Maison >interface Web >js tutoriel >Instance setTimeout
Instance setTimeout
- 一个新手original
- 2017-09-26 09:40:361652parcourir
setTimeout
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}Les résultats de sortie sont t2, t1.
Étrange, setTimeout n'est pas déjà défini sur 0 et doit être exécuté en premier, mais le résultat n'est pas comme ça.
Pour comprendre ce problème, nous devons revoir la pile d'appels de fonction de javaScript.
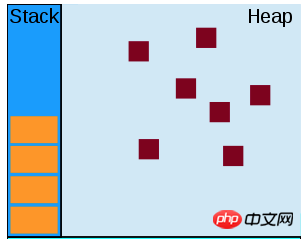
pile d'appels de fonctions javascript
les fonctions d'appel js utilisent des piles pour gérer les fonctions. Lorsqu'une fonction est appelée, la fonction est placée sur la pile. Une fois l'exécution de la fonction terminée, la fonction est retirée de la pile. 
La mauvaise chose ici est que si une certaine fonction est exécutée trop longtemps, les opérations suivantes devront attendre, provoquant un blocage
La meilleure façon est d'utiliser un mode asynchrone pour effectuez des opérations fastidieuses et le code derrière le script js peut être exécuté.
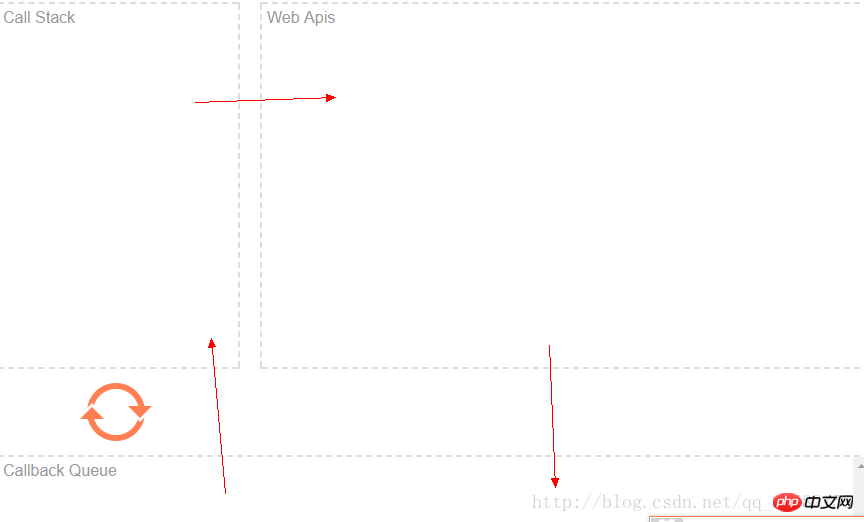
Mécanisme d'appel de fonction

Pendant l'exécution du code du script js, la fonction à exécuter est placée dans la pile d'appels, qui est la pile d'appels dans l'image si vous. rencontrer certains navigateurs Lorsque des événements sont ajoutés aux Web Apis, les piles d'appels et les événements du navigateur peuvent placer certaines fonctions chronophages dans une file d'attente circulaire.
Par exemple : setTimeout(fn, timeer) $.ajax, etc., afin que le thread principal puisse effectuer d'autres opérations. Lorsqu'il n'y a pas d'appel de fonction dans la pile d'appels, le thread principal appellera la fonction dans le message. file d'attente du message dans la file d'attente circulaire.
Enfin, le temps dans setTimeout(fn, time) n'est que le temps le plus rapide pendant lequel la fonction fn peut être exécutée. Le temps d'exécution réel peut être égal ou supérieur au temps défini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

