Maison >interface Web >Tutoriel H5 >Introduction aux styles de base BootStrap
Introduction aux styles de base BootStrap
- PHPzoriginal
- 2017-10-16 10:16:213908parcourir
Utilisation des styles de base de Bootstrap
1. Travail de préparation
1. Mise en page réactive
Bootstrap est un framework de mise en page réactif qui peut s'adapter automatiquement à l'affichage de la taille de différents appareils. mode, utilisation : introduisez le code suivant dans la balise head :
[Recommandations associées : Tutoriel Bootstrap]
e6a2ef4717ed03faee9e40cd54c601e7
où initial-scale=1 signifie que le rapport de mise à l'échelle est de 1.
2, introduisez bootstrap.css
Vous pouvez télécharger le fichier bootstrap.css localement pour une importation locale, ou vous pouvez utiliser CDN pour importer La méthode d'importation CDN est la suivante :
.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Avantages et inconvénients de l'utilisation du CDN : 1. Il doit être introduit dans un environnement réseau 2. S'il y a des fichiers sur le serveur local, la vitesse de chargement sera très rapide, comme un CDN ; serveur à Qingdao Si le fichier bootstrap.css existe sur le site Web, les utilisateurs de la région de Qingdao importeront le fichier très rapidement, sinon la vitesse sera plus lente et le délai de chargement sera plus long. 3. Il n'y a pas d'invite de code dans le fichier. Logiciel Webstorm lors de l'utilisation de CDN pour charger des fichiers CSS. Si vous avez besoin de code Astuce, il est recommandé de télécharger bootstrap.css localement, puis de l'importer.
3. Présentez bootstrap.js et jQuery.js
Vous pouvez télécharger les fichiers bootstrap.js et jQuery.js localement pour une importation locale, ou vous pouvez également utiliser CDN pour importer. La méthode d'importation est la suivante :
<!-- jQuery 某些bootstrap插件需要使用 --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 所有的bootstrap插件都需要引入 --> <script src="js/bootstrap.min.js"></script>
Remarque : Essayez de placer l'introduction du fichier js à la fin de la balise body pour améliorer les performances du rendu du navigateur la page.
2. Styles couramment utilisés dans le développement
1. Système de grille
Bootstrap fournit un système de grille fluide réactif et axé sur les appareils mobiles, qui peut être facilement utilisé comme écran ou La taille de la fenêtre d'affichage augmente, le système la divisera automatiquement en 12 colonnes maximum.
« ligne » doit être entourée de
.container(largeur fixe) ou.container-fluid(100 % de largeur) afin de lui donner un alignement et un remplissage appropriés. Conteneur de mise en page fluide (.container-fluid). Modifiez l'élément de mise en page le plus à l'extérieur.containeren.container-fluidpour convertir la mise en page de grille à largeur fixe en une mise en page de 100 % de largeur. La différence avec .container est que la largeur maximale du conteneur est toujours définie sur 100 % de l'écran de l'appareil.Les colonnes d'un système de grille représentent la plage qu'elles couvrent en spécifiant des valeurs de 1 à 12. Par exemple, trois colonnes de même largeur peuvent être créées en utilisant trois
.col-xs-4s.Si une "ligne" contient plus de 12 "colonnes", les éléments contenant les "colonnes" supplémentaires seront traités dans leur ensemble.
L'extrait de code est le suivant :
<p class="container">
//将一行按照8:4分成两列
<p class="row">
<p class="col-md-8">.col-md-8</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行三等分为三列
<p class="row">
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行等分为两列
<p class="row">
<p class="col-md-6">.col-md-6</p>
<p class="col-md-6">.col-md-6</p>
</p>
</p>Paramètres de la grille
Vous pouvez afficher Bootstrap dans détaillez à travers le tableau suivant le fonctionnement du système de grille sur des appareils à écrans multiples ;
Le mode de compatibilité est rétrocompatible. Par exemple, lors de l'utilisation de .col-md-, il sera toujours disposé dans une disposition d'écran moyen sur un. grand écran. , lorsque l'écran est petit ou ultra-petit, il est disposé de manière empilée. Dans le même principe, si .col-xs- est défini, la mise en page de composition définie pour celui-ci sera affichée sur tous les appareils, car. le système de grille est rétrocompatible ;
La disposition de la grille adopte une méthode de disposition flottante à gauche. Vous pouvez effacer le flottant en définissant la valeur de l'attribut de classe comme
.col-md- ; offset-5 pour définir ceci Les 5 espaces vides sur le côté gauche de la grille, .col-md-push-3, signifie que la grille est déplacée de 3 espaces vers la droite, .col-md-pull-3 signifie que le la grille est déplacée de 3 espaces vers la gauche
超小屏幕 手机 (09be0e0a2234b6485c35f8c171705a0e768px)上显示为6个栅格,在中等屏幕(>=992px)上显示的为8个栅格,大屏幕上未定义,根据栅格的向后兼容,在大屏幕上显示的为中等屏幕的布局。媒体查询很容易理解,如下代码: -width: @screen-sm--width: @screen-md--width: @screen-lg-min) { ... }
e.g:
p{
/* 中等屏幕(桌面显示器,大于等于 992px) 此时执行{}里面的样式*/@media (min-width: @screen-md-min) { width:100% }
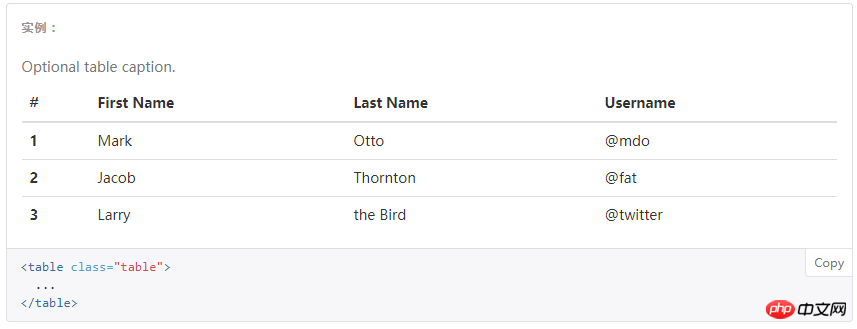
/* 大屏幕(大桌面显示器,大于等于 1200px) 此时执行{}里面的样式*/@media (min-width: @screen-lg-min) { width:80%}}2、表格的常用样式基础样式.table
带条纹区分行的表格.table-striped
带边框的表格.table-border
带鼠标悬停是区分的表格.table-hover 表格行显示的样式,通过设置tr的class属性值来控制,常用属性值有.info/.success/.warning/.active/.danger |
|---|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur