Maison >interface Web >tutoriel CSS >Exemple de configuration CSS3 de la méthode d'espacement de liste sans bords supérieur et inférieur
Exemple de configuration CSS3 de la méthode d'espacement de liste sans bords supérieur et inférieur
- 小云云original
- 2017-12-19 10:16:171850parcourir
Cet article présente principalement comment utiliser CSS3 pour définir la ligne d'intervalle de liste sans bords supérieur et inférieur. L'article partage deux solutions, à savoir l'utilisation du sélecteur de frère universel (~) et du sélecteur de pseudo-classe (:first-of-). type / :last-of-type), un exemple de code détaillé est donné pour votre référence et votre étude, jetons un coup d'œil ci-dessous. J'espère que cela aide tout le monde.
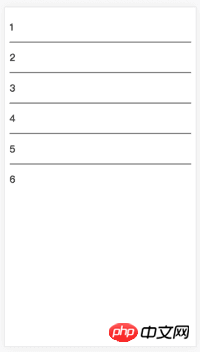
Rendu :

Méthode 1 : Sélecteur universel de frères et sœurs (~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
li~li { .. .} Le symbole ~ dans est appelé un sélecteur de frère universel, qui correspond à l'élément P après l'élément P, de sorte que le premier élément P ne correspondra pas.
Méthode 2 : Sélecteur de pseudo-classe ( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
Définissez d'abord border-top pour tous les li, puis utilisez : first -of-type trouve le premier li et annule border-top.
Recommandations associées :
Exemple CSS3 de bordure carrée qui s'éclaire progressivement
Étapes pour optimiser les formulaires HTML5 avec CSS3
Comment implémenter des effets d'animation de boutons radio en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

