Maison >interface Web >js tutoriel >Solution au désalignement de l'en-tête jQuery Datatables
Solution au désalignement de l'en-tête jQuery Datatables
- 小云云original
- 2017-12-07 15:57:122506parcourir
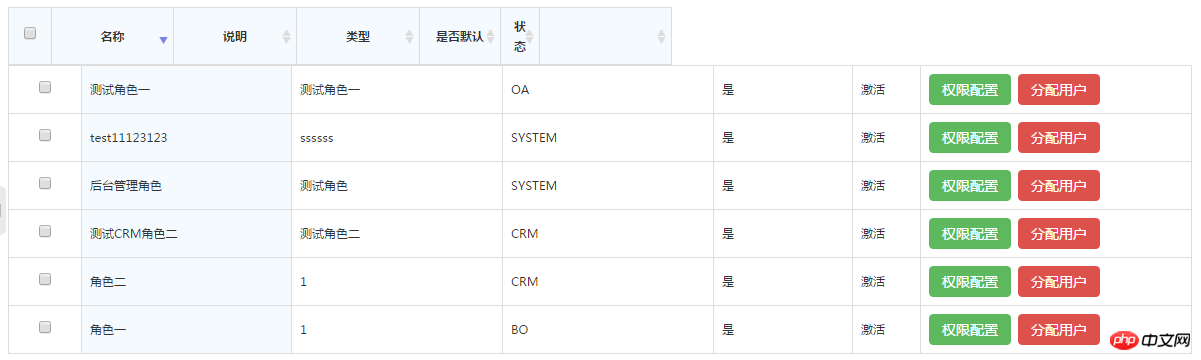
Nous rencontrons souvent cette situation lors de l'utilisation de Datatables. Une fois que le navigateur ou les éléments HTML ont modifié la taille ou la résolution, le titre sera mal aligné. Cette situation est due au fait que le framework Datatables utilise serverSide: true,//Le serveur interroge les attributs de données, ce qui ajoutera un attribut style="width:**px;" à la balise Table, ce qui entraînera le changement du titre lorsque la taille est modifié. Dans cet article, nous partageons principalement avec vous la solution au désalignement des en-têtes jQuery Datatables. Nous espérons que cela pourra vous aider.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

Solution
#example{
width: 100% !important;
}S'il y a une barre de défilement horizontale, la largeur du tableau est fixe
#example{
width: ***px !important;
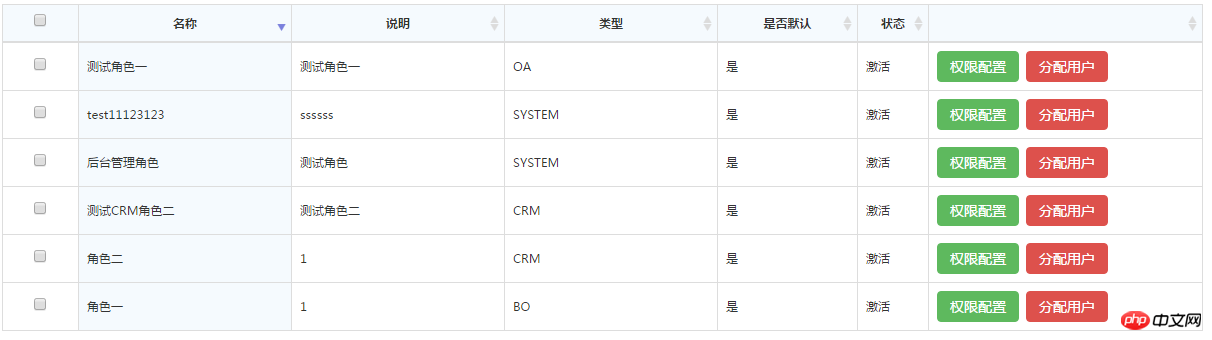
}Arrêtez-vous, c'est la solution parfaite ! !

Recommandations associées :
Que sont les tables de données jQuery ? Comment utiliser les tables de données ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

