Maison >interface Web >Tutoriel H5 >h5 avatar image rotation css3 contrôle précisément la position de chaque image
h5 avatar image rotation css3 contrôle précisément la position de chaque image
- 一个新手original
- 2017-10-06 10:40:172837parcourir
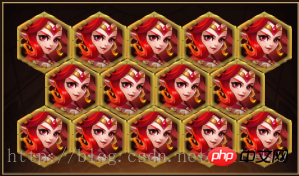
La rotation de l'image de l'avatar H5 css3 contrôle précisément la position de chaque image :
1 Ce qui suit est le rendu requis : 
2. les photos sont : 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 contrôle précisément la position de chaque image" >
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle est la différence entre jquery sur bindArticle suivant:Quelle est la différence entre jquery sur bind
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

