Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter la fonction de liste déroulante d'affichage de l'applet WeChat
Comment implémenter la fonction de liste déroulante d'affichage de l'applet WeChat
- 小云云original
- 2017-12-13 09:48:0714629parcourir
Cet article présente principalement la fonction de liste déroulante d'affichage de l'applet WeChat, impliquant la navigation des composants du navigateur d'applet WeChat et les compétences opérationnelles liées au chargement des pages. J'espère que cela pourra aider tout le monde.
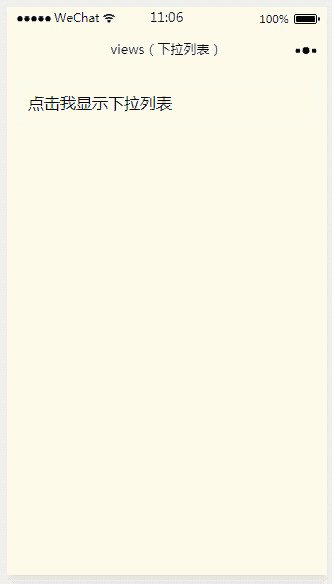
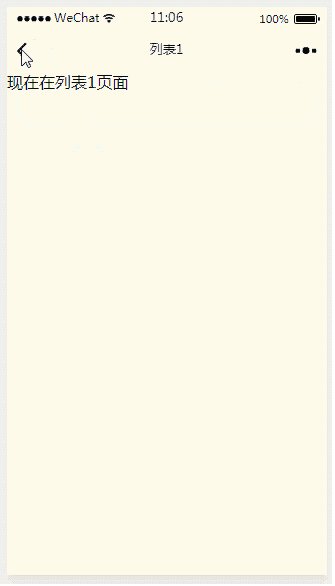
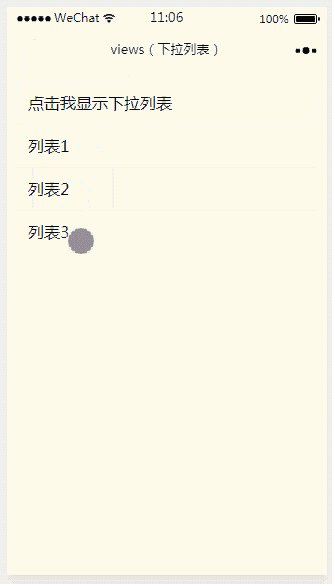
1. Affichage des effets

2.
fichier app.json :{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}fichier views.js
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})fichier view.wxml
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>fichier view.wxss
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}Recommandations associées : Opérations Javascript sur les balises de liste déroulante HTML
Utiliser jquery pour implémenter Option listes déroulantes
Explication détaillée du code graphique pour la sélection par liste déroulante en html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

