Maison >interface Web >Tutoriel H5 >Solution multidomaine Vue
Solution multidomaine Vue
- 一个新手original
- 2017-10-16 10:43:562431parcourir
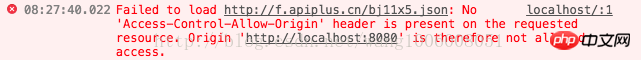
Dans le projet vue, lorsque le front-end et le back-end effectuent des demandes ou des soumissions de données, si le back-end n'a pas de paramètres inter-domaines, le front-end signalera "No 'Access-Control-Allow L'en-tête -Origin' est présent sur la ressource demandée lors du débogage du code.

Si vous souhaitez déboguer normalement localement, il existe trois solutions :
1. Changer l'en-tête en arrière-plan
header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Method:POST,GET');//允许访问的方式De cette façon, vous pouvez demander des données sur plusieurs domaines. 2. Utilisez le jsonp fourni par JQuery (Remarque : jquery est introduit dans vue et Baidu est utilisé seul)
methods: {
getData () {
var self = this
$.ajax({
url: 'http://f.apiplus.cn/bj11x5.json',
type: 'GET',
dataType: 'JSONP',
success: function (res) {
self.data = res.data.slice(0, 3)
self.opencode = res.data[0].opencode.split(',')
}
})
}
}Cette méthode peut résout également le problème des problèmes de domaine de connexion croisée. 3. Utilisez la solution proxy http-proxy-middleware (le projet est construit à l'aide de l'échafaudage vue-cli) Par exemple, l'URL demandée : "http://f.apiplus.cn /bj11x5.json ”1. Ouvrez config/index.js et ajoutez le code suivant dans proxyTable :
proxyTable: {
'/api': { //使用"/api"来代替"http://f.apiplus.c"
target: 'http://f.apiplus.cn', //源地址
changeOrigin: true, //改变源
pathRewrite: {
'^/api': 'http://f.apiplus.cn' //路径重写
}
}
}2. axios pour demander des données Utilisez "/api":
getData () {
axios.get('/api/bj11x5.json', function (res) {
console.log(res)
})Utilisez cette méthode pour résoudre les problèmes inter-domaines. Si vous utilisez toujours cette méthode lors de l'empaquetage et du déploiement, des problèmes. va surgir. La solution est la suivante :
let serverUrl = '/api/' //本地调试时
// let serverUrl = 'http://f.apiplus.cn/' //打包部署上线时
export default {
dataUrl: serverUrl + 'bj11x5.json'
}Définir une URL de serveur pour remplacer notre "/api" lors du débogage, il vous suffit de remplacer "http://". www. Remplacez simplement ce "/api" par "xxx.com". Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Problème avec les éléments flottantsArticle suivant:Problème avec les éléments flottants
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

