Maison >interface Web >js tutoriel >Quatre étapes pour l'héritage du prototype JS
Quatre étapes pour l'héritage du prototype JS
- 小云云original
- 2017-12-07 15:55:111634parcourir
L'héritage est en fait une extension des types. Cependant, puisque JavaScript adopte l'héritage prototypique, l'éditeur ci-dessous partagera avec vous un article sur les quatre étapes de l'héritage prototypique JS et un aperçu du diagramme d'héritage prototypique, qui a une très bonne valeur de référence. J'espère que cela aide tout le monde.
1 : Quatre étapes de l'héritage du prototype js
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
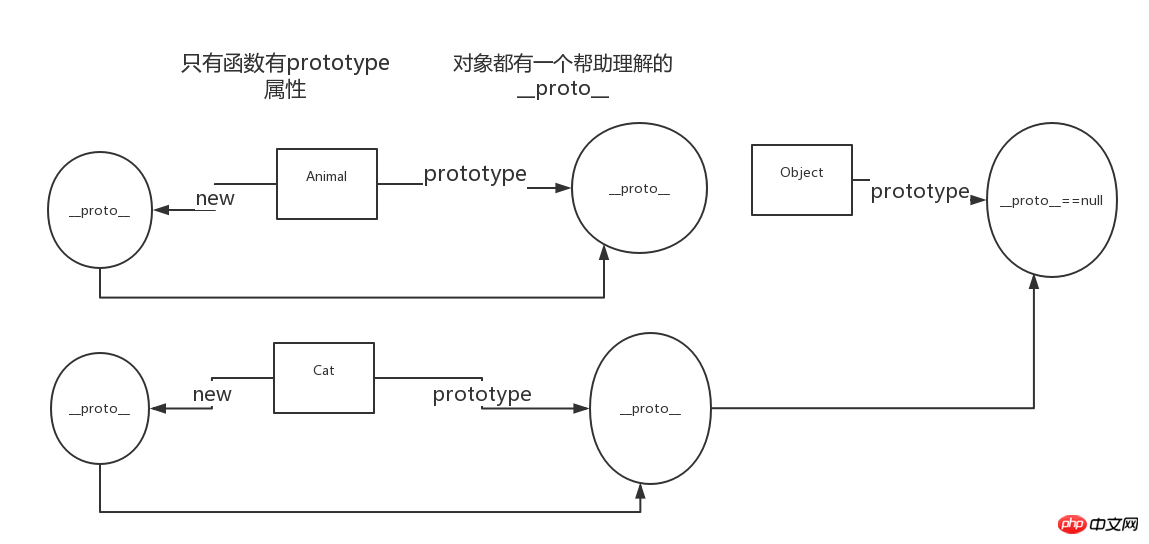
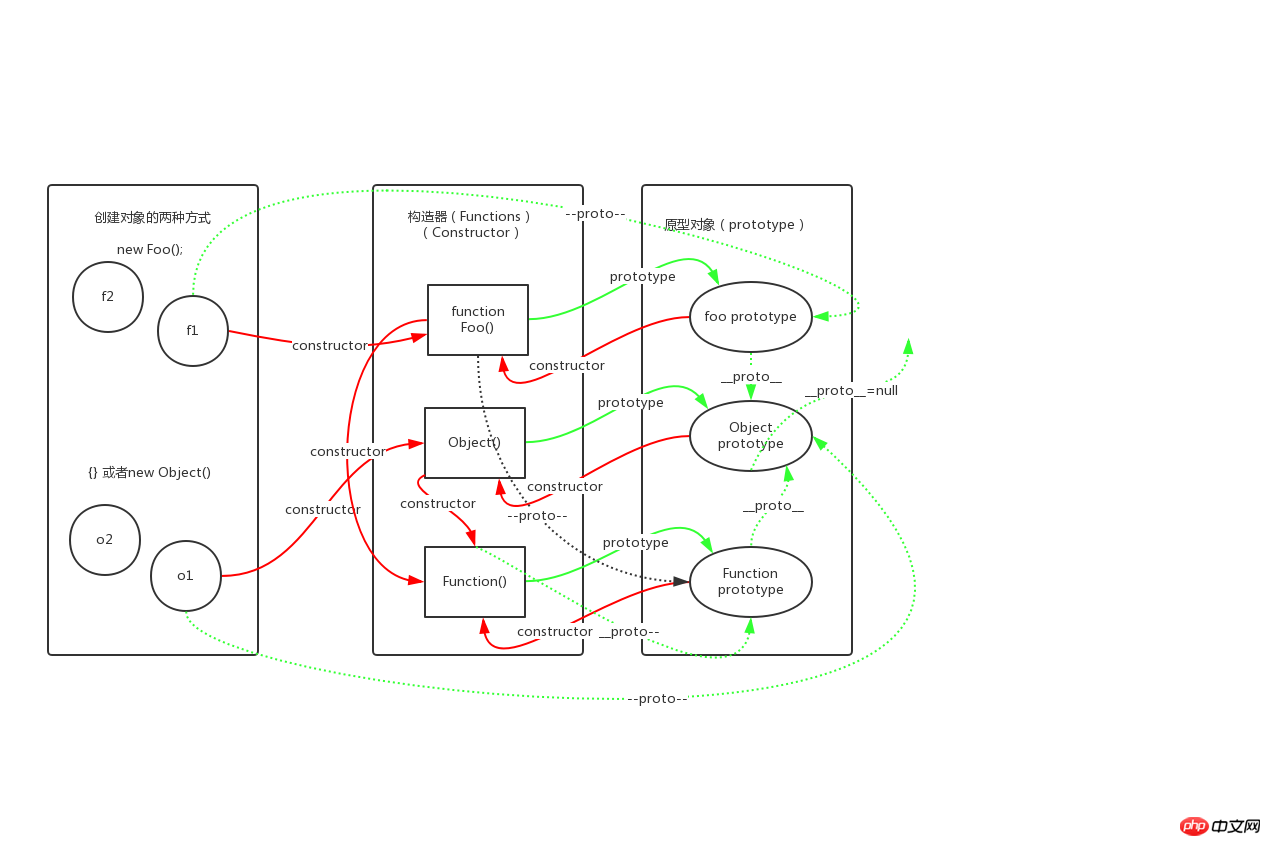
2 : Schéma d'héritage prototypique
L'image ci-dessous aide à comprendre

Pratique pour consolider la compréhension,
| 函数Foo的__proto的值等于Foo.prototype,对吗? | 不对 |
| Object的prototype可以修改吗?能与不能原因是什么 | 不可以 |
| 顶级constructor是谁? | Function() |
| 顶级原型对象是谁? | Object.prototype |
| 对象的construtor成员是个属性还是个方法? | 方法 |
| Function有没有__proto__,为什么?值等于Object.prototype吗? | 有,是Function.prototype; |
| 所有的构造器的__proto__都等于其对应的prototype | 不对 |
| 创建类形式的继承的四部曲是什么? | 创建父类——>创建子类——>确定继承关系——>改构造器 |
| Function的constructor与prototype值可以修改吗? | 可以 |
| Object.prototype === Object.__proto__吗? | 不对 |
| Function.prototype === Function.__proto__吗? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype吗? | 不对 |
Recommandations associées :
Introduction comparative aux deux méthodes du prototype js Heritage_Basics Knowledge
Une brève analyse de l'héritage prototypique JS et de l'héritage de classe_Basic knowledge
Explication détaillée des exemples d'héritage prototypique JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

