Maison >interface Web >tutoriel CSS >Analyse de l'utilisation et des problèmes courants de marge en CSS
Analyse de l'utilisation et des problèmes courants de marge en CSS
- 小云云original
- 2017-12-19 10:45:522668parcourir
Nous connaissons très bien margin.Cet article présente principalement l'utilisation de margin en CSS et l'analyse des problèmes courants.L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin. suivez Jetons un coup d'oeil ensemble.
1. Introduction
marge Nous avons généralement l'habitude de l'appeler marges. Nous pouvons définir les marges dans quatre directions respectivement. ici. Décrivez la syntaxe d'affectation en détail.
En fait, les marges que nous définissons habituellement sont des paramètres de niveau physique, et les marges incluent également le début, la fin, avant, après, etc. Ce sont principalement des paramètres de niveau logique. Si vous êtes intéressé, recherchez-le vous-même sur Google.
Lors de la définition de la marge, nous devons savoir :
Pour les éléments au niveau du bloc, quelle est l'efficacité de la marge dans quatre directions
- Pour les éléments en ligne, la marge ne fonctionne qu'horizontalement.
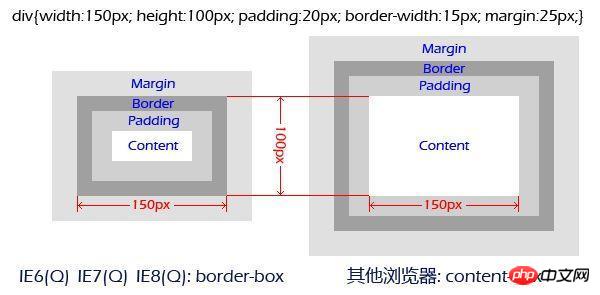
2. Modèle de boîte
En parlant de marge, je dois parler du modèle de boîte : 1. Du contenu intérieur et extérieur => rembourrage => bordure => marge
Voici une autre photo, vous la comprenez déjà bien ?
 Problème de chevauchement des marges
Problème de chevauchement des marges
Ce problème se produit principalement sur les éléments blocs et non sur les éléments flottants (il n'est pas décrit clairement ici, et sera discuté en détail plus tard).
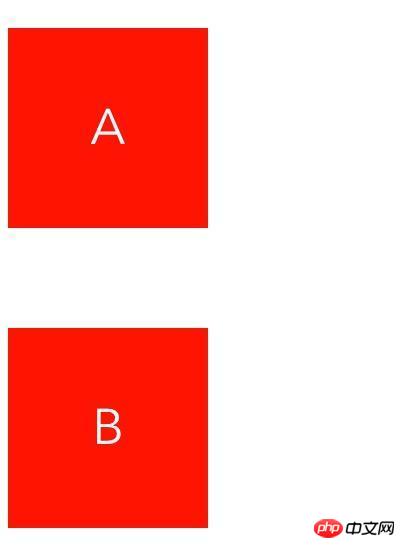
1. Se produit lorsque des éléments frères adjacents
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} se chevauchent. des éléments frères 
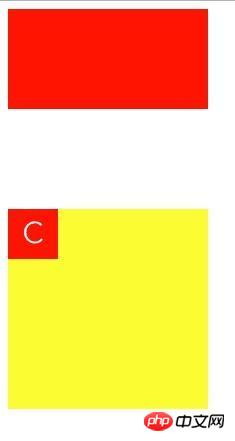
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}Un chevauchement de marge se produit entre les nœuds parent et enfant 
L'élément parent définit la bordure ; L'élément parent définit le remplissage
L'élément parent définit le débordement sur caché ou défilant, les autres ne sont pas applicables
L'élément parent définit la position sur ; fixes ou absolus, d'autres non applicables.
- 4. Valeur de marge négative magique
- Nous définissons la marge dans quatre directions pour un élément de bloc Que se passe-t-il :
Définir des valeurs négatives pour le haut et la gauche déplacera l'élément vers le haut ou vers la gauche de la distance de pixel correspondante
Définir le bas et la droite ; Les valeurs négatives déplaceront les éléments adjacents vers le haut ou vers la gauche.
Il y a un autre point ici. Lorsque j'ai vérifié les informations, j'ai constaté que beaucoup de gens disaient qu'une marge négative pouvait modifier la largeur de l'élément. Je voudrais le corriger ici. n'est pas une caractéristique d'une marge négative, mais les caractéristiques d'une marge. Par exemple, le CSS suivant peut définir complètement la largeur des éléments au niveau du bloc.
- L'affectation de marge est largement utilisée dans la mise en page. Par exemple, si nous connaissons la largeur et la hauteur d'un élément, vous pouvez le centrer via des valeurs de marge négatives.
.item {
margin: 0 200px;
height: 200px;
}5 Marge et flotteur
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}Éléments frères adjacents, si les deux sont des éléments flottants, pas de marge. un chevauchement se produira ;
éléments parent-enfant, si l'un d'eux est un élément flottant, le chevauchement des marges ne se produira pas
Principalement parce que les éléments flottants ne font pas partie du flux normal de documents, il est donc préférable d'utiliser la méthode d'effacement des flottants. (Ce qui suit est l'implémentation de bootstrap)
-
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

