Maison >interface Web >Tutoriel H5 >Comment invoquer une application en HTML5
Comment invoquer une application en HTML5
- 小云云original
- 2018-05-25 15:58:514182parcourir
Il est courant que h5 évoque les besoins des applications. À une époque où le mobile est roi, h5 joue un rôle important dans le détournement du trafic des applications. La méthode d'évocation que nous utilisons actuellement est le schéma d'URL (pris en charge par les plates-formes iOS et Android). Il vous suffit d'enregistrer le schéma lors du développement de l'application native, puis lorsque l'utilisateur clique sur un tel lien, il accède automatiquement à l'application.
Trois schémas d'évocation
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);Le principe d'évocation du schéma iframe est le suivant : lorsque le programme passe en arrière-plan, la minuterie être retardé (une autre situation où la minuterie est inexacte). Si l'application est réveillée, la page Web entrera inévitablement en arrière-plan. Si l'utilisateur quitte l'application, le temps dépassera généralement 2 secondes ; si l'application n'est pas réveillée, la page Web n'entrera pas en arrière-plan. setTimeout est essentiellement déclenché. Temps, et le temps ne dépassera pas 2s.
window.location.href saute directement
window.location.href = nativeUrl;
une évocation de tag
<a href="nativeUrl">唤起app</a>
Test par navigateur de trois schémas d'évocation
-
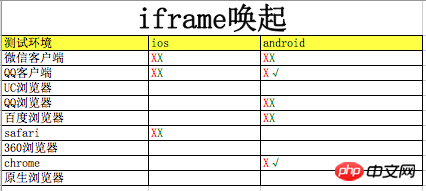
machine de test iOS : iphone 6p ; machine de test Android : Xiaomi 1s - iframe évoque les résultats des tests d'application
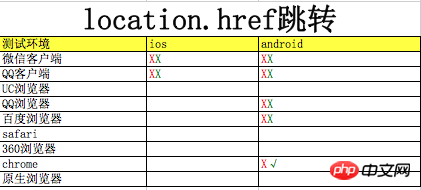
- window.location.href évoque les résultats des tests d'application
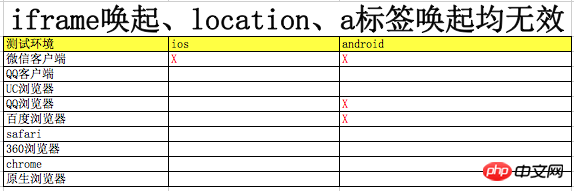
 une balise évoque les résultats des tests d'application
une balise évoque les résultats des tests d'application
 iframe et window.location .href Evoke comparaison
iframe et window.location .href Evoke comparaison
 iframe, window.location.href et un tag évoquent la comparaison
iframe, window.location.href et un tag évoquent la comparaison

Les modèles et navigateurs testés en premier sont limités, et les résultats ci-dessus sont à titre de référence uniquement.
Pour iOS, le saut location.href est plus approprié, car cette méthode peut évoquer avec succès l'application dans Safari. Inutile de dire l'importance de Safari comme navigateur par défaut pour iPhone, mais pour les clients WeChat et QQ, ces deux méthodes sont inutiles dans ios== Pour Android Par exemple, lorsque le La page est directement invoquée, iframe et location.href sont identiques, mais si elle est pilotée par des événements, les performances d'iframe sont meilleures que celles de location.href.
- Grâce à des tests, il a été constaté que les performances de l'évocation directe lors de l'entrée dans la page et de l'évocation basée sur les événements sont différentes pour de nombreux navigateurs. En termes simples, l'évocation directe échoue plus souvent.
- Grâce à l'analyse comparative ci-dessus, il est plus approprié d'utiliser iframe pour évoquer sur Android et window.location.href sur iOS.
- La différence entre l'évocation directe à la saisie de la page et l'évocation événementielleIl existe des différences évidentes entre ces deux scénarios d'évocation sous Android, qu'il s'agisse d'une évocation via iframe ou location.href, basée sur Xiaomi 1s Par exemple, chrome :
Lier l'événement pour piloter manuellement l'évocation :
Entrer dans la page pour invoquer directement :<a id="goApp" href="javascript:void(0);">点我打开APP</a>Lier event, js évoque
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};À l'origine, je pensais que la méthode de $('#goApp).trigger('click'); L'événement déclenché se comporte de la même manière que le saut de page directement invalide. D'après le billet de blog de référence, nous pouvons voir que la plate-forme Android et les différents fabricants d'applications sont très différents. Par exemple, Chrome ne prend plus en charge le déclenchement via js (clics non-utilisateurs), la définition des adresses src iframe, etc. . à partir de 25 ans pour déclencher le schéma. Par conséquent, il existe toujours une grande différence entre le déclenchement js et les clics directs de l'utilisateur, qui peut être similaire aux restrictions sur la lecture audio. //唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};Enfin//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};Après les tests et analyses ci-dessus, il a été essentiellement déterminé qu'il est plus approprié d'utiliser window.location.href pour iOS et iframe pour Android. Lorsque nous utilisons iframe pour évoquer, nous gérons généralement l'échec de l'évocation en téléchargeant directement. Cependant, il y a un problème ici, c'est-à-dire que le navigateur ne peut pas détecter si l'évocation a réussi. l'évocation est réussie, le navigateur apparaîtra toujours. L'expérience de téléchargement des informations est très mauvaise. Bien sûr, nous devons également gérer certaines fonctions de rappel de réussite ou d'échec. Peut-être que notre scénario doit simplement être évoqué et ne nécessite pas de téléchargement après un échec. Concernant l'utilisation de location.href pour évoquer l'application native sur iPhone, la méthode de saut à la page intermédiaire peut être meilleure que le traitement direct de la page actuelle. Le contenu ci-dessus explique comment invoquer l'application en HTML5. J'espère qu'il sera utile à tout le monde.
Recommandations associées :Quels nouveaux éléments de balise sont ajoutés au HTML5
Plusieurs frameworks de développement mobile HTML5 utiles
Une brève discussion sur le développement futur de HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

