Maison >Applet WeChat >Développement de mini-programmes >Utilisez le curseur pour définir les valeurs des données et changer les fonctions des composants pour implémenter l'applet WeChat
Utilisez le curseur pour définir les valeurs des données et changer les fonctions des composants pour implémenter l'applet WeChat
- 小云云original
- 2017-12-11 09:30:152683parcourir
Cet article présente principalement l'utilisation du curseur par l'applet WeChat pour définir les valeurs des données et changer les fonctions des composants. Il analyse les fonctions et l'utilisation des composants du curseur et des composants de commutation sous forme d'exemples.
L'exemple de cet article décrit l'applet WeChat utilisant un curseur pour définir les valeurs des données et changer les fonctions des composants. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
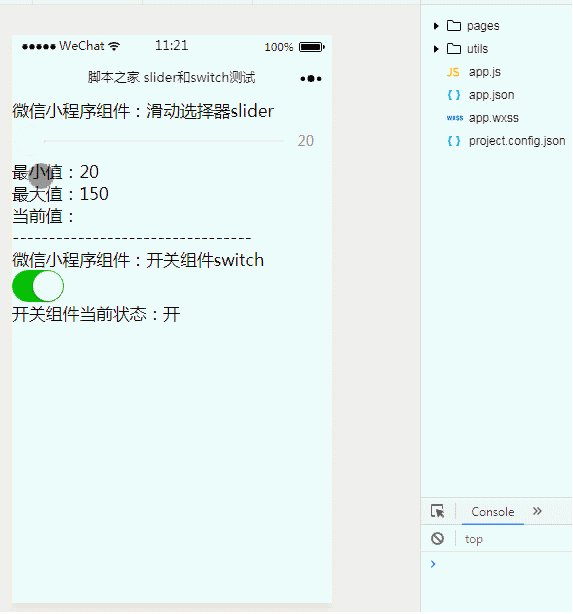
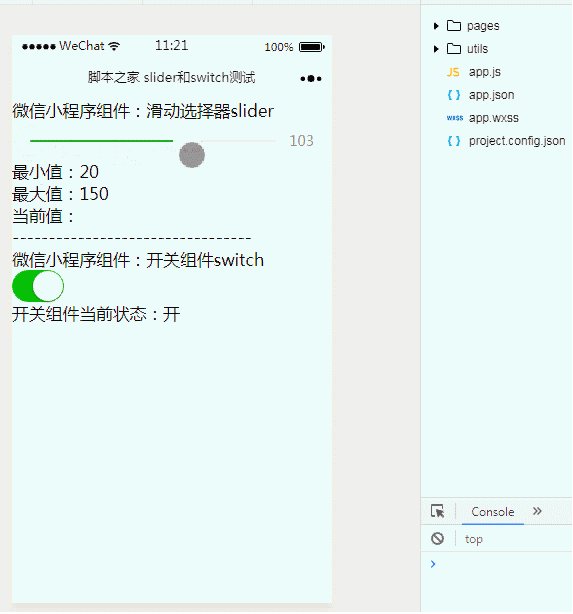
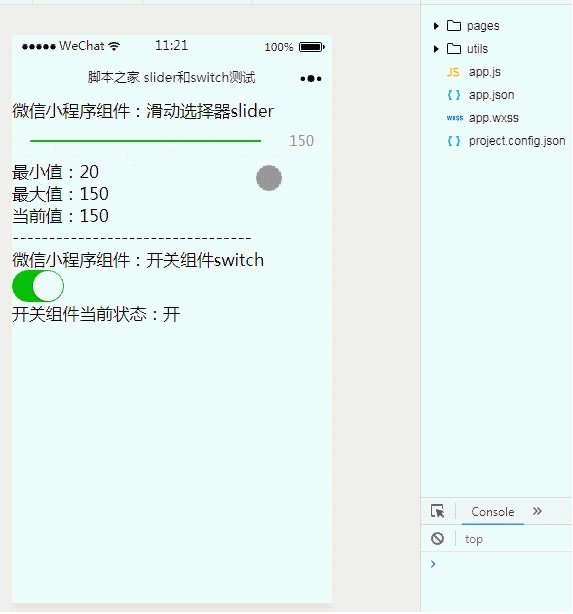
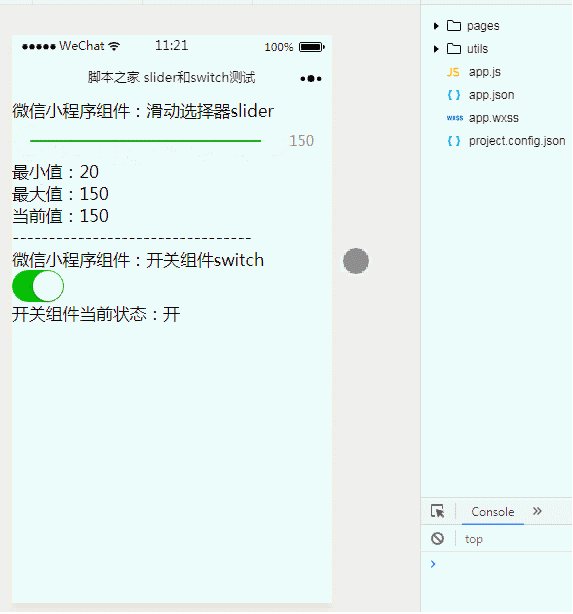
1. Affichage des effets

2. Code clé
① index.wxml<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>② index .js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})Avez-vous appris ce qui précède ? Dépêchez-vous et essayez-le. Comment utiliser la feuille d'action pour faire apparaître le menu inférieur de l'applet WeChat
Le le haut de l'applet WeChat est déroulant Effet de navigation
Implémentation de la fonction du modèle défini par l'utilisateur de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

