Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser la feuille d'action pour afficher le menu inférieur de l'applet WeChat
Comment utiliser la feuille d'action pour afficher le menu inférieur de l'applet WeChat
- 小云云original
- 2017-12-11 09:26:234959parcourir
Cet article présente principalement l'applet WeChat pour implémenter la fonction de menu contextuel du composant de feuille d'action. Il analyse les compétences d'utilisation du menu contextuel du composant de feuille d'action sous forme d'exemples, y compris le parcours d'éléments et la réponse aux événements. et la configuration des attributs. J'espère que cela pourra aider tout le monde.
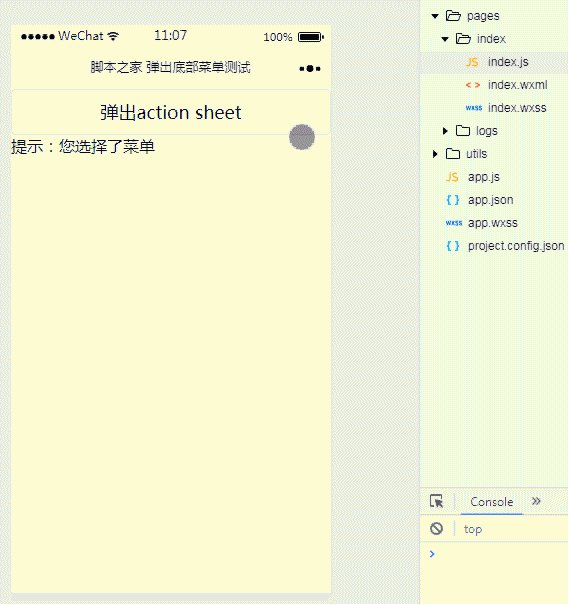
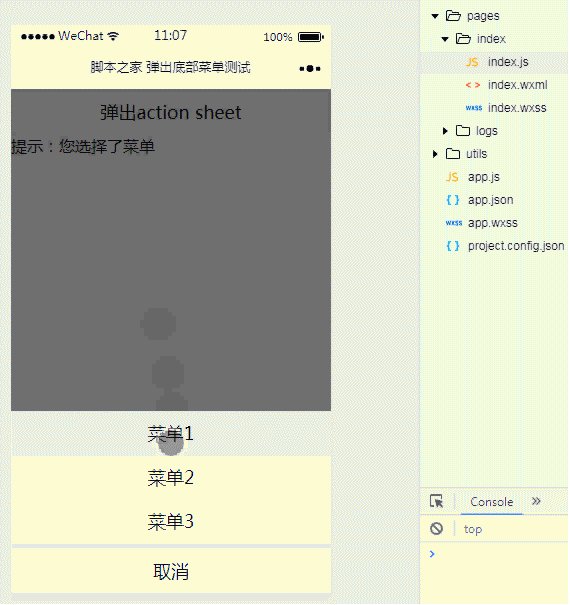
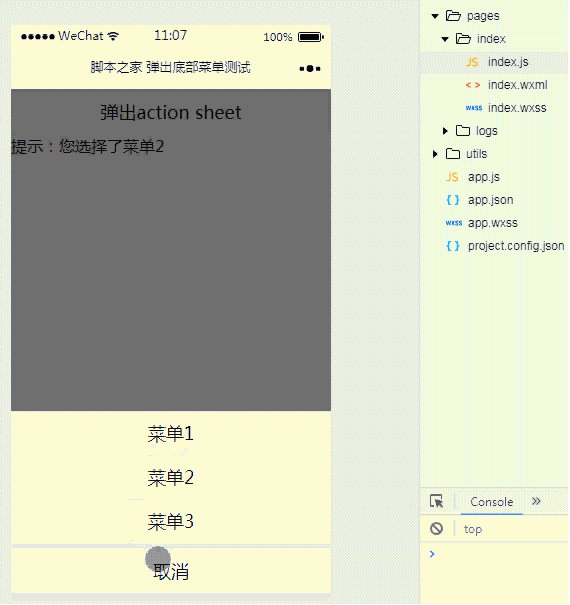
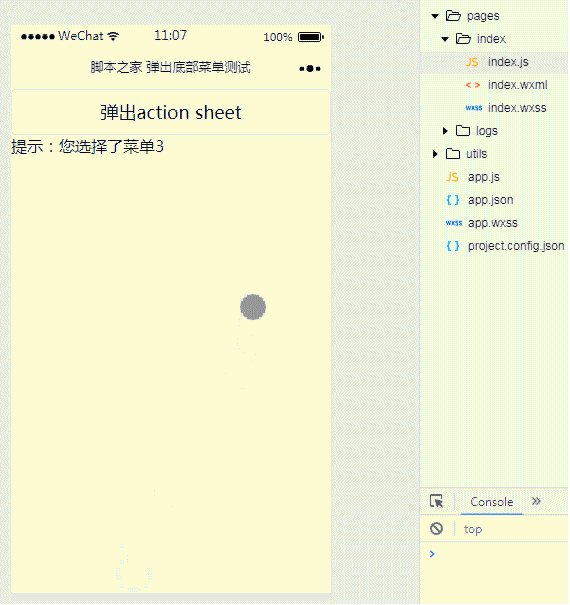
1. Affichage des effets

2.
① index.wxml<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})L'avez-vous tous appris ? J'espère que cela aide tout le monde. Recommandations associées :
Introduction à la façon de définir la colonne de navigation inférieure de l'applet WeChat
À propos du contrôle de clic de l'applet WeChat pour modifier le style Exemple de code
Effet de navigation déroulante en haut de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

