Maison >interface Web >js tutoriel >Explication détaillée de Map et introduction aux API couramment utilisées
Explication détaillée de Map et introduction aux API couramment utilisées
- 巴扎黑original
- 2017-09-26 09:39:501738parcourir
L'éditeur suivant vous proposera un didacticiel de la série es6_ Explication détaillée de Map et introduction aux API couramment utilisées. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
Le type Map dans ECMAScript 6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les paires clé-valeur prennent en charge tous les types de données. Les clés 0 et « 0 » seront traitées comme deux clés différentes et aucune conversion de conversion ne se produira.
Comment utiliser Map ?
let map = new Map();
Méthodes courantes :
set(key, value) : ajouter une nouvelle paire clé-valeur element
get(key) : Récupère la valeur correspondant à la clé. Si la valeur n'existe pas, renvoie undefined
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
.
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22Vous pouvez utiliser des objets comme clés de carte. Bien qu'il s'agisse de deux objets vides, une conversion de type forte ne se produira pas.
has( key ): Déterminez si le nom de la clé existe
delete( key ) : supprime le nom de la clé et la valeur correspondante
clear() : supprime toutes les paires clé-valeur de la collection de cartes
size : le nombre d'éléments dans la collection de cartes
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map prend en charge l'initialisation du tableau, en utilisant un tableau bidimensionnel, chaque tableau utilise des paires clé-valeur
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
Map supporte également la méthode forEach, qui supporte 2 paramètres Le premier : function, qui supporte 3 paramètres (valeur, clé, carte actuelle), le second : this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
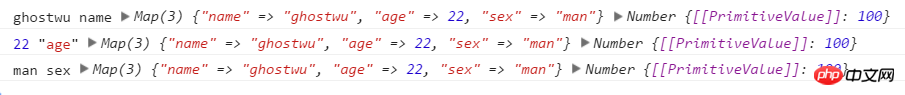
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

