Maison >interface Web >tutoriel CSS >Explication détaillée des propriétés mobiles CSS3
Explication détaillée des propriétés mobiles CSS3
- 小云云original
- 2017-12-19 10:01:542980parcourir
Cet article présente principalement l'explication détaillée de l'attribut mobile de la série d'apprentissage CSS3. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Fonction de transformation
Échelle
Utilisez la méthode sacle pour obtenir la mise à l'échelle du texte ou des images, spécifiez le facteur de mise à l'échelle dans le paramètre, par exemple, sacle(0.5) signifie réduisez la taille de 50% , un exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
De plus, vous pouvez spécifier séparément le grossissement horizontal et le grossissement vertical de l'élément, un exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Inclinaison
Utilisez la méthode d'inclinaison pour implémenter le traitement d'inclinaison du texte ou des images. Spécifiez respectivement l'angle d'inclinaison dans la direction horizontale et l'angle d'inclinaison dans la direction verticale dans les paramètres. (30deg,30deg)" signifie une inclinaison de 30 degrés dans le sens horizontal et de 30 degrés dans le sens vertical. Inclinaison de 30 degrés, l'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Rotation
Utilisez le méthode de rotation pour faire pivoter l'élément, il y a un paramètre "angle", l'unité deg signifie degrés, les nombres positifs sont une rotation dans le sens des aiguilles d'une montre, un nombre négatif signifie une rotation dans le sens inverse des aiguilles d'une montre. Un exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Déplacer
Utilisez la méthode de traduction pour déplacer du texte ou des images, et spécifiez la distance de déplacement dans le sens horizontal et la distance de déplacement dans le sens vertical dans les paramètres. Par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Exemple de transformation
Exemple 1 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
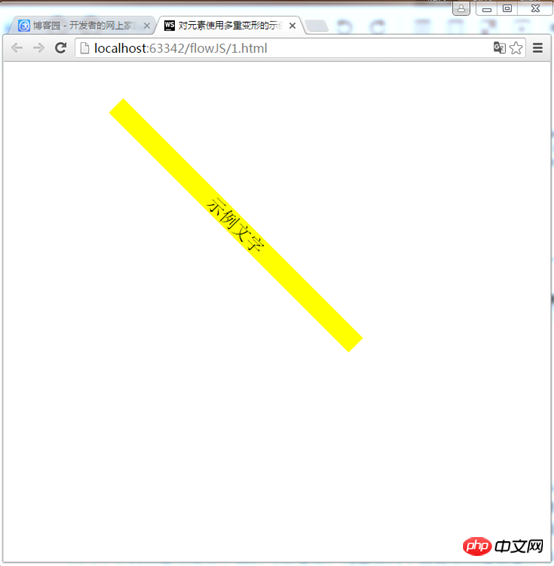
Cet exemple consiste d'abord à déplacer, puis à faire pivoter et enfin à mettre à l'échelle le
effet :

Exemple 2 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
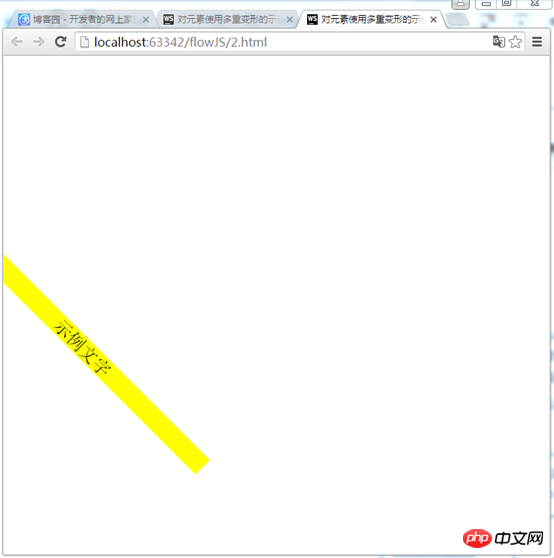
Faites d'abord pivoter, puis redimensionnez et enfin déplacez
Effet :

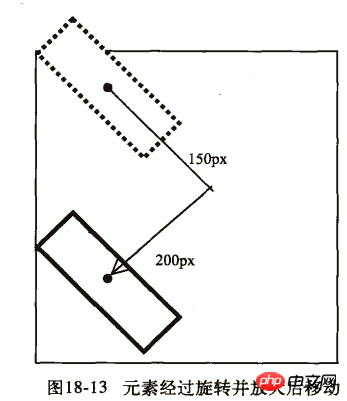
D'après les résultats d'exécution des deux exemples, nous pouvons voir que les positions des éléments sur les deux pages ne sont pas les mêmes. Jetons un coup d'œil à leurs étapes détaillées :
Premier exemple :
1) Déplacez-vous d'abord de 150 px vers la droite et de 200 px vers le bas.

2) Ensuite, faites pivoter de 45 degrés et agrandissez 1,5 fois.

Deuxième exemple :
1) Faites d'abord pivoter de 45 degrés et agrandissez 1,5 fois.

2) Puis déplacez-vous de 150px vers la droite et de 200px vers le bas.

Recommandations associées :
Comment implémenter le glissement en plein écran sur mobile avec JS
Native js réalise le code source de la boîte de div d'invite mobile
méthode javascript pour réaliser le mouvement gauche et droit de l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

