Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter la fonction de saut de page en cliquant sur le texte dans WeChat Xiaocheng
Comment implémenter la fonction de saut de page en cliquant sur le texte dans WeChat Xiaocheng
- 小云云original
- 2017-12-13 09:43:049419parcourir
Cet article présente principalement l'applet WeChat pour implémenter la fonction de saut de page de texte par clic, impliquant les compétences d'utilisation simple du composant de navigation du navigateur. J'espère que cela pourra aider tout le monde.
1. Affichage des effets

2.
fichier index.jsPage({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
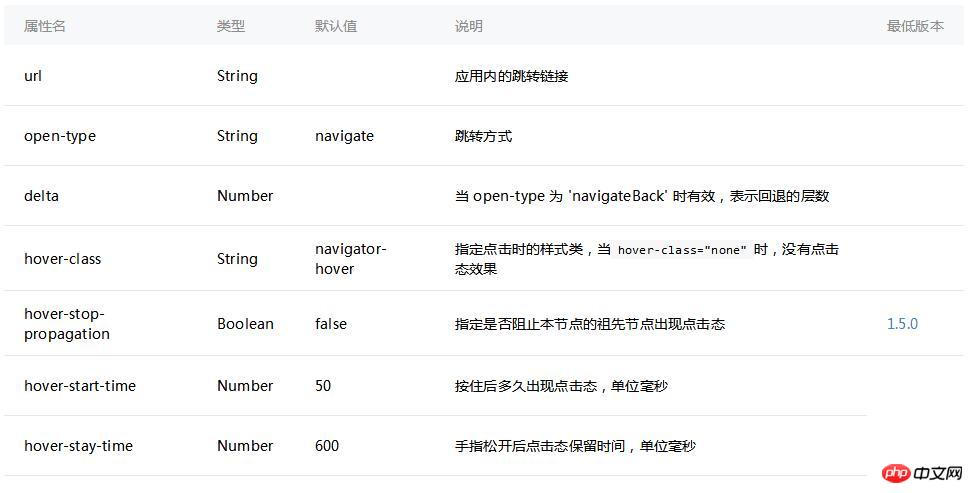
})<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>

Problèmes de saut de page HTML et de passage de paramètres
Quelles sont les méthodes courantes pour les sauts de page Javascript
Saut de page de l'applet WeChat détaillé explication des paramètres de transfert
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

