Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut de filtre CSS3
Explication détaillée de l'attribut de filtre CSS3
- 小云云original
- 2017-12-19 10:38:342368parcourir
J'ai récemment découvert un attribut CSS3 très puissant, qui est l'attribut filter. Les amis qui aiment les images p devraient savoir de quel type d'artefact il s'agit en regardant son nom. Bien sûr, l'effet de cet attribut ne peut pas être comparé à celui de PS, mais s'il est bien utilisé, une image peut donner l'effet de deux images tout en économisant beaucoup d'espace. Cet article présente principalement des informations pertinentes sur le puissant attribut de filtre dans CSS3. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Définition
filtre, qui signifie littéralement filtre. L'attribut de filtre officiel définit l'effet visuel d'un élément (généralement ) (par exemple : flou et saturation) ; exemple :
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


Voyant cet effet, les blogueurs ont-ils commencé à s'intéresser aux filtres ?
2. Syntaxe
filtre : aucun | flou() | contraste() | niveaux de gris() | | opacity() | saturate() | sepia() | url();
Comme vous pouvez le voir, l'attribut a de nombreuses valeurs facultatives.
niveaux de gris
marron sépia (une sensation de vieille photo rétro)
saturation saturée
rotation de la teinte
inverser la couleur inversée
transparence de l'opacité
luminosité
contraste
flou
-
ombre portée
Par exemple :
Ici, utilisez sépia pour ajuster
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Exemple d'image :

3. Exemple
Ci-dessous, nous donnerons un exemple de plusieurs valeursde l'attribut filter. D'autres choses intéressantes doivent être découvertes par les blogueurs. S'il y a quelque chose d'intéressant, vous pouvez suivre Let. je le partage ensemble
(1) teinte-rotation (rotation des couleurs)
Jetons un coup d'oeil à l'image L'effet spécifique dépend de la découverte de chacun :
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Rendu :

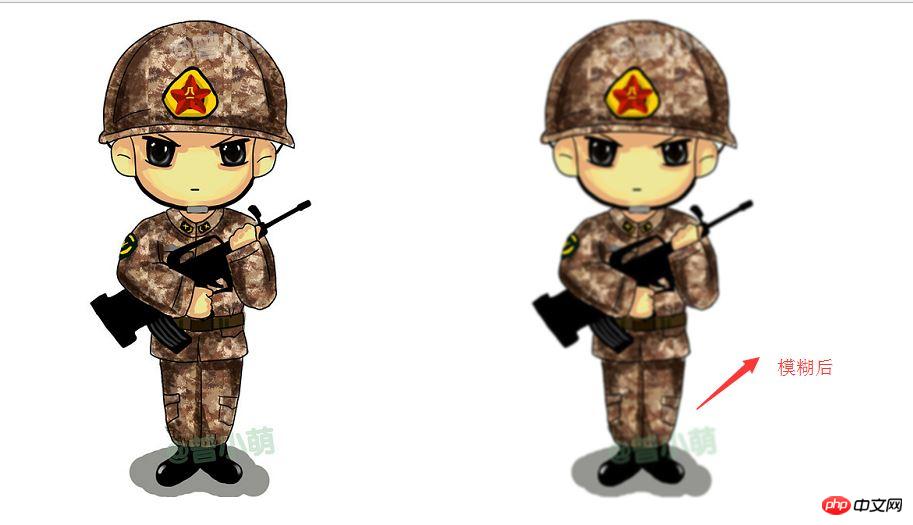
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Exemple d'image :

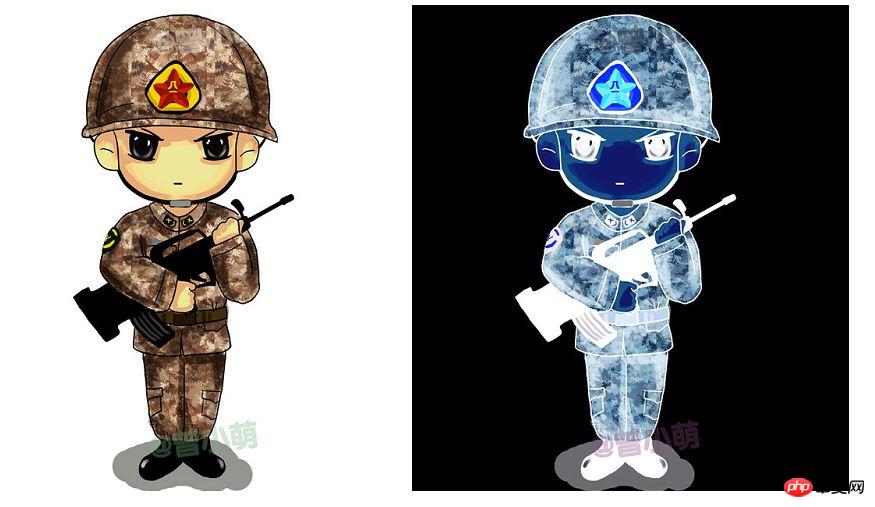
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Exemples d'images :

Exemple de filtre CSS explication_html/css_WEB-ITnose
À propos du filtre filtre Deux idées créatives appliquées à pictures_Experience Exchange
Introduction détaillée à l'attribut filter de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

