Maison >interface Web >tutoriel CSS >Cinq méthodes CSS pour utiliser des tableaux pour implémenter des mises en page courantes
Cinq méthodes CSS pour utiliser des tableaux pour implémenter des mises en page courantes
- 小云云original
- 2017-12-22 15:09:512593parcourir
Cet article présente principalement les informations pertinentes sur les exemples de cinq méthodes de mise en page couramment utilisées utilisant des tableaux en CSS. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil. J'espère que cela pourra aider tout le monde à mieux maîtriser le CSS et à utiliser des tableaux pour implémenter des mises en page communes.
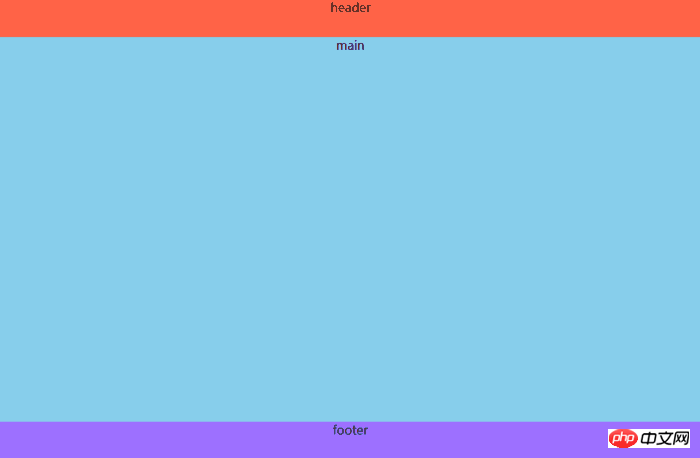
Mise en page 1 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Remarque : Il doit y avoir du contenu dans p, sinon il ne sera pas affiché
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
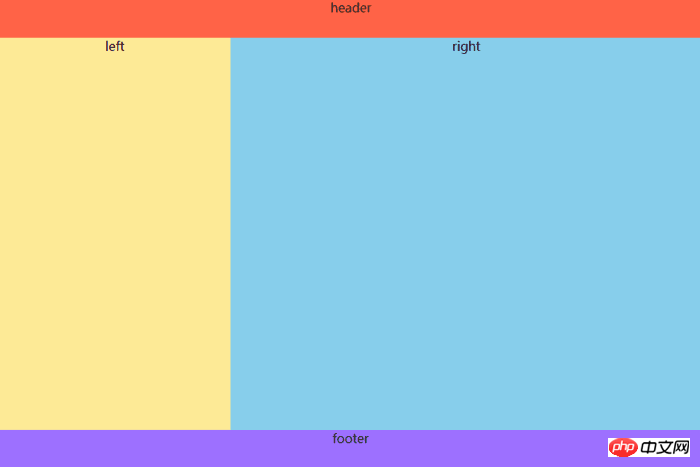
}Mise en page 2 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Remarque : 100 px dans l'attribut height de .main est la hauteur de l'en-tête et du pied de page Somme de
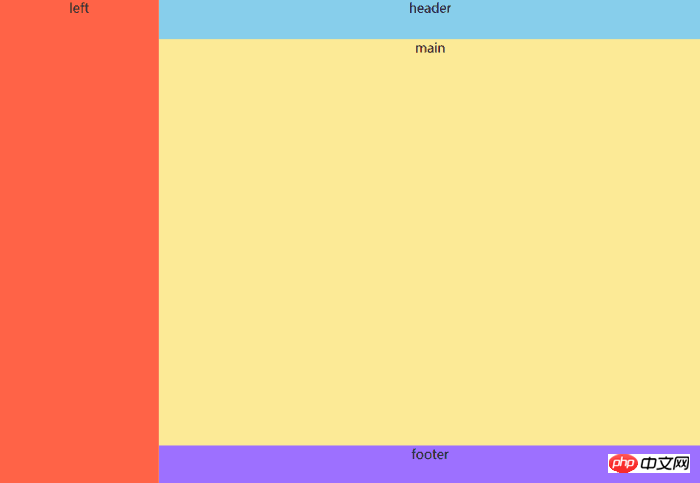
Mise en page trois :
Effet :

Code :
html :
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css :
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
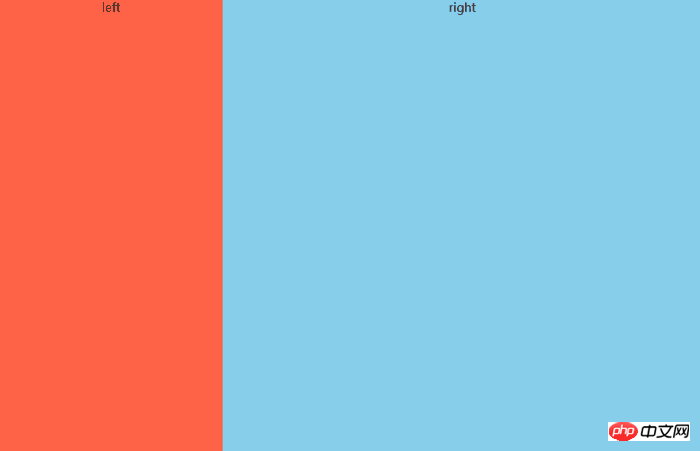
}Mise en page quatre (double disposition des colonnes, l'exemple est Fixe à gauche, adaptatif à droite) :
Effet :

Code :
html :
<p class="left">left</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
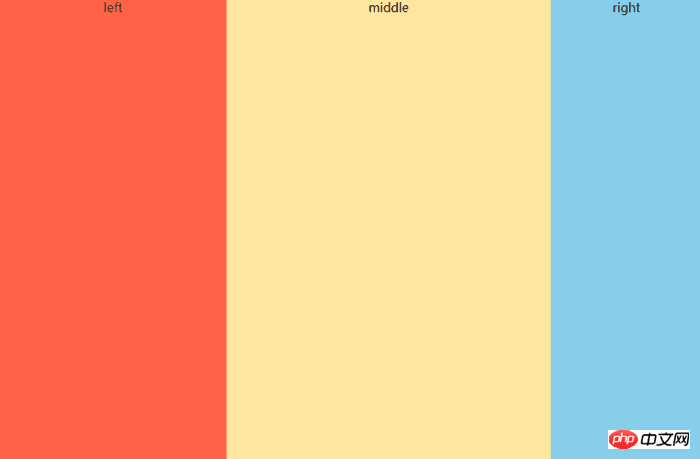
}Mise en page 5 (mise en page à trois colonnes , l'exemple est fixe à gauche et fixe à droite, Milieu adaptatif) :
Effet :

Code :
html :
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Recommandations associées :
Organisation de mise en page commune CSS_html /css_WEB-ITnose
Méthodes de mise en œuvre de mise en page communes CSS_html/css_WEB-ITnose
Div CSS code de méthode de mise en page commune collection_html/css_WEB -ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

