explication supplémentaire, regardez simplement l'exemple suivant :

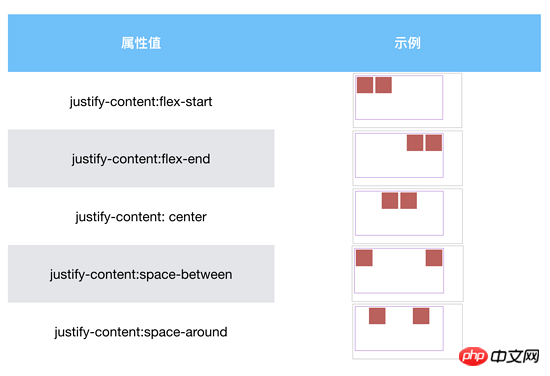
4. justifier-contenu
justify. L'attribut -content contrôle l'alignement de l'élément Flex sur l'ensemble de l'axe principal.
La valeur d'attribut par défaut de justification-content est flex-start.

l'espace entre aligne les deux extrémités de l'élément flexible.
space-around permet à chaque élément flexible d'avoir le même espace
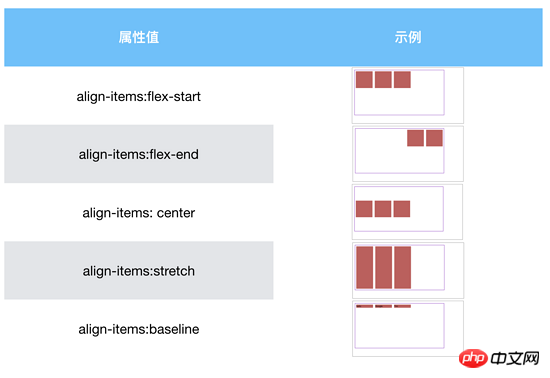
5 align-items
align-items contrôle les éléments Flex dans Cross-. Alignement des axes.
La valeur par défaut de align-items est stretch, ce qui fait que tous les éléments Flex ont la même hauteur que le conteneur Flex et sont étalés.

ligne de base
Aligne tous les éléments flexibles le long de leur propre ligne de base sur l'axe transversal.
L'étirement et la ligne de base se comporteront comme ci-dessus à moins que des valeurs de hauteur spécifiques ne soient définies, sinon une hauteur fixe sera affichée.
L'attribut align-content a le même effet que align-items, mais cet attribut ne s'applique qu'à plusieurs lignes et n'est pas valide pour une seule ligne.
3. Projet Flex
Ensuite, nous continuerons à présenter les propriétés et l'utilisation spécifiques du projet Flex.
| 属性 | 值 | 含义 |
|---|---|---|
| order | 数值 | 根据 order 值重新排序。从底到高。 |
| flex-grow | 0 || positive number | 控制Flex项目在容器有多余的空间如何放大 |
| flex-shrink | 0 || positive number | 控制Flex项目在容器 没有额外空间又如何缩小 |
| flex-basis | auto || % || em || rem || px | 指定Flex项目的初始大小 |
| align-self | auto || flex-start || flex-end || center || baseline || stretch | 控制单个Flex项目在 Cross-Axis 对齐方式 |
1. order
order permet de réorganiser les éléments Flex dans un conteneur Flex. La valeur par défaut de la propriété est 0.
Trier selon la valeur de la commande, du plus faible au plus élevé.
Par défaut, le tri est le suivant :

Lorsque le bloc 1 est défini sur order:1, le tri est le suivant :

Si plusieurs éléments Flex ont la même valeur de commande, les éléments Flex sont réorganisés en fonction de la position du fichier source HTML.
Comme indiqué ci-dessous, réglez le bloc 1 et le bloc 2 sur commande :1.

2. flex-grow et flex-shrink
Les propriétés flex-grow et flex-shrink contrôlent l'emplacement de Flex. éléments dans le conteneur Comment agrandir (étendre) l'espace supplémentaire et comment le réduire lorsqu'il n'y a pas d'espace supplémentaire.
Les valeurs de flex-grow et flex-shrink peuvent être 0 ou tout nombre positif supérieur à 0.
Par défaut, la valeur de l'attribut flex-grow est définie sur 0, ce qui signifie que l'élément Flex ne grandira pas pour remplir l'espace disponible du conteneur Flex.
Par défaut, la valeur de l'attribut flex-shrink est définie sur 1, ce qui signifie que l'élément Flex sera réduit pour s'adapter à la largeur de l'écran.
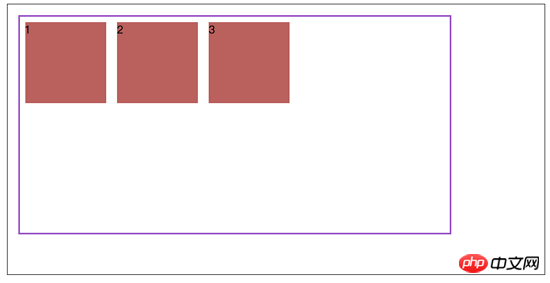
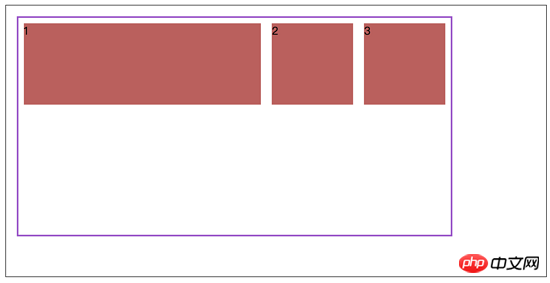
Si la valeur de flex-grow est définie sur 1, comme suit :

Lorsque plusieurs éléments flex sont sur une seule ligne, c'est-à-dire aucune ligne pauses, La définition de différentes valeurs de flex-grow et flex-shrink entraînera une allocation d'espace différente.
flex-grow
Ajoutez tous les paramètres de croissance pour chaque élément pour obtenir l'espace disponible, puis divisez-le par la valeur de croissance totale pour obtenir l'espace alloué à l'unité .
Selon le paramètre de croissance de chaque élément, si la croissance d'un élément est de 6, alors la taille de l'élément sur l'axe principal doit être étendue de 6*la taille de l'espace alloué.
flex-shrink
Ajoutez d'abord tous les éléments en fonction de flex-shrink * item-size pour obtenir une somme pondérée, puis calculez la taille de chaque élément Taux de rétrécissement : taux de rétrécissement = flex-shrink * taille de l'article / somme précédente. Enfin, chaque élément soustrait ce taux de rétrécissement * espace disponible négatif.
Lorsqu'un élément flexible a une largeur minimale (hauteur) et une largeur maximale (hauteur), l'élément correspondant doit prendre en compte les valeurs limites supérieure et inférieure et allouer la valeur d'étirement restante aux autres éléments.
3. flex-basis
flex-basis spécifie la taille initiale de l'élément flexible dans la direction de l'axe principal, qui détermine la largeur ou la hauteur de l'élément flexible. contenu (en fonction de la direction de l’axe principal).
Par défaut, la largeur initiale d'un élément Flex est déterminée par la valeur par défaut de flex-basis, à savoir : flex-basis: auto. La largeur de l'élément flexible est automatiquement calculée en fonction de la quantité de contenu.
flex-basis et largeur/hauteur ont une certaine priorité, les règles spécifiques sont les suivantes :
flex-basis a une priorité plus élevée que largeur/hauteur non- auto
la priorité automatique largeur/hauteur est égale à flex-basis, en prenant la valeur maximale des deux.
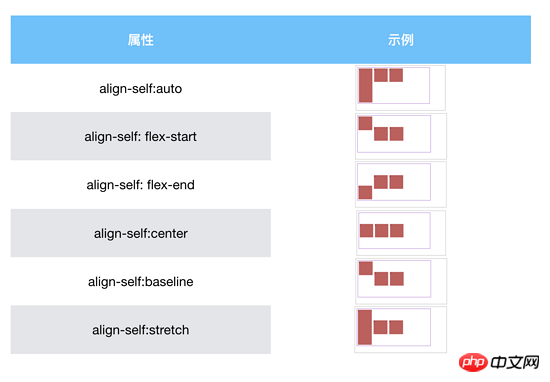
4. align-self
align-self contrôle l'alignement des éléments individuels le long de l'axe transversal.

En plus de auto, le conteneur flex dans l'exemple ci-dessus définit align-itmes: center.
auto définit la valeur de l'élément flexible cible sur la valeur align-items de l'élément parent, ou sur l'étirement si l'élément n'a pas d'élément parent. Dans l'exemple ci-dessus align-items: stretch.
Recommandations associées :
Exemple de partage de mise en page flexible à l'aide de flexbox
Comment utiliser CSS3 Flexbox ?
Résumé de l'expérience d'apprentissage de Flexbox
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

