Maison >interface Web >tutoriel CSS >Exemple de code de dessin de cercle concentrique CSS3
Exemple de code de dessin de cercle concentrique CSS3
- 小云云original
- 2017-12-19 10:19:524160parcourir
Cet article vous présente principalement les informations pertinentes sur la façon de dessiner des cercles concentriques à l'aide de CSS3. L'article donne un exemple de code CSS3 détaillé et effectue une analyse détaillée du code. Vous pouvez comprendre et apprendre le CSS3 pour dessiner des cercles concentriques. est utile pour tout le monde. Il a une certaine valeur de référence et d’apprentissage, et j’espère qu’il pourra aider tout le monde.
Idée de base
Vous devez d'abord dessiner trois cercles. Ensuite, comment les trois cercles se chevauchent-ils ? Cela doit être contrôlé par -margin.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
Résultats

Analyse du code
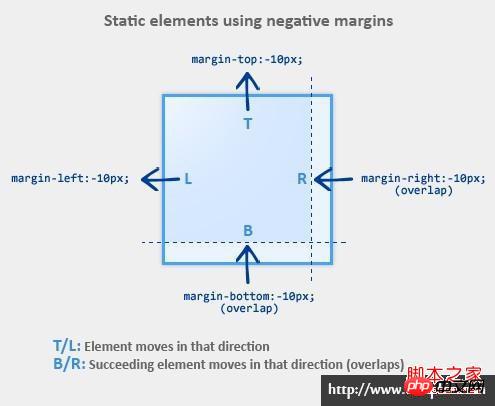
Comment comprendre le code ci-dessus Tissu en laine ? Par exemple, margin-left:-125px dans t2. margin-top:25px; Regardez l'image ci-dessous
-125 signifie un déplacement de 125 px vers la gauche, et 25 signifie un déplacement de 25 px vers le bas. Pourquoi est-il déplacé de 125 px vers la gauche ? Cela dépend de la qualité de vos études en mathématiques au collège ? La distance entre les centres de deux cercles. Le rayon du grand cercle est de 75 px et celui du cercle du milieu est de 50 px. En d’autres termes, la distance entre les centres du grand cercle et du petit cercle est de 125 px.
Le mouvement vertical de 25px est dû au fait que l'entraxe vertical du cercle est de 25px.

Résumé
Comprendre le sens de déplacement représenté par la valeur de marge, c'est fait !
Recommandations associées :
CSS3 pur pour dessiner des serviteurs et obtenir des effets d'animation
css3 pour dessiner un demi-cercle_html/css_WEB-ITnose
Exemples de code d'utilisation de CSS pour dessiner des cœurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

