Maison >interface Web >js tutoriel >Exemple d'actualisation partielle JQuery ajax
Exemple d'actualisation partielle JQuery ajax
- 小云云original
- 2018-05-14 15:18:455060parcourir
Lors du développement, nous utilisions souvent javascript pour implémenter l'actualisation partielle des pages. Dans cet article, nous partagerons avec vous l'actualisation partielle JQuery ajax, qui a une certaine valeur de référence.
cas :



Description :
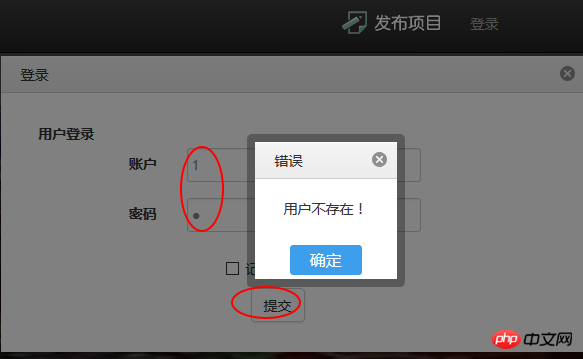
2 Si le nom d'utilisateur et le mot de passe sont incorrects, un message d'erreur s'affichera
3. , les informations de connexion seront actualisées. Affichez le nom d'utilisateur et le bouton de sortie
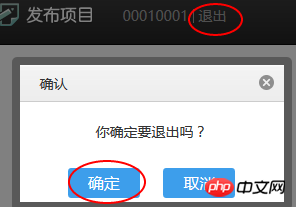
4. Cliquez sur Quitter pour afficher un message d'invite, puis confirmez et actualisez à nouveau le nom d'utilisateur, en revenant à la position de la première image
2 Cliquez sur le lien de connexion pour ouvrir la boîte de dialogue de connexion
3. Lors de la soumission du formulaire de connexion, vérifiez les informations. .
4. Une fois la vérification réussie, fermez la boîte de dialogue et actualisez la page en 1 en même temps pour afficher "Nom d'utilisateur-Sortie"
5 Lorsque vous cliquez pour quitter la balise a, actualisez la page en. 1 à nouveau après vous être déconnecté avec succès et afficher "Connexion"
Chargez la page de connexion/(nom d'utilisateur-déconnexion)
<p id="login_tip" url="${ctx}/mem/initLoginTip"></p>Donnez à p un identifiant, qui. est utilisé pour l'indexation des pages afin que les éléments suivants puissent être localisés ici. 2. Donnez un attribut url afin qu'il puisse obtenir les informations correspondantes du serveur jfinal lors du chargement de la page. Bien sûr, il s'agit d'obtenir le contenu de la page pour un rafraîchissement partiel.
// 有url的p主动请求服务端获取数据
$("p[url]", $p).each(function() {
var $this = $(this);
var url = $this.attr("url");
if (url) {
$this.ajaxUrl({
type : "POST",
url : url,
callback : function() {
}
});
}
}); Localisez p via l'URL, puis récupérez l'URL et préparez-vous à lancer une requête ajax. Bien sûr, ne prêtez pas trop attention à la méthode ajaxUrl. Elle sera expliquée plus en détail plus tard.
Cliquez sur le lien de connexion pour ouvrir la boîte de dialogue de connexion
Copiez le code Le code est le suivant :
< ;a title="Connexion " href="${ctx}/mem/initLogin/${sessionScope.username.username}" rel="nofollow externe" target="dialog" width="600">Connexion> ;1. Ajoutez l'attribut target à l'attribut dialog Bien sûr, si vous n'avez pas suivi cette série de tutoriels, vous pouvez la consulter pour voir comment ouvrir une boîte de dialogue via la balise a et voir comment. pour ouvrir une boîte de dialogue modale.2. Ajoutez l'attribut width pour définir la largeur de la boîte de dialogue.
Lorsque les informations saisies sont correctes, les informations de connexion seront actualisées et le nom d'utilisateur et le bouton de sortie seront affichés
Copier le code Le le code est le suivant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

