Maison >interface Web >Tutoriel H5 >Analyse du stockage hors ligne HTML5 et du stockage des cookies
Analyse du stockage hors ligne HTML5 et du stockage des cookies
- 小云云original
- 2017-11-18 13:18:122781parcourir
Que sont les Cookies (« Cookies ») ? Pour faire simple, les cookies sont des informations (fichiers texte au format .txt) que le serveur stocke temporairement sur votre ordinateur afin que le serveur puisse les utiliser pour identifier votre ordinateur. Lorsque vous naviguez sur un site Web, le serveur Web enverra d'abord une petite quantité de données à votre ordinateur. Les cookies enregistreront le texte ou les sélections que vous effectuez sur le site Web. La prochaine fois que vous visiterez le même site Web, le serveur Web vérifiera d'abord s'il a laissé des informations sur les cookies la dernière fois. Si tel est le cas, il jugera l'utilisateur en fonction du contenu du cookie et vous enverra le contenu spécifique de la page Web. . Avant HTML5, nous utilisions des cookies pour mettre en cache certaines données côté navigateur, telles que les informations sur les utilisateurs connectés, les informations de recherche historiques, etc. Cependant, la capacité prise en charge par les cookies n'est que de 4k et il n'existe pas d'API dédiée pour le fonctionnement. Nous ne pouvons nous appuyer que sur certaines bibliothèques open source. Cookies.js est utilisé ici pour stocker et obtenir des informations sur les cookies.
// 这是一个cookie值Cookies.set('key', 'value');
// 链式调用Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间Cookies.set('key', 'value', { expires: 600 });
// Expires in 10 minutesCookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });// 获取Cookies.get('key');On peut constater qu'il existe plusieurs inconvénients à utiliser le stockage des cookies :
La quantité de données stockées est relativement faible
Il n'y a pas de solution pratique API pour le traiter. Opération
Les informations sur les cookies seront ajoutées à l'en-tête de la requête lors de la requête http, ce qui est à la fois dangereux et augmente la bande passante.
WEB Storage
HTML5 fournit de meilleures spécifications de stockage local localStorage et sessionStorage. Ils stockent les données localement et ne transportent pas les informations dans Storage lors des requêtes http. >
localStorage.setItem('key', 'value'); localStorage.getItem('key'); localStorage.removeItem('key'); sessionStorage.setItem('key', 'value'); sessionStorage.getItem('key'); sessionStorage.removeItem('key');L'utilisation et les fonctionnalités de sessionStorage et localStorage sont fondamentalement les mêmes. La seule différence est que sessionStorage n'est valide que dans la session. Lorsque la fenêtre du navigateur est fermée, les données mises en cache de sessionStorage seront automatiquement effacées. et localStorage sera enregistré de manière permanente localement tant qu'il n'est pas effacé manuellement. Voici une image analysant les différences entre cookie, localStorage et sessionStorage

Afin de permettre aux applications Web d'avoir les mêmes fonctions et expériences que les applications natives, de nombreuses nouvelles API ont été ajoutées à la spécification HTML5 afin que la page soit accessible normalement dans un environnement hors ligne. Service Worker et indexedDB peuvent être utilisés ensemble pour développer des applications Web pour une utilisation hors ligne. Étant donné que la compatibilité actuelle des Service Workers n'est pas très bonne, nous présenterons ici le cache d'application de la solution précédente. service workerService Worker est basé sur des événements et basé sur Web Worker. Leur mécanisme d'exécution consiste à ouvrir un nouveau thread pour gérer certaines tâches supplémentaires qui n'ont pas pu être traitées directement auparavant. Pour Web Worker, nous pouvons l'utiliser pour effectuer des calculs complexes car il ne bloque pas le rendu du thread principal du navigateur. Quant à Service Worker, nous pouvons l'utiliser pour la mise en cache locale, ce qui équivaut à un proxy local. En parlant de mise en cache, nous penserons à certaines des technologies de mise en cache que nous utilisons couramment pour mettre en cache nos ressources statiques, mais l'ancienne méthode ne prend pas en charge le débogage et n'est pas très flexible. En utilisant Service Worker pour la mise en cache, nous pouvons utiliser du code javascript pour intercepter la requête http du navigateur, définir le fichier mis en cache, le renvoyer directement sans passer par le serveur Web, puis faire d'autres choses que vous souhaitez faire. Par conséquent, nous pouvons développer des applications hors ligne basées sur un navigateur. Cela rend notre application Web moins dépendante du réseau. Par exemple, nous avons développé une application Web de lecture d'actualités. Lorsque vous l'ouvrez avec un navigateur mobile et qu'il existe un réseau, vous pouvez normalement obtenir du contenu d'actualités. Cependant, si votre téléphone passe en mode avion, vous ne pourrez pas utiliser cette application. Si nous utilisons Service Worker pour la mise en cache, la requête http du navigateur passera d'abord par Service Worker et sera mise en correspondance via le mappage d'URL. Si elle correspond, les données mises en cache seront utilisées. Si la correspondance échoue, elle le sera. continuez à exécuter l’action que vous avez spécifiée. Dans des circonstances normales, si la correspondance échoue, la page affichera « La page Web ne peut pas être ouverte ».
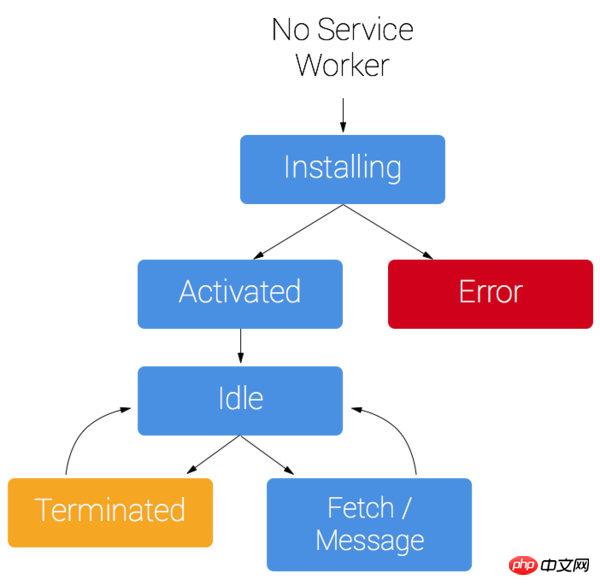
cycle de vie du travail de service

démo du travail de service
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) { console.log("success!");
}); </script>
</head>
<body>
</body></html>Ce js sera appelé lorsque le service-worker sera enregistré avec succès sur la pagethis.oninstall = function(e) { var resources = new Cache(); var visited = new Cache(); // Fetch them.
e.waitUntil(resources.add( "/index.html", "/fallback.html", "/css/base.css", "/js/app.js", "/img/logo.png"
).then(function() { // Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};this.onfetch = function(e) {
e.respondWith( // Check to see if request is found in cache
caches.match(e.request).catch(function() { // It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) { return fetch(e.request).then(function(response) {
visited.put(e.request, response); // Don't bother waiting, respond already.
return response;
});
});
}).catch(function() { // Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};service worker utilise un mécanisme d'écoute d'événements. Le code ci-dessus surveille les événements d'installation et de récupération. . Lorsque le travailleur du serveur Une fois l'installation réussie, appelez cette méthode, puis mettez en cache le fichier de ressources de la page, récupérez l'événement de demande de page et le travailleur du serveur intercepte la demande de l'utilisateur. Lorsque le fichier demandé atteint le cache, il obtient le. fichier du cache et le renvoie à la page sans passer par le serveur. Atteignez l'objectif de la mise hors ligne. Bien sûr, les fonctions des techniciens de service sont bien plus que ce qu'elles sont actuellement indexedDBindexedDB est une base de données nosql utilisée pour stocker des données localement. Elle est extrêmement rapide. vitesse de requête de données et peut enregistrer l'objet js directement. Plus efficace que Web SQL (sqlite), y compris l'indexation, le traitement des transactions et des fonctions de requête robustes. Fonctionnalités indexedDB : 1. Un site Web peut avoir une ou plusieurs bases de données IndexedDB, et chaque base de données doit avoir un nom unique. 2. Une base de données peut contenir un ou plusieurs magasins d'objets
一个对象存储(由一个名称惟一标识)是一个记录集合。每个记录有一个键 和一个值。该值是一个对象,可拥有一个或多个属性。键可能基于某个键生成器,从一个键路径衍生出来,或者是显式设置。一个键生成器自动生成惟一的连续正整数。键路径定义了键值的路径。它可以是单个 JavaScript 标识符或多个由句点分隔的标识符。
基本使用方式如下:
var openRequest = indexedDB.open("auto_people", 3);var db; //数据库对象openRequest.onupgradeneeded = function(e)
{ console.log("Running onupgradeeded..."); var thisDB = e.target.result; if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}//创建成功openRequest.onsuccess = function(e){ console.log("success!");
db = e.target.result; //Listen for add clicks}
openRequest.onerror = function(e){ console.log("error!"); console.dir(e);
}//这应该站在别的地方处理,这是做一个代码展示var transaction = db.transaction(['people'], "readwrite");
//创建一个连接var store = transaction.objectStore("people"); //获取storevar request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息request.onerror = function(e){
alert('error!'); console.dir(e);
} //当添加失败时调用request.onsuccess = function(e){ console.log('Did it!');
} //添加成功时调用request = store.get(1); //获取第一条数据request.onsuccess = function(e)
{ var result = e.target.result; console.dir(result); if(result){ //拿到存储的对象
}
}以上内容就是cookie和HTML5离线存储的分析,大家都了解了吗?
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

