Maison >interface Web >tutoriel CSS >Comment implémenter une barre de progression circulaire en CSS3
Comment implémenter une barre de progression circulaire en CSS3
- 小云云original
- 2017-12-19 09:41:504937parcourir
Lors du développement d'une applet WeChat, j'ai rencontré le besoin d'une barre de progression circulaire. Cet article présente principalement des exemples d'utilisation de CSS3 pour implémenter des barres de progression circulaires. Le code détaillé est compilé ici, ce qui est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
L'utilisation du dessin sur toile est plus gênante :
1 Afin de réaliser une adaptation sur différents écrans, la taille de la barre de progression doit être calculée dynamiquement ;
2. le mini programme, Canvas a le niveau le plus élevé et n'est pas facile à développer.
Mais utiliser CSS3 et js pour implémenter la barre de progression peut facilement éviter ce problème.
Remarque : cet article est implémenté en utilisant jquery, mais le principe est le même. Dans le mini programme, il suffit de définir et de modifier les variables correspondantes
1.
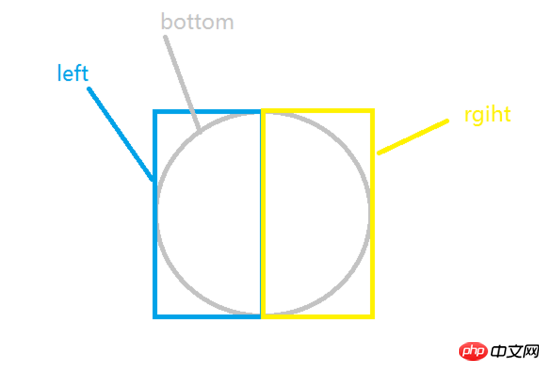
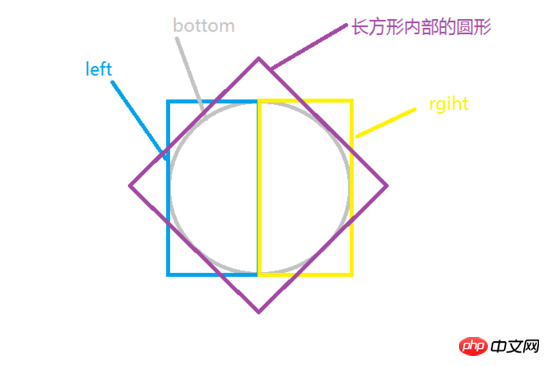
Dans le développement quotidien, la bordure d'un élément est souvent utilisée pour afficher un motif circulaire. Cette technique est également utilisée lors de l'utilisation de CSS3 pour implémenter une barre de progression circulaire. Afin de réaliser la bordure circulaire au-dessus et de couvrir dynamiquement la bordure circulaire en dessous, un total d'un cercle, 2 rectangles et 2 demi-cercles sont nécessaires : un cercle est utilisé pour afficher l'arrière-plan sous-jacent et deux demi-cercles sont utilisés pour couvrir l'arrière-plan sous-jacent. . L'arrière-plan montre la progression et les deux autres rectangles sont utilisés pour couvrir la progression qui n'a pas besoin d'être affichée. Comme indiqué ci-dessous :

<p class="progressbar"> <p class="left-container"> <p class="left-circle"></p> </p> <p class="right-container"> <p class="right-circle"></p> </p> </p>code css :
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}2 : Contrôler la barre de progression jsAfin de rendre la logique de la barre de progression plus robuste, l'implémentation de la partie js doit considérer quatre situations : 1 La valeur de base et la valeur modifiée. la valeur est la même que la progression à droite, 2 La valeur de base est à droite, la valeur modifiée est à gauche, 3. sont à gauche, 4. La valeur de base est à gauche, modifiée La valeur finale est à droite. Quel que soit le cas, le noyau ne doit prendre en compte que deux points : le changement d'angle et la durée d'utilisation. Dans le premier cas, c'est relativement simple, et vous pouvez facilement calculer le changement d'angle et la durée d'utilisation. Tout d'abord, vous devez définir le temps nécessaire pour changer tout le demi-cercle. Après le réglage, calculez simplement le temps nécessaire pour changer l'angle en fonction du rapport. Le code est le suivant :
time = (curPercent - oldPercent)/50 * baseTime; //确定时间值为正 curPercent - oldPercent > 0 ? '' : time = - time; deg = curPercent/50*180-135;Le deuxième cas est un peu plus gênant. Parce qu’il y a une transition du progrès à droite au progrès à gauche. Afin de modifier la progression en douceur, nous devons ici utiliser une minuterie. Après avoir changé la partie droite, nous pouvons ensuite modifier la partie gauche. Le code est le suivant :
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));Les troisième et quatrième cas sont similaires aux cas précédents et ne seront pas abordés ici. Le code de fonction complet pour contrôler la barre de progression est le suivant (implémenté à l'aide de jQuery) :
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}L'avez-vous appris ? Dépêchez-vous et essayez-le. Comment implémenter la barre de progression du téléchargement dans l'applet WeChat
Comment utiliser CSS3 pour créer une progression bar
Une méthode simple de mise en œuvre de la barre de progression d'une page Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

